|
|
資料必須繫結至時間序列圖。
|
|
|
資料必須繫結至時間序列圖。
|
|
屬性
|
JavaScript
|
類型
|
描述
|
|
X 軸欄位
|
labelsField
|
string
|
將顯示圖表的 X 軸資料。需手動輸入欄位名稱。例如,輸入「名稱」。
|
|
Y 軸欄位
|
valuesField
|
string
|
將顯示圖表的 Y 軸資料。需手動輸入欄位名稱。例如,輸入「使用者」。
|
|
使用所必須的最少步驟
|
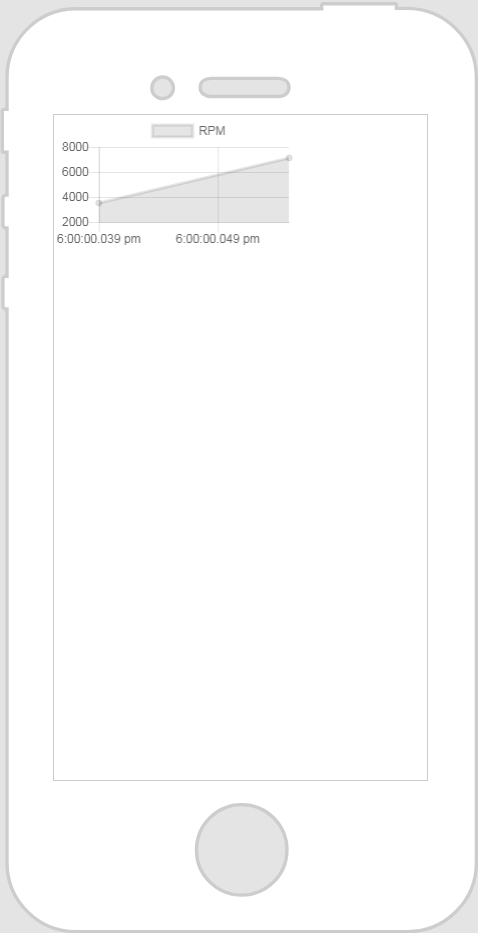
近似外觀
|
|
1. 拖曳「時間序列圖」小工具至畫布上。
2. 從「資料」窗格中,透過能回傳歷史記錄資料的服務搜尋實體。
3. 一旦新增該服務之後,將「所有項目」拖曳至小工具上,並選擇「選擇繫結目標」視窗上的「資料」。
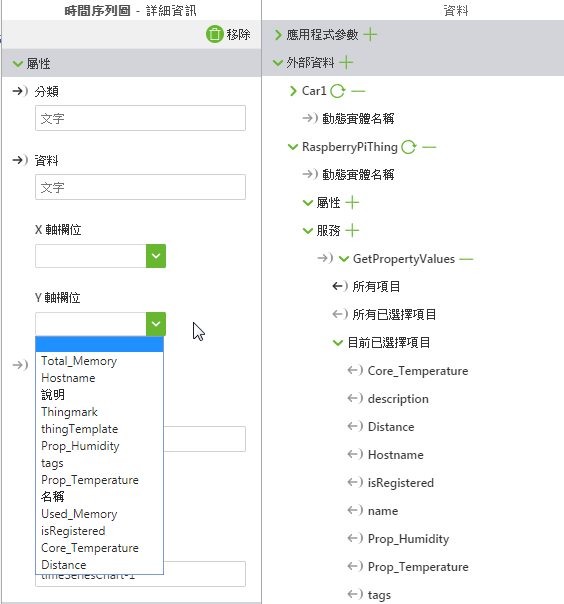
4. 從「X 軸欄位」下拉式清單中選擇屬性。針對此範例,我們選擇「速度」。
5. 從「Y 軸欄位」下拉式清單中選擇屬性。針對此範例,我們選擇「RPM」。
|
 |

請記住,最好為類別指定唯一名稱,從而不與其他類別或 OOTB 屬性相衝突。 |
範例 | 近似外觀 |
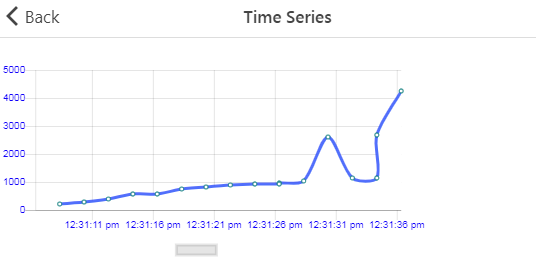
在 JavaScript 編輯器中輸入下列內容: // Chart Legends Chart.defaults.global.legend.position="bottom"; Chart.defaults.global.legend.labels.fontColor="#ffffff"; Chart.defaults.global.defaultFontColor="#0000ff"; Chart.defaults.global.defaultFontSize=10; Chart.defaults.global.title.display=true; //For timeseries LINES Chart.defaults.global.elements.line.backgroundColor="#ffffff"; Chart.defaults.global.elements.line.borderColor='rgba(0, 50, 255, 0.7)'; // for time series POINTS Chart.defaults.global.elements.point.backgroundColor="#ffffff"; Chart.defaults.global.elements.point.borderColor="#007777"; Chart.defaults.global.elements.point.radius=2; |  |
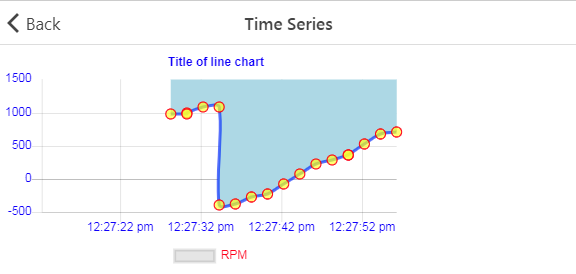
在 JavaScript 編輯器中輸入下列內容: 1. 在 JavaScript 編輯器中輸入下列內容: // Time Series lines Chart.defaults.global.elements.line.borderColor='rgba(0, 50, 255, 0.7)'; Chart.defaults.global.elements.line.backgroundColor="#add8e6" Chart.defaults.global.elements.line.fill='top'; // Time Series points Chart.defaults.global.elements.point.backgroundColor="rgba(255, 255, 0, 0.7)"; Chart.defaults.global.elements.point.borderColor="rgba(255, 0, 0, 1)"; Chart.defaults.global.elements.point.radius=5; // Time Series chart legend, title, font settings Chart.defaults.global.defaultFontColor="#0000ff"; Chart.defaults.global.legend.display=true; Chart.defaults.global.legend.labels.fontColor="#ff0000"; Chart.defaults.global.legend.position="bottom"; Chart.defaults.global.title.text="Title of line chart"; Chart.defaults.global.title.display=true; 2. 在應用程式編輯器中新增下列類別: .ptc-TimeSeries { height: 400px; } 3. 在時間序列圖的「類別」欄位中輸入新類別。 |  |
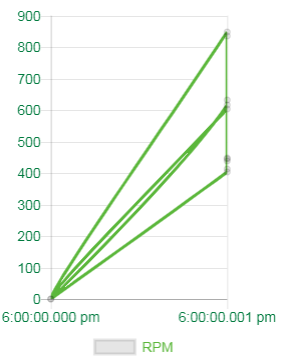
1. 在 JavaScript 編輯器中輸入下列內容: Chart.defaults.global.legend.position="bottom"; Chart.defaults.global.legend.labels.fontColor="#5bb73b"; Chart.defaults.global.defaultFontColor="#007a3e"; Chart.defaults.global.defaultFontSize=14; Chart.defaults.global.title.display=true; //For timeseries LINES Chart.defaults.global.elements.line.backgroundColor="#ffffff"; Chart.defaults.global.elements.line.borderColor="#5bb73b"; 2. 在應用程式編輯器中新增下列類別: .ptc-TimeSeries { height: 400px; } 3. 在時間序列圖的「類別」欄位中輸入新類別。 |  |