创建 userpick 事件侦听器函数
除了能够将小组件事件绑定到“详细信息”窗格“事件”部分中的自定义 JavaScript 代码外,还可以在 Home.js 视图中写入 Javascript 代码以进行更复杂的自定义代码编写。此部分将使用 userpick 事件侦听器函数在选中四轴飞行器的零件时通知显示 Ionic 弹出窗口。
|
|
如果您希望了解当前的进展,可以在 GitHub 上的 Appendix 4 中找到本部分的完整代码进行比较。 |
1. 在“项目”窗格中单击 Home.js 视图。自定义 JavaScript 代码即在此处编写。
2. 要添加的前几行代码将是事件侦听器,用于侦听用户点击模型的行为。事件侦听器是在发生某一特定事件时触发的函数。
Vuforia Studio 具有一个名为
userpick 的 3D 对象相关事件,此事件在用户单击
Vuforia View 中四轴飞行器的某个零件时触发。
附录 1、
附录 2 和
附录 3 中提供了有关其他事件侦听器的代码。
3. 对于此例中的自变量,event 是单击行为,targetName 用于引用选定模型的名称,targetType 对应所选定小组件的类型,而 eventData 是一个 JSON 对象,内含表明选定零件的模型树位置的具体值特性。
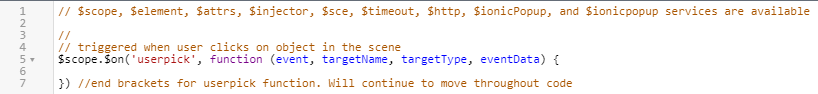
//
// triggered when user clicks on object in the scene
$scope.$on('userpick', function (event, targetName, targetType, eventData) {
}) //end brackets for userpick function. Will continue to move throughout code
4. 接下来,在 userpick 事件侦听器内添加代码,以指示当用户选择某些内容时所发生的情况。返回的 eventData 自变量是特定于零件的 JSON 对象,其中包含有关选定目标的数据,非常类似于添加到模型的模型项。返回的对象特性之一是模型的 occurrence,设置为 ion 变量,此特性将提供选定零件的模型树位置,用于区分零件。这就是 Vuforia Studio 区分用户所点击零件的方法。将创建 currentSelection 变量来保存所选零件的名称以及 pathId 的相关信息,并将在整个代码中使用该变量。在本例中,选择零件时应出现 Ionic 弹出窗口。Ionic 是一种跨平台的 SDK,Web 开发人员用其来协助构建应用程序。Ionic 弹出窗口是单击零件时显示在屏幕上的对话框。弹窗将在下一节中用于显示零件信息。
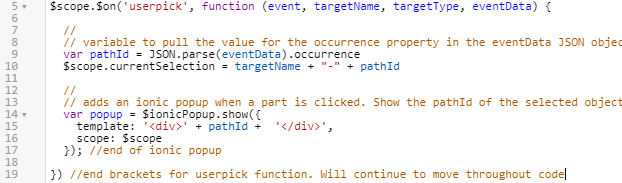
//
// variable to pull the value for the occurrence property in the eventData JSON object from the model. Create variable for the currently selected part
var pathId = JSON.parse(eventData).occurrence
$scope.currentSelection = targetName + "-" + pathId
// adds an ionic popup when a part is clicked. Show the pathId of the selected object
var popup = $ionicPopup.show({
template: '<div>' + pathId + '</div>',
scope: $scope
}); //end of ionic popup
5. 单击“保存”更新项目,然后单击“预览”打开当前体验的预览。单击四轴飞行器的任意零件。弹出窗口应显示在预览窗口中,其中会注明该零件的具体值路径。如果未弹出任何内容,请仔细检查复制的代码是否正确。
6. 最后,添加可使弹出窗口在数秒钟后自行关闭的函数。该函数应直接添加在显示弹出窗口的代码后。
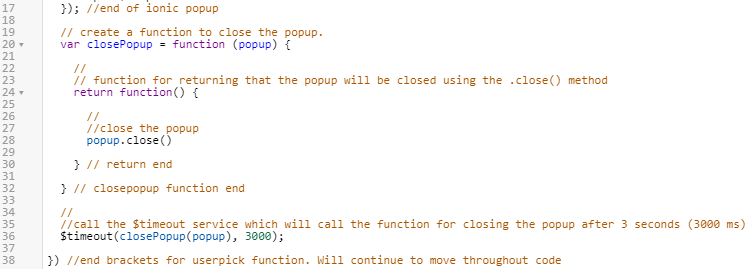
// create a function to close the popup.
var closePopup = function (popup) {
//
// function for returning that the popup will be closed using the .close() method
return function() {
//
//close the popup
popup.close()
} // return end
} // closepopup function end
//
//call the $timeout service which will call the function for closing the popup after 3 seconds (3000 ms)
$timeout(closePopup(popup), 3000);
7. 单击“保存”并打开“预览”选项卡。单击该四轴飞行器。如果显示弹出窗口,然后在 3 秒后消失,则表示此部分已正确完成。
8. 在下一节中,您将从模型向 Ionic 弹出窗口
添加属性。