创建新项目
1. 打开 Vuforia Studio。
2. 如果还未配置,请单击屏幕右上角的

。选择
“设置” ,然后在
“默认 Experience Service URL”字段中输入 Experience Service URL。单击
“完成”。
3. 创建一个新项目,然后选择“移动设备 - 默认”作为模板类型。
4. 在“新建项目”窗口中,在“项目名称”字段中输入 3D-Guided Service Instructions 200,并确认所使用的 Experience Service URL 正确无误。
5. 将“空间目标”拖放到 3D 工作区。将“X 坐标”和“Z 坐标”属性设置为 0。
6. 将“模型”小组件拖放到工作区。将“X 坐标”和“Z 坐标”属性设置为 0,以使模型小组件与“空间目标”对齐。这一点很重要,因为未对齐的模型在 AR 体验视图下可能会导致问题。
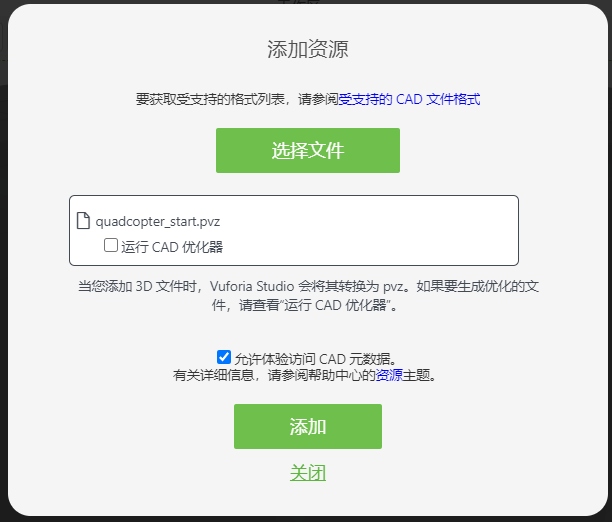
7. 在“模型”小组件的“属性”窗格中,选择“资源 +”将模型添加到小组件。浏览并选择在“3D-Guided Service Instructions 101”中创建的已完成 quadcopter.pvz 文件。选中“允许体验访问 CAD 元数据”复选框。这样可以在导入过程中保留与模型关联的元数据属性。不要选中“运行 CAD 优化器”,因为此选项会删除基础属性。单击“添加”。
8. 现在四轴飞行器模型已显示在工作区中,将 Studio ID 特性更改为 quadcopter。
9. 将“3D 标签”小组件拖放到工作区。对小组件的特性执行以下更新:
a. “文本”——输入 Tap on parts to find out more
b. “字体颜色”——设置为 white
c. “字体轮廓颜色”——设置为 black
d. “X 坐标”——设置为 0
e. “Y 坐标”——设置为 0.45
f. “Z 坐标”——设置为 -0.165
g. “X 旋转”——设置为 0
h. “Y 旋转”——设置为 -90
i. Billboard
——确保选中该复选框
j. Studio ID
——输入 Instructions
 。选择“设置” ,然后在“默认 Experience Service URL”字段中输入 Experience Service URL。单击“完成”。
。选择“设置” ,然后在“默认 Experience Service URL”字段中输入 Experience Service URL。单击“完成”。 。选择“设置” ,然后在“默认 Experience Service URL”字段中输入 Experience Service URL。单击“完成”。
。选择“设置” ,然后在“默认 Experience Service URL”字段中输入 Experience Service URL。单击“完成”。 。选择“设置” ,然后在“默认 Experience Service URL”字段中输入 Experience Service URL。单击“完成”。
。选择“设置” ,然后在“默认 Experience Service URL”字段中输入 Experience Service URL。单击“完成”。