|
|
資料必須繫結至柱狀圖。
|
|
|
資料必須繫結至柱狀圖。
|
|
屬性
|
描述
|
|
圖表選項
|
按一下「圖表選項」旁邊的編輯圖示,以存取「顯示 X 軸的格線」設定。
|
|
服務
|
JavaScript
|
描述
|
|
更新圖表
|
updateChart
|
更新圖表。
|
|
使用所必須的最少步驟
|
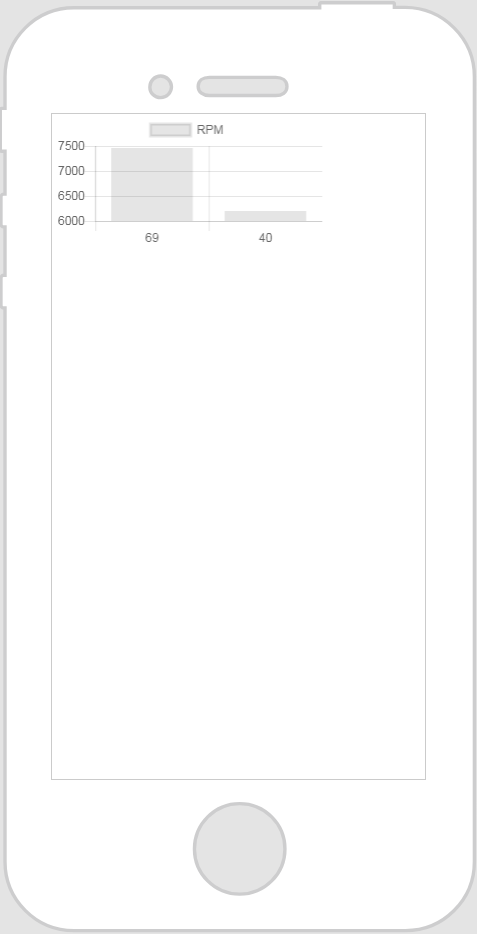
近似外觀
|
|
1. 拖曳「柱狀圖」小工具至畫布上。
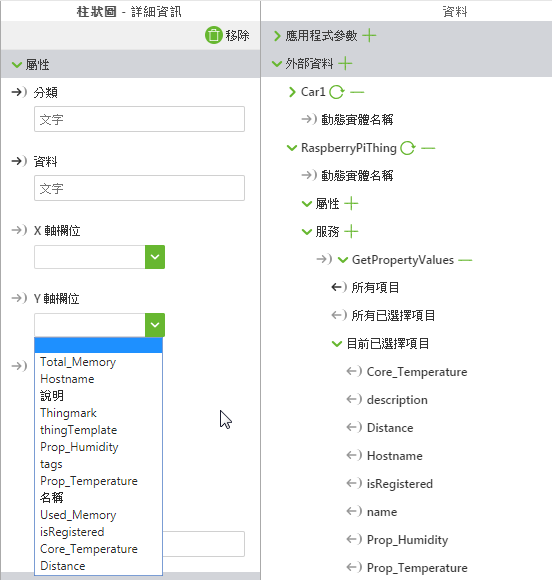
2. 從「資料」窗格中,透過資料集合中的數字屬性,搜尋具有服務的實體。
3. 一旦新增該服務之後,將「所有項目」拖曳至小工具上,並選擇「選擇繫結目標」視窗上的「資料」。
4. 在「資料」窗格的「組態」之下,選取「啟動時叫用」核取方塊。
5. 從「X 軸欄位」下拉式清單中選擇屬性。在此範例中,我們選擇「速度」。
6. 從「Y 軸欄位」下拉式清單中選擇屬性。在此範例中,我們選擇「RPM」。
|
 |
|
|
請記住,最好為類別指定唯一名稱,從而不與其他類別或 OOTB 屬性相衝突。
|
|
範例
|
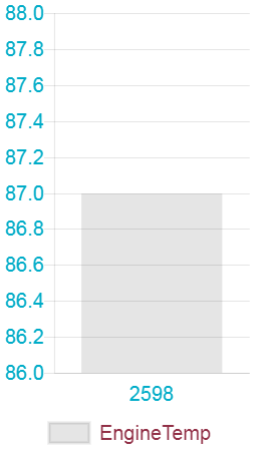
近似外觀
|
|
1. 在 JavaScript 編輯器中輸入下列內容:
Chart.defaults.global.legend.position="bottom";
Chart.defaults.global.legend.labels.fontColor="#912f46"; Chart.defaults.global.defaultFontColor="#00acc8"; Chart.defaults.global.defaultFontSize=20; Chart.defaults.global.title.display=true; 2. 在應用程式編輯器中新增下列類別:
.ptc-barchart {
height: 500px; } 3. 在柱狀圖的「類別」欄位中輸入新類別。
|
 |