新增 3D 標籤
除了 3D 模型,您還可以新增 3D 資訊至您的體驗。現在我們來從 ThingWorx (IoT 開發平台) 平台新增可顯示資訊的 3D 標籤。欲執行此操作,將會叫用「服務」,然後從 ThingWorx 平台提取資訊。
1. 拖曳「3D 標籤」小工具至畫布上。
2. 選取 3D 標籤時,在「詳細資訊」窗格中向下捲動,然後選取「告示牌」核取方塊。您在 AR 體驗周圍移動時,這會使 3D 標籤旋轉,使它始終直接指向您。
3. 按一下「轉換」圖示,並將標籤移至所需位置。
4. 接下來,導覽至「資料」窗格,從 ThingWorx 平台提取標籤資料,然後按一下「外部資料」旁邊的綠色加號 (+)。
5. 在左上方的搜尋欄位中,鍵入 car1。這是已建立用於提供資訊的預先設定項目,包括動態變更值。我們將使用此變更的 RPM 值來提供幫浦的變更值。
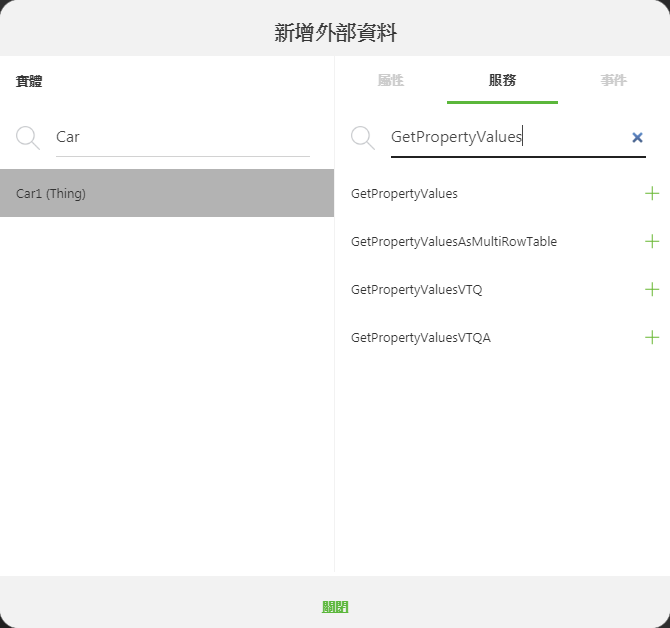
6. 等待系統搜尋可用選項,然後選取 Car1 (Thing)。所有該項目的可用服務即會出現。
7. 在搜尋欄位中,開始鍵入 GetPropertyValues,完成篩選之後按一下 GetPropertyValues 旁邊的綠色加號 (+)。
8. 按一下「關閉」以返回畫布。
9. 您現在會看到「Car1」的資料出現在「外部資料」下。
10. 在 > > 下,展開「組態」區段。
11. 按一下「啟動時叫用」旁邊的核取方塊。只要在 Vuforia View 中載入體驗之後,體驗隨即提取所有屬性值。
12. 按一下「自動重新整理」旁邊的核取方塊,然後將「自動重新整理頻率」變更為 3。這會使數值更新 3 秒鐘。
13. 在專案樹狀目錄中選取 3D 標籤 (3DLabel-1)。
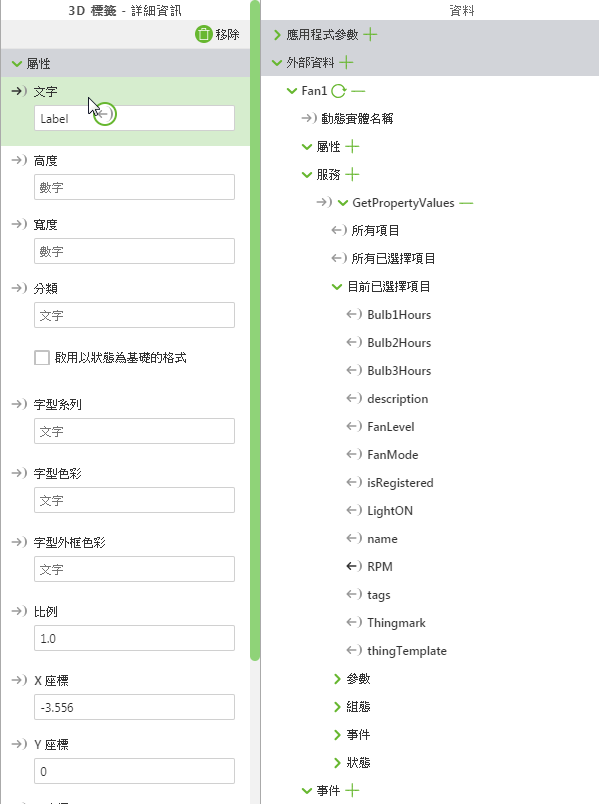
14. 在 > > 下,展開「目前已選擇項目」以檢視儲存在 ThingWorx 平台上的所有可用屬性。
15. 拖曳
RPM 旁邊的繫結圖示

,然後將其置放到 3D 標籤小工具
「屬性」下的
「文字」欄位中。這會導致 3D 標籤顯示
ThingWorx 平台的屬性值。
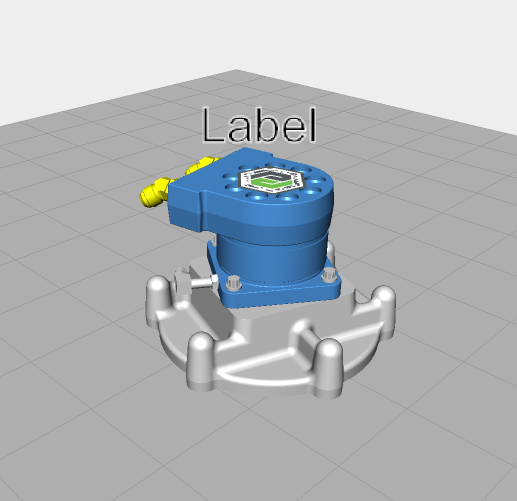
16. 此時畫布看起來應像這樣:





 ,然後將其置放到 3D 標籤小工具「屬性」下的「文字」欄位中。這會導致 3D 標籤顯示 ThingWorx 平台的屬性值。
,然後將其置放到 3D 標籤小工具「屬性」下的「文字」欄位中。這會導致 3D 標籤顯示 ThingWorx 平台的屬性值。