|
|
数据必须与时序图绑定。
|
|
|
数据必须与时序图绑定。
|
|
属性
|
JavaScript
|
类型
|
说明
|
|
X 轴字段
|
labelsField
|
string
|
显示图表 X 轴的数据。手动输入字段名称。例如,输入“Name”。
|
|
Y 轴字段
|
valuesField
|
string
|
显示图表 Y 轴的数据。手动输入字段名称。例如,输入“User”。
|
|
使用时的必要步骤
|
显示效果
|
|
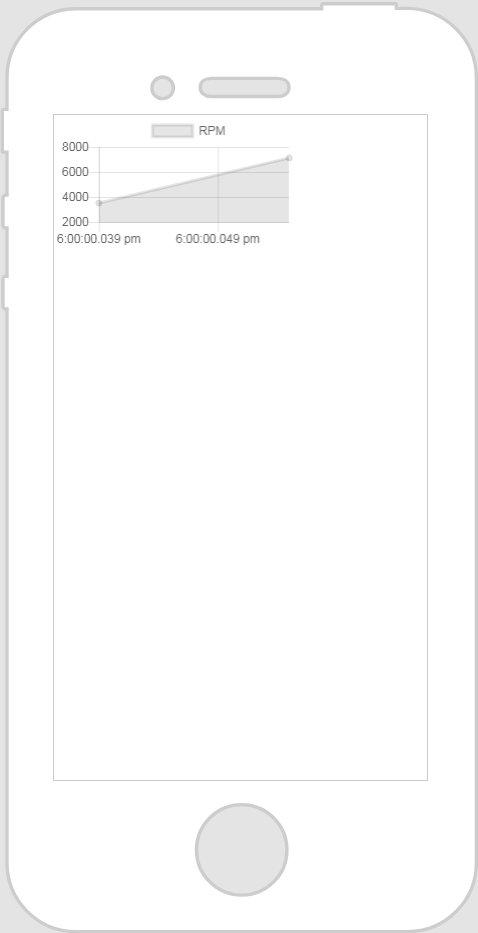
1. 将“时序图”小组件拖放到工作区。
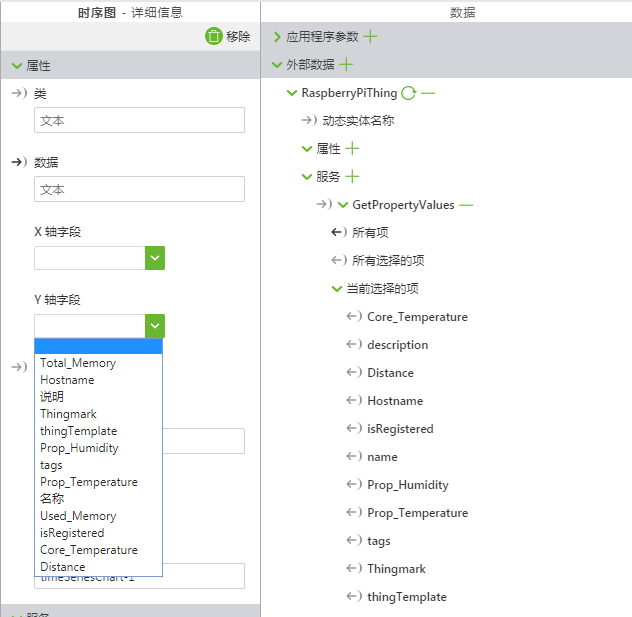
2. 在“数据”窗格中,搜索其服务可返回历史数据的实体。
3. 添加了服务之后,将“所有项”拖放到小组件上,然后选择“选择绑定目标”窗口中的“数据”。
4. 从“X 轴字段”下拉列表中选择一个属性。在本示例中,我们选择了“速度”。
5. 从“Y 轴字段”下拉列表中选择一个属性。在本示例中,我们选择了“RPM”。
|
 |

请注意,最好为您的类指定唯一名称,以避免与其他类或预装属性发生冲突。 |
示例 | 显示效果 |
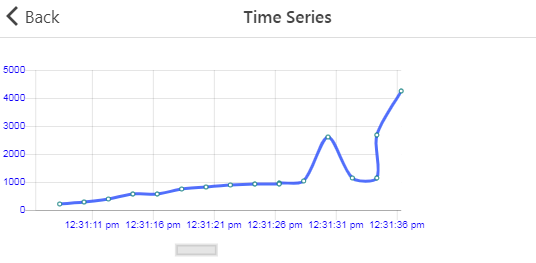
在 JavaScript 编辑器中输入以下内容: // Chart Legends Chart.defaults.global.legend.position="bottom"; Chart.defaults.global.legend.labels.fontColor="#ffffff"; Chart.defaults.global.defaultFontColor="#0000ff"; Chart.defaults.global.defaultFontSize=10; Chart.defaults.global.title.display=true; //For timeseries LINES Chart.defaults.global.elements.line.backgroundColor="#ffffff"; Chart.defaults.global.elements.line.borderColor='rgba(0, 50, 255, 0.7)'; // for time series POINTS Chart.defaults.global.elements.point.backgroundColor="#ffffff"; Chart.defaults.global.elements.point.borderColor="#007777"; Chart.defaults.global.elements.point.radius=2; |  |
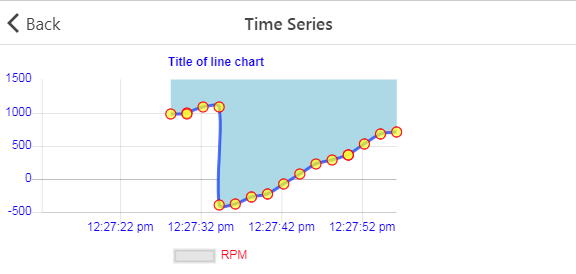
在 JavaScript 编辑器中输入以下内容: 1. 在 JavaScript 编辑器中输入以下内容: // Time Series lines Chart.defaults.global.elements.line.borderColor='rgba(0, 50, 255, 0.7)'; Chart.defaults.global.elements.line.backgroundColor="#add8e6" Chart.defaults.global.elements.line.fill='top'; // Time Series points Chart.defaults.global.elements.point.backgroundColor="rgba(255, 255, 0, 0.7)"; Chart.defaults.global.elements.point.borderColor="rgba(255, 0, 0, 1)"; Chart.defaults.global.elements.point.radius=5; // Time Series chart legend, title, font settings Chart.defaults.global.defaultFontColor="#0000ff"; Chart.defaults.global.legend.display=true; Chart.defaults.global.legend.labels.fontColor="#ff0000"; Chart.defaults.global.legend.position="bottom"; Chart.defaults.global.title.text="Title of line chart"; Chart.defaults.global.title.display=true; 2. 在应用程序编辑器中添加以下类: .ptc-TimeSeries { height: 400px; } 3. 在时序图的“类”字段中输入新的类。 |  |
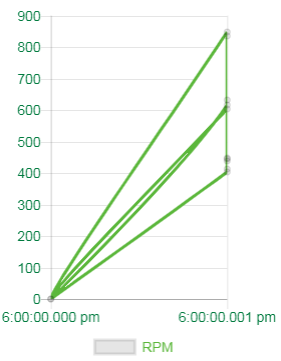
1. 在 JavaScript 编辑器中输入以下内容: Chart.defaults.global.legend.position="bottom"; Chart.defaults.global.legend.labels.fontColor="#5bb73b"; Chart.defaults.global.defaultFontColor="#007a3e"; Chart.defaults.global.defaultFontSize=14; Chart.defaults.global.title.display=true; //For timeseries LINES Chart.defaults.global.elements.line.backgroundColor="#ffffff"; Chart.defaults.global.elements.line.borderColor="#5bb73b"; 2. 在应用程序编辑器中添加以下类: .ptc-TimeSeries { height: 400px; } 3. 在时序图的“类”字段中输入新的类。 |  |