|
使用时的必要步骤
|
||
|
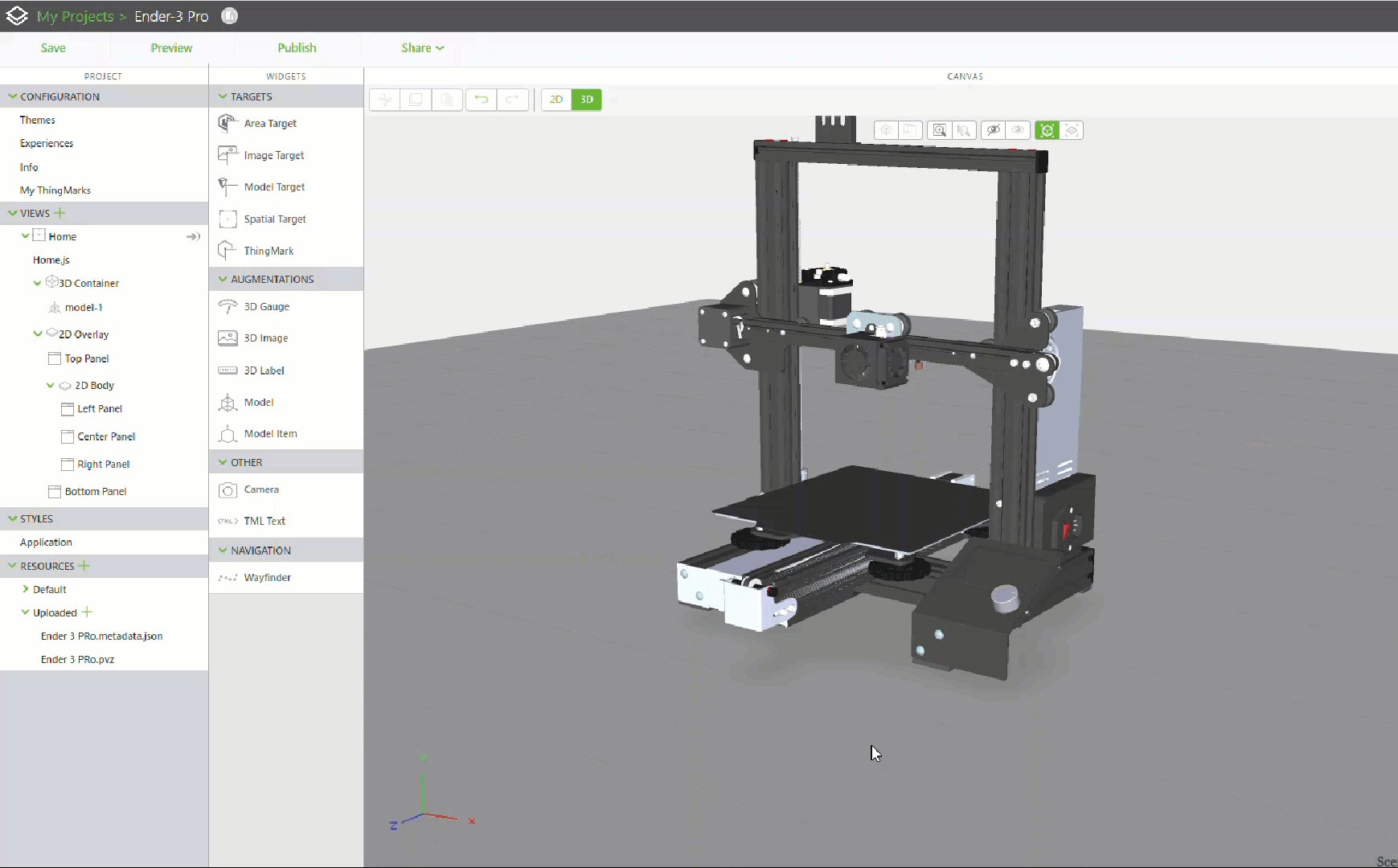
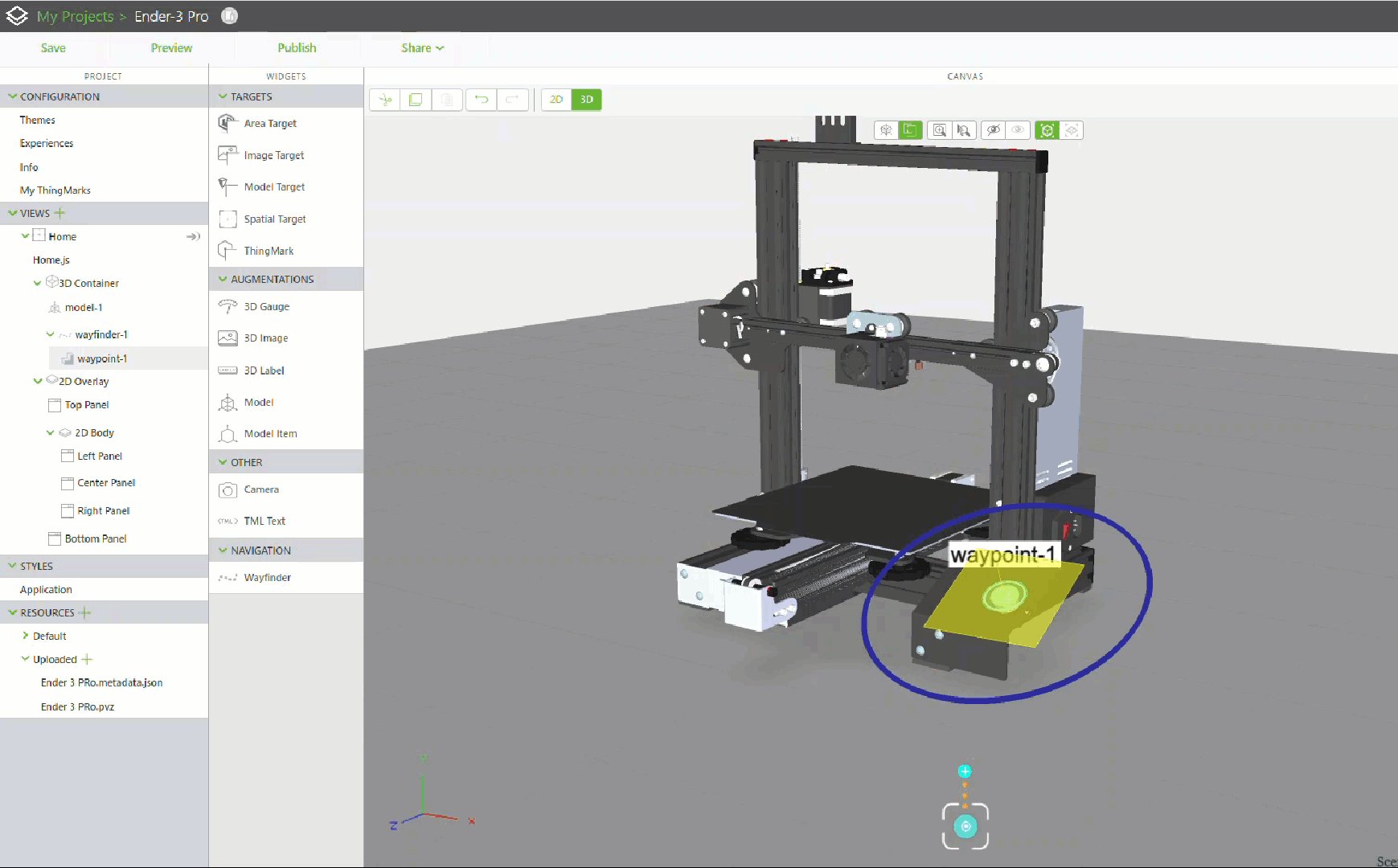
1. 将“模型”小组件拖放到工作区。
2. 在“资源”字段中,选择现有的 CAD 文件、添加新资源,或者输入您想要显示的文件的 URL。
3. 根据需要,将模型放置在工作区中。
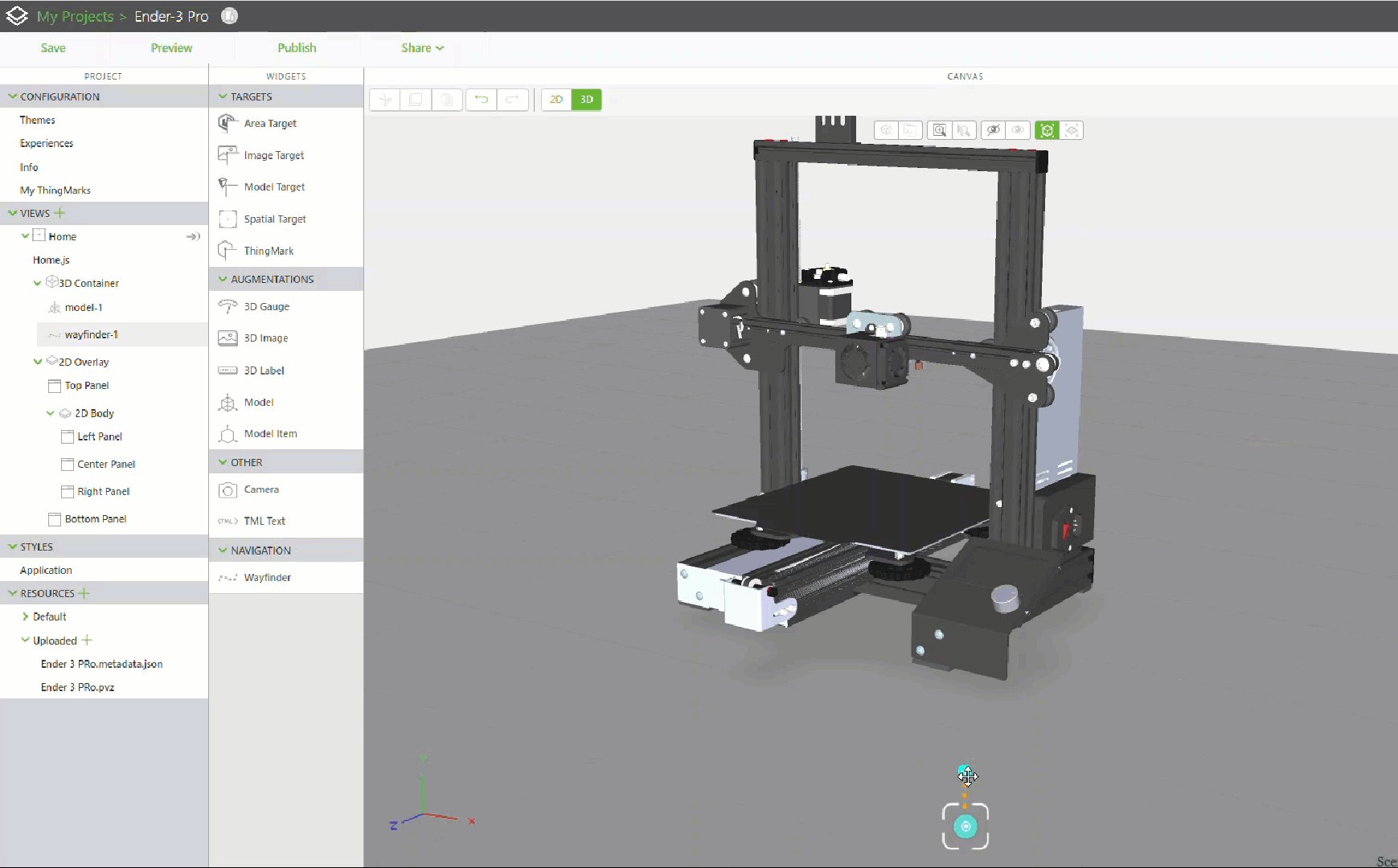
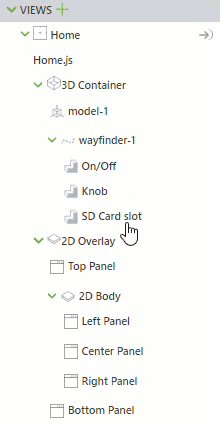
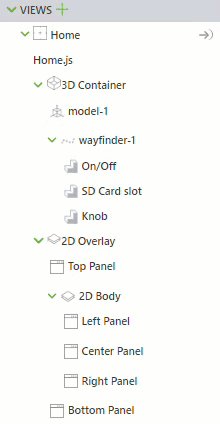
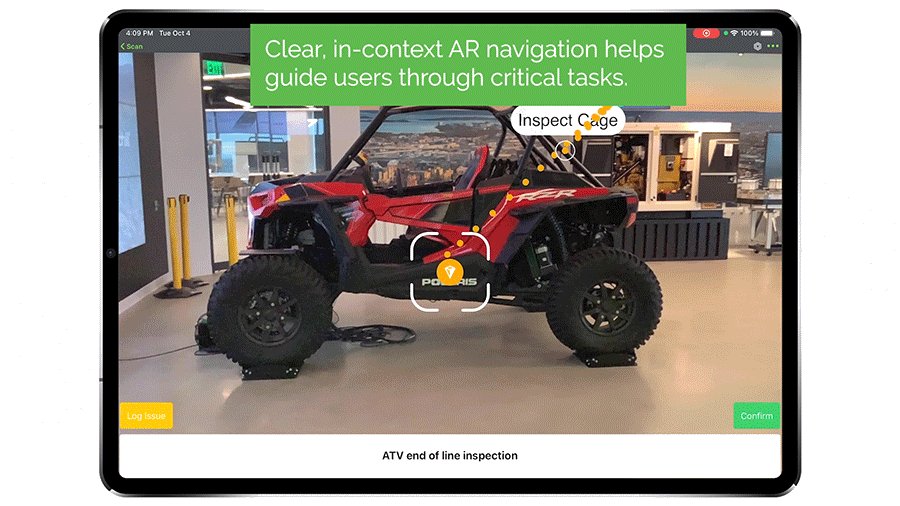
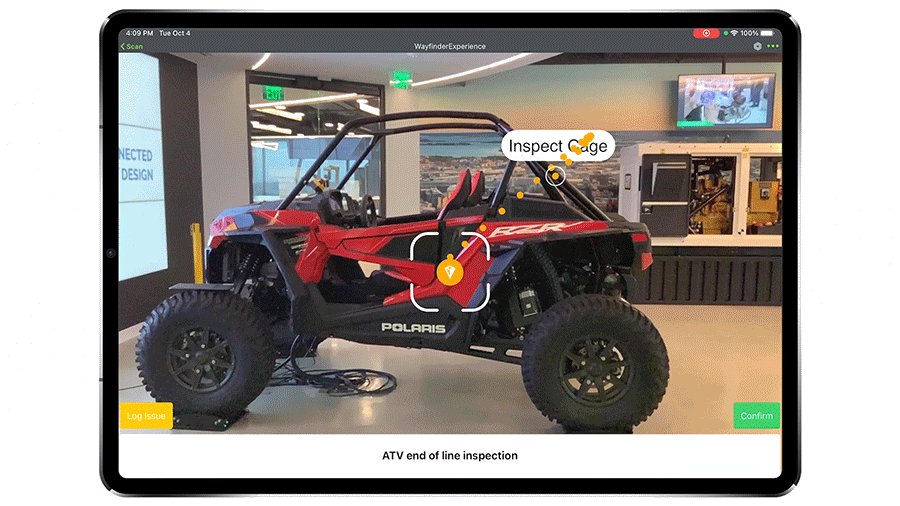
4. 将“路线查找器”小组件拖放到工作区中。
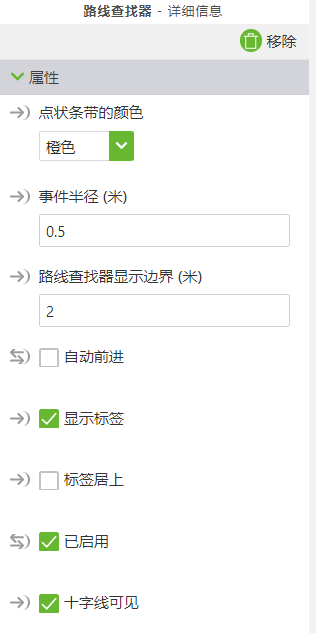
5. 请确保为“路线查找器”小组件设置了以下属性:
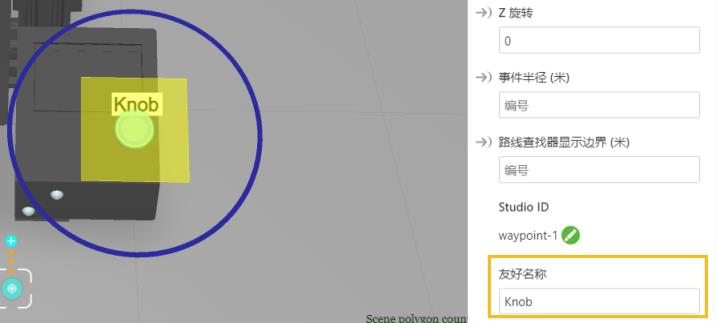
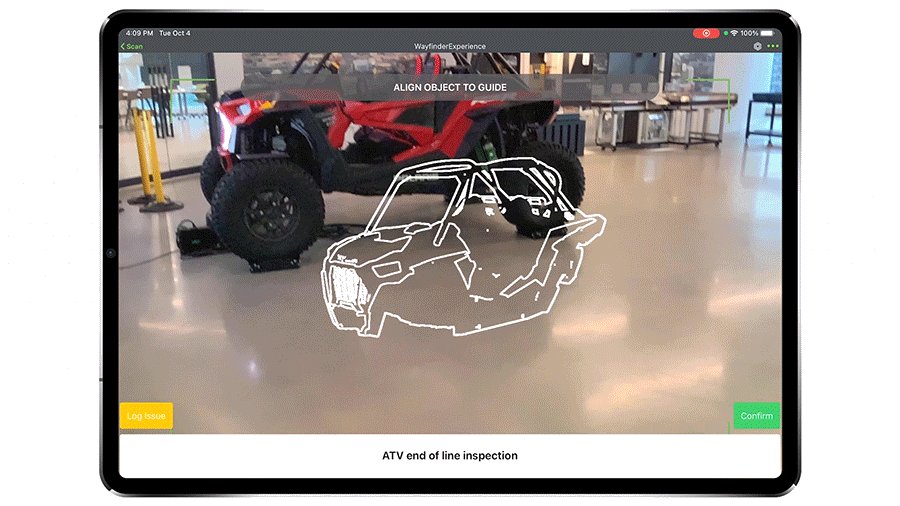
◦ “事件半径 (米)”- 在本例中,此属性设置为 0.5
◦ “路线查找器显示边界 (米)”- 在本例中,此属性设置为 1
◦ “自动前进”- 确保选中此复选框
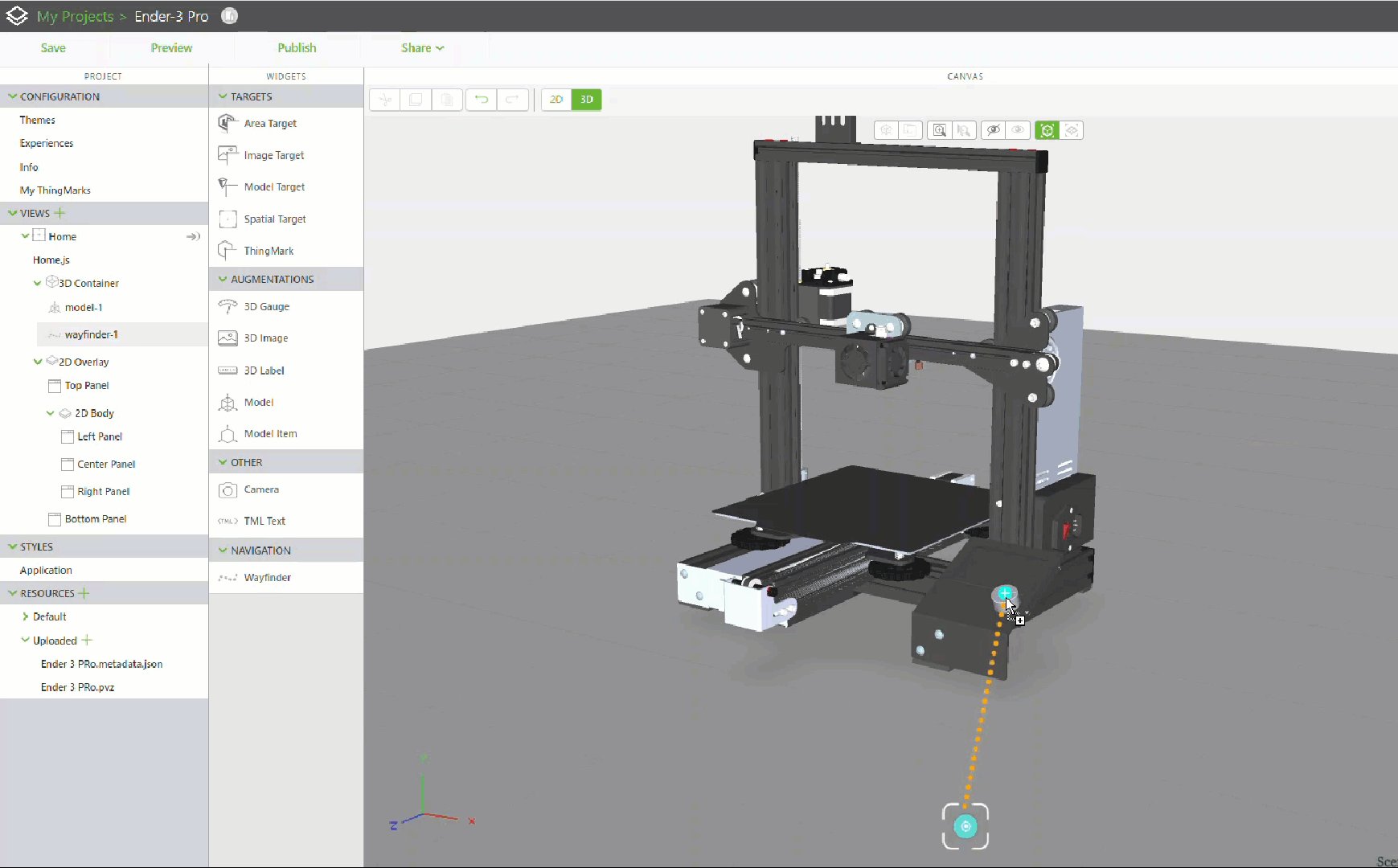
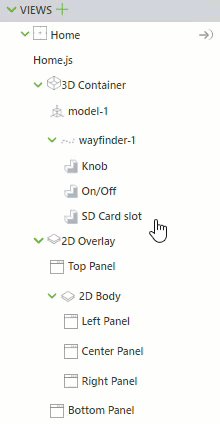
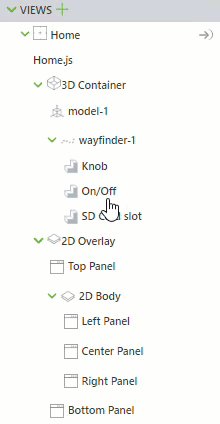
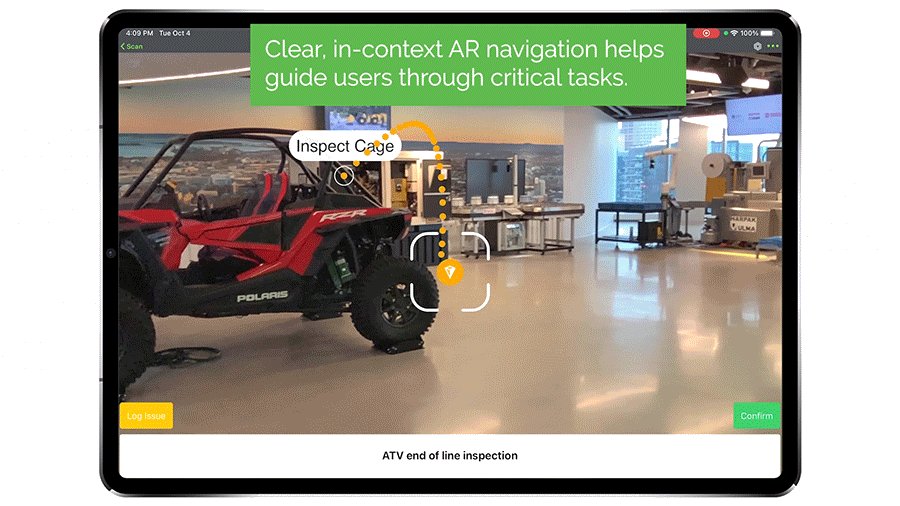
◦ “已启用”- 请确保选中此复选框  6. 将“添加航点”图标 (  ) 拖放到模型上的某个位置。 ) 拖放到模型上的某个位置。 7. 放置航点后,可通过更改“友好名称”来更新标签。  8. 添加任何其他航点。 9. 在模型上具备所有航点后,如果需要,可以在项目树中对其重新排序。它们在项目树中出现的顺序决定了用户将被导向到航点的顺序。  10. 发布体验,然后在 Vuforia View 中查看。您将看到第一个航点出现。  |