新增 2D 按鈕
現在,您已完成體驗的 3D 部分,讓我們來新增某些 2D 元素。
新增資源
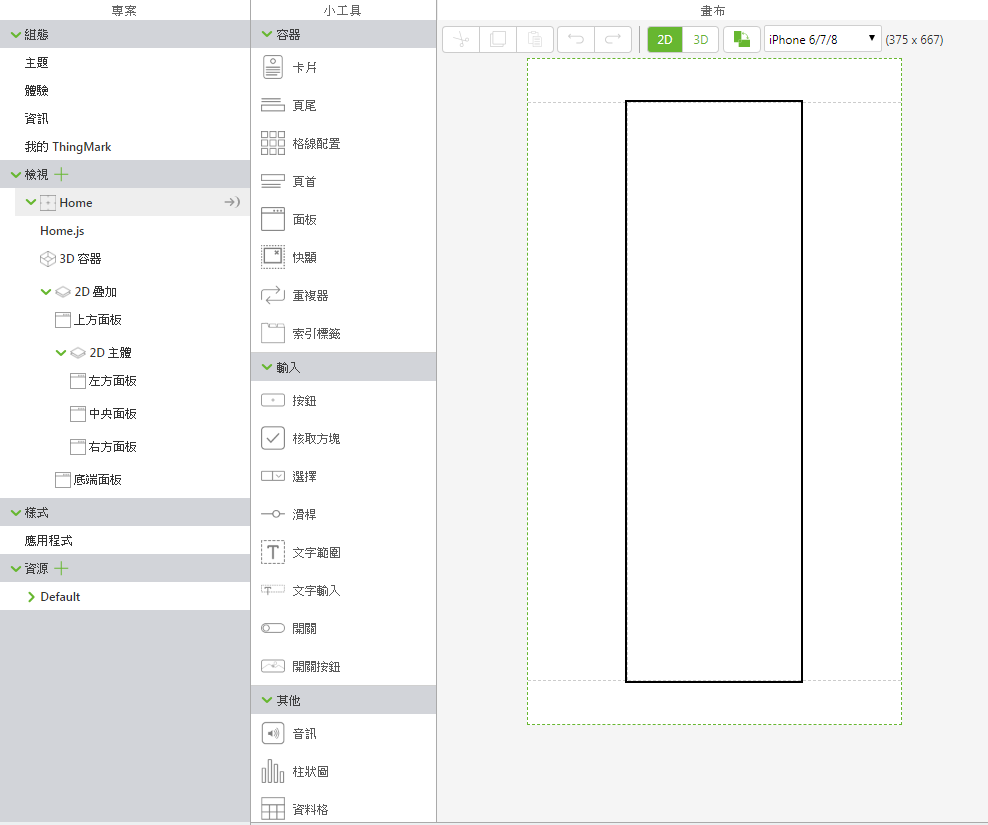
1. 在畫布工具列中,按一下「2D」。
2. 在「專案」窗格中,按一下「資源」旁邊的綠色加號 (+)。
3. 「新增資源」視窗即會出現。
4. 導覽至您擷取 BluePumpKit.zip 檔案內容的位置。
5. 使用 Ctrl 鍵可選取下列檔案:
◦ play.png - 用於啟動拆解/重新組裝動畫的圖像
◦ info.png - 用於顯示或隱藏保固資訊卡的圖像
◦ info.png - 用於顯示或隱藏 3D 標籤的圖像
6. 按一下「開啟」。
7. 在「新增資源」視窗上,按一下「新增」。
8. 在「新增資源」視窗上,按一下「關閉」。
新增按鈕
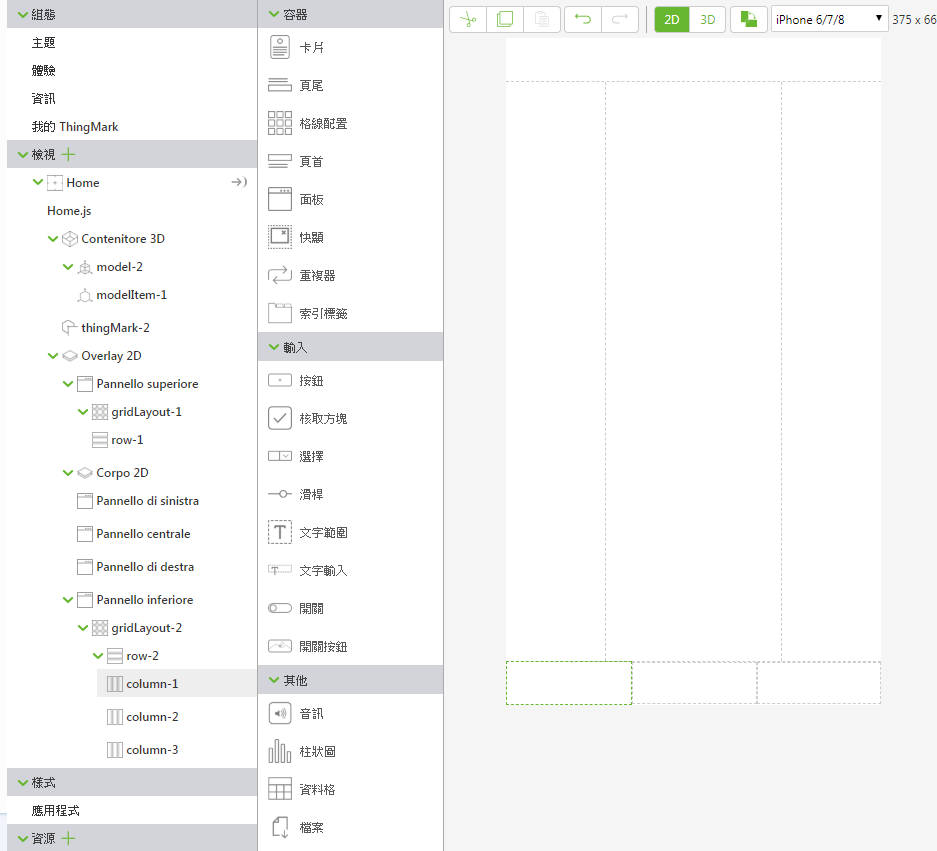
1. 在「專案」窗格中,導覽至 > > 。
2. 拖曳「格線配置」小工具至底端面板上。
3. 在「專案」窗格中,導覽至 > > > > > ,按一下「row-1」將其選取。
4. 在「詳細資訊」窗格中,按「新增欄」2 次。底端面板現在會分成 3 個相等的區段。
5. 選取畫布上的第一欄,或按一下專案樹狀目錄中的「column-1」。
6. 在「詳細資訊」窗格中,將「對齊」設定為「置中」。
7. 對「column-2」和「column-3」重複此流程,將其「對齊」也設定為「置中」。
8. 拖曳「開關按鈕」小工具至第一欄。
| 我們有「按鈕」和「開關按鈕」共 2 種小工具;請確認您使用了「開關按鈕」。 |
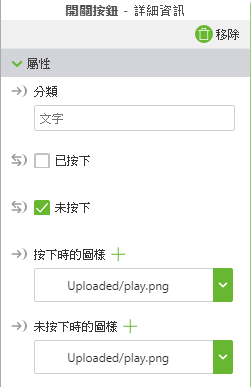
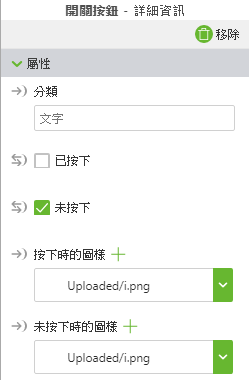
9. 在「詳細資訊」窗格中,使用欄位下的下拉式功能表,將「按下時的圖樣」和「未按下時的圖樣」都變更為 play.png 圖像。
10. 拖曳「開關按鈕」小工具至第二欄。
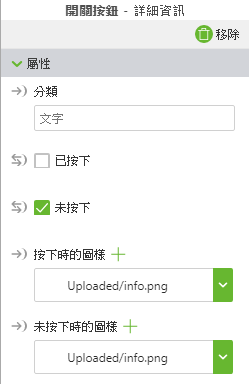
11. 在「詳細資訊」窗格中,使用欄位下的下拉式功能表,將「按下時的圖樣」和「未按下時的圖樣」都變更為 info.png 圖像。
12. 拖曳「開關按鈕」小工具至第三欄。
13. 在「詳細資訊」窗格中,使用欄位下的下拉式功能表,將「按下時的圖樣」和「未按下時的圖樣」都變更為 i.png 圖像。
14. 按鈕配置看起來應像這樣:
繫結開關按鈕
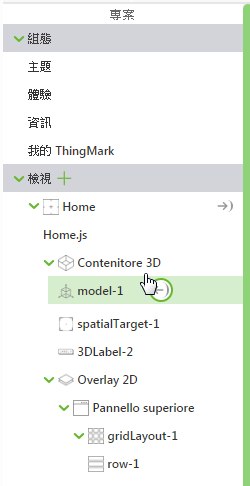
1. 選取第一欄中的開關按鈕,或按一下專案樹狀目錄中的「toggleButton-1」 (播放圖示)。
2. 在
「詳細資訊」窗格中,向下捲動至
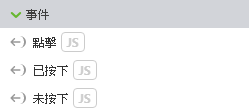
「點擊」事件,然後拖曳
「點擊」事件旁邊的繫結圖示

至專案樹狀目錄中的
「model-1」上。
3. 在「選取繫結目標」視窗上,選取「播放」。
現在,當按播放開關按鈕時,藍色幫浦的拆解動畫即會播放。如果您再次按播放開關按鈕,則會重新組裝幫浦。
4. 接下來,建立一個覆蓋截面,可以選擇是否隱藏或顯示。
5. 在畫布上,按一下「中心面板」將其選取。
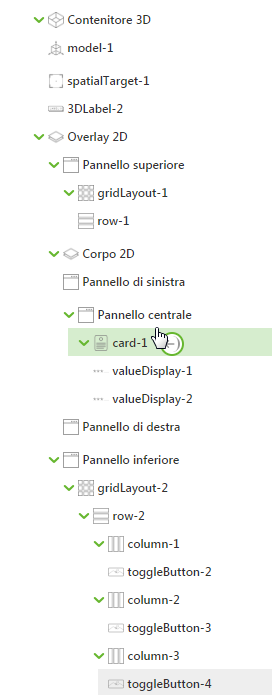
6. 拖曳「卡片」小工具至畫布區域的中心面板中。這會建立可新增其他小工具的靜態區域。
7. 拖曳 2 個「數值顯示」小工具至中心面板的卡片上。
8. 按一下頂部「數值顯示」將其選取,或在專案樹狀目錄中選取「valueDisplay-1」。
9. 在「詳細資訊」窗格的「標籤」欄位中輸入 Owner
10. 以相同的方式,在「數值」欄位中輸入您自己的名稱。
11. 按一下底部「數值顯示」將其選取,或在專案樹狀目錄中選取「valueDisplay-2」。
12. 在「標籤」欄位中輸入 Warranty Status。
13. 在「數值」欄位中輸入 Active。
14. 由於我們有「卡片」小工具,就繫結至按鈕以便使其可見或不可見。選取第二欄中的開關按鈕,或按一下專案樹狀目錄中的「toggleButton-2」。
15. 請確定沒有選取「已按下」旁邊的核取方塊。這會導致開關按鈕在未按下時開始,使您的「保固資訊卡」在開始時不顯示。
16. 在
「詳細資訊」窗格中,拖曳
「已按下」旁邊的繫結圖示

至專案樹狀目錄中的
「card-1」上。
| 在「詳細資訊」下有 2 個不同的「已按下」區段。在此步驟中,選取「詳細資訊」窗格最上方的「已按下」。 |
17. 在「選取繫結目標」視窗中,選取「可見」。
現在,每當在 Vuforia View 中按資訊開關按鈕時,您建立的卡片會變成可見或不可見。這是取得 AR 體驗詳細資訊,而不使用向上螢幕的絕佳方式。
18. 接下來,讓我們將上一個開關按鈕隱藏或顯示 3D 標籤。選取第三欄中的開關按鈕,或按一下專案樹狀目錄中的「toggleButton-3」。
19. 請確定已選取「已按下」旁邊的核取方塊。這會導致開關按鈕在按下時開始,使您的「3D 標籤」從開始時就顯示。
20. 在
「詳細資訊」窗格中,拖曳
「已按下」旁邊的繫結圖示

至專案樹狀目錄中的
「3DLabel-1」上。
| 在「詳細資訊」下有 2 個不同的「已按下」區段。在此步驟中,選取「詳細資訊」窗格最上方的「已按下」。 |
21. 在「選取繫結目標」視窗上,選取「可見」。
現在,每當在 Vuforia View 中按下「i」開關按鈕時,您建立的 3D 標籤會變成可見或不可見。









 至專案樹狀目錄中的「model-1」上。
至專案樹狀目錄中的「model-1」上。




 至專案樹狀目錄中的「card-1」上。
至專案樹狀目錄中的「card-1」上。
 至專案樹狀目錄中的「3DLabel-1」上。
至專案樹狀目錄中的「3DLabel-1」上。