新增應用程式參數與繫結
應用程式參數是 Vuforia Studio 內部組態的重要部份。應用程式參數是可在應用程式內全域存取的變數,其值可與特定元素繫結。在此情況下,您建立的應用程式參數會用於設定模型及配置模型的顏色。
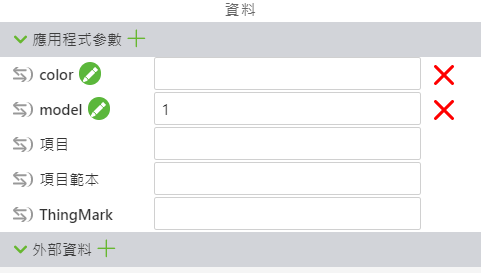
1. 開啟「資料」窗格。
2. 按一下應用程式參數旁的綠色「+」。在新增應用程式參數視窗的名稱欄位中輸入 model,然後按一下「新增」。
3. 重複相同流程來建立另一個名為 color 的應用程式參數。會有一文字字串新增至此應用程式參數,以根據物件來決定模型的顏色。我們會稍後會在此使用案例中建立此物件。
4. 您現在應該會看到列出的兩個應用程式參數。拖曳 model 應用程式參數旁的繫結箭頭,放置到檢視樹的 quadcopter 上。
5. 在「選取繫結目標」視窗上選取「資源」,然後按一下「繫結」。
6. 開啟繫結窗格,查看您剛剛建立的新繫結。
7. 接下來,您將需要將篩選器新增至繫結,以便正確識別將根據應用程式參數載入的模型。按一下「新增篩選器」。
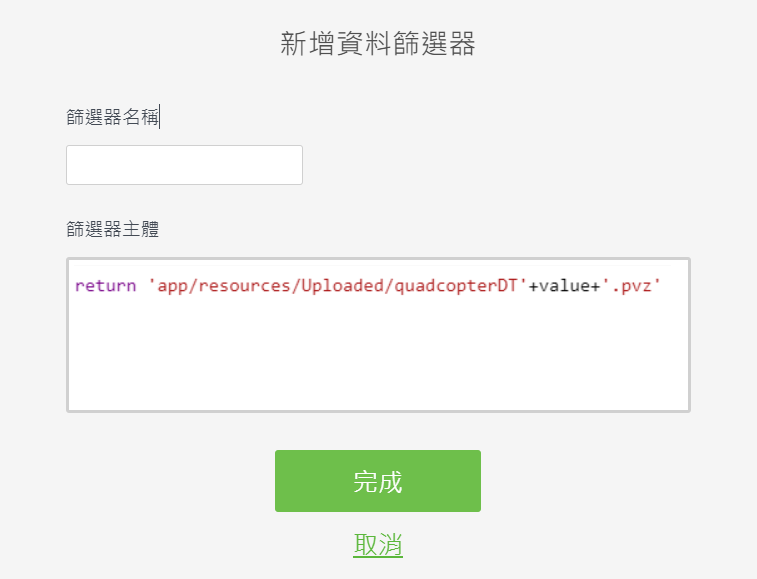
8. 將下列代碼新增至新增資料篩選器視窗中的篩選器主體欄位。
return 'app/resources/Uploaded/quadcopterDT'+value+'.pvz'
此代碼會從 model 應用程式參數中取得輸入值,並將其新增到 Vuforia Studio 內模型路徑的文字字串中。由於您上載的兩個模型的名稱中都有 quadcopterDT 和 .pvz,因此唯一會變更的是模型本身的編號。這讓體驗在小數量模型上具可擴展性。
輸入完代碼後,按一下「完成」。
9. color 應用程式參數不需要繫結與篩選器,因為在接下來幾個章節的課程中,我們會用 JavaScript 函數建立繫結。
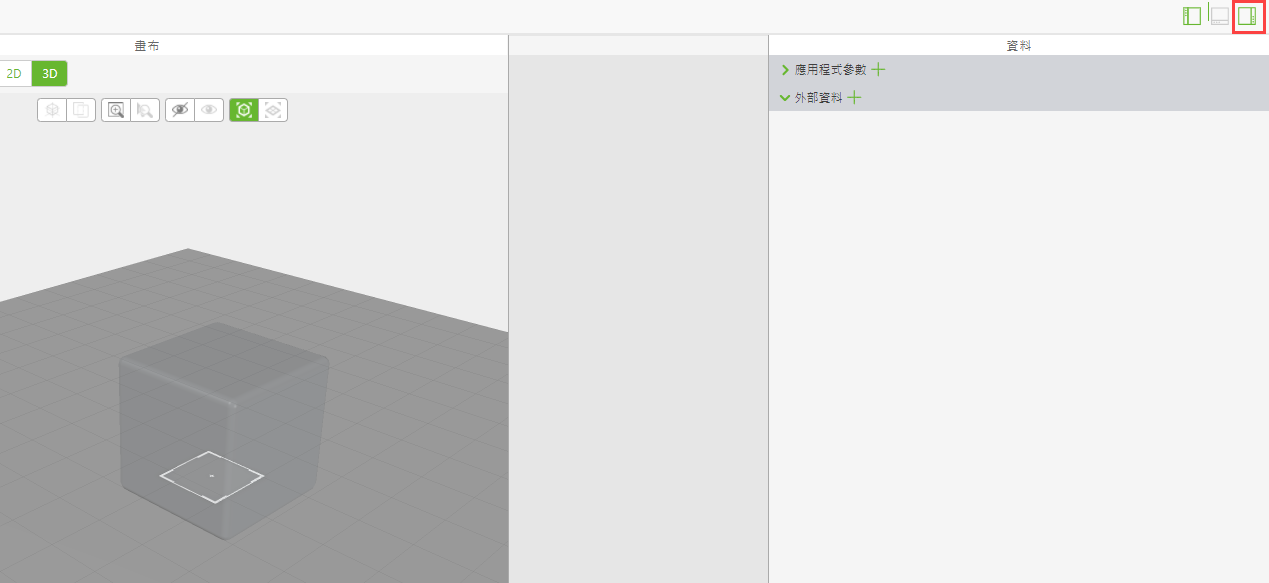
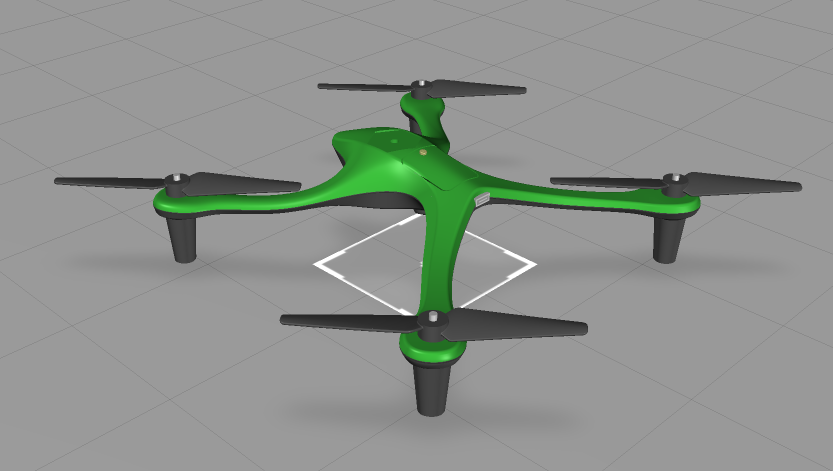
10. 在 model 應用程式參數旁的欄位中輸入 1 對其進行測試。然後按一下「預覽」。
11. 您應該會看到如下所示的模型。
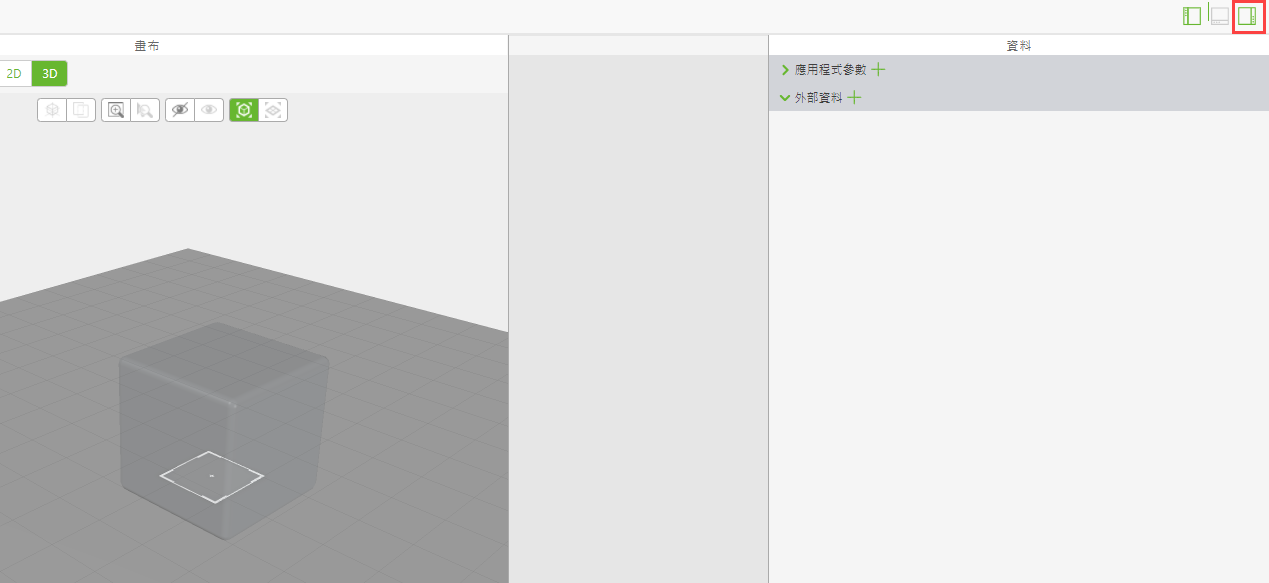
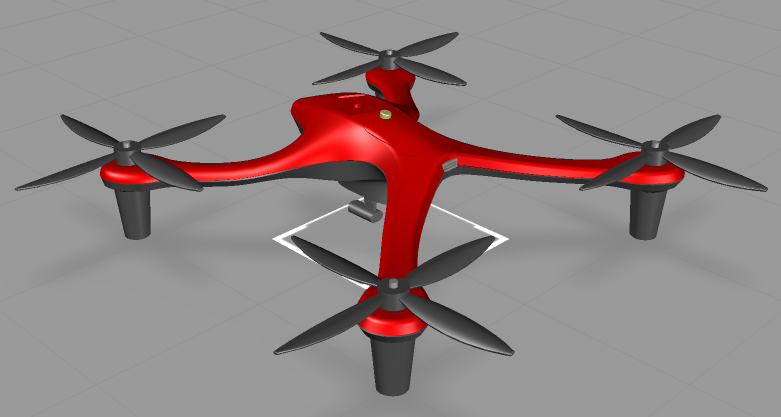
12. 返回 Vuforia Studio 瀏覽器標籤,並在 model 應用程式參數旁邊的欄位中輸入 2 。按一下「儲存」並返回「預覽」標籤。
13. 您現在應該會看到如下所示的模型。
本節向您演示如何使用模型應用程式參數變更
Vuforia Studio 內的模型配置。接下來,您將學習如何
建立顏色組態。