|
|
数据必须与条形图绑定。
|
|
|
数据必须与条形图绑定。
|
|
属性
|
说明
|
|
图表选项
|
单击“图表选项”旁的编辑图标可访问“显示 X 轴表格线”设置。
|
|
服务
|
JavaScript
|
说明
|
|
更新图表
|
updateChart
|
更新图表。
|
|
使用时的必要步骤
|
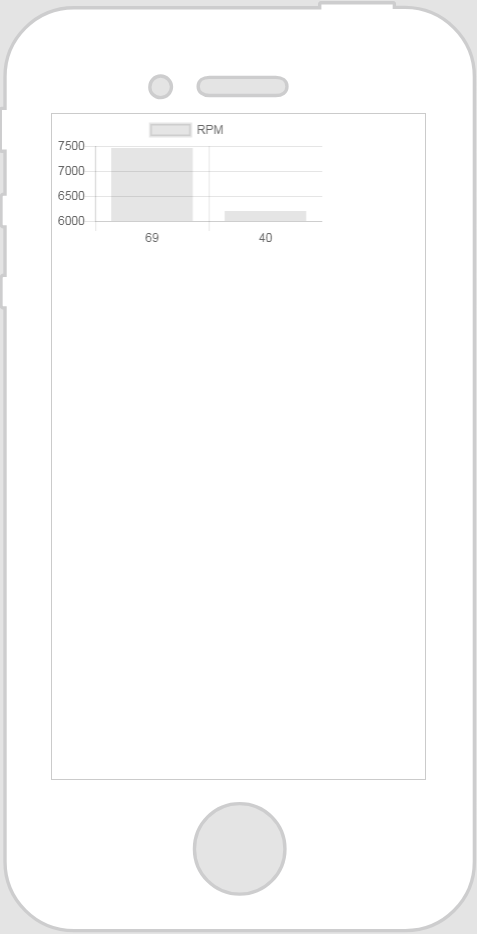
显示效果
|
|
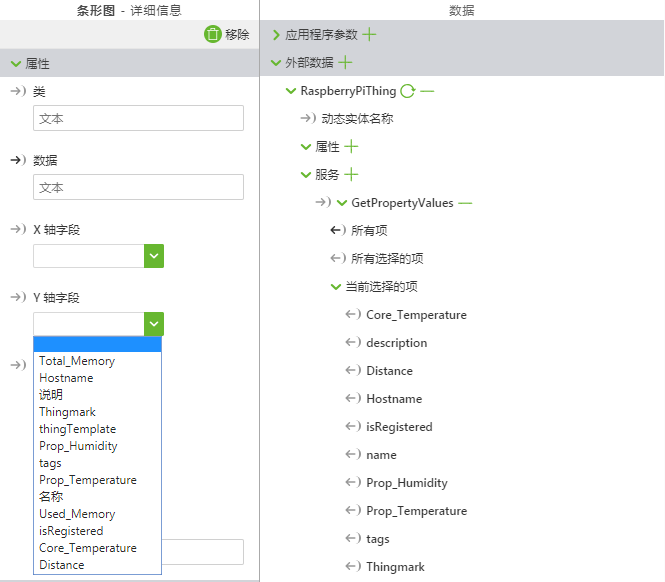
1. 将“条形图”小组件拖放到工作区中。
2. 在“数据”窗格中,搜索其服务的数据集具有数值属性的实体。
3. 添加了服务之后,将“所有项”拖放到小组件上,然后选择“选择绑定目标”窗口中的“数据”。
4. 在“数据”窗格中的“配置”下面,选中“在启动时调用”复选框。
5. 从“X 轴字段”下拉列表中选择一个属性。在本示例中,我们选择了“速度”。
6. 从“Y 轴字段”下拉列表中选择一个属性。在本示例中,我们选择了“RPM”。
|
 |
|
|
请注意,最好为您的类指定唯一名称,以避免与其他类或预装属性发生冲突。
|
|
示例
|
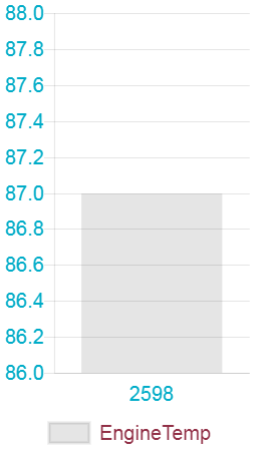
显示效果
|
|
1. 在 JavaScript 编辑器中输入以下内容:
Chart.defaults.global.legend.position="bottom";
Chart.defaults.global.legend.labels.fontColor="#912f46"; Chart.defaults.global.defaultFontColor="#00acc8"; Chart.defaults.global.defaultFontSize=20; Chart.defaults.global.title.display=true; 2. 在应用程序编辑器中添加以下类:
.ptc-barchart {
height: 500px; } 3. 在条形图的“类”字段中输入新的类。
|
 |