
|
열
|
위젯
|
속성
|
|
1
|
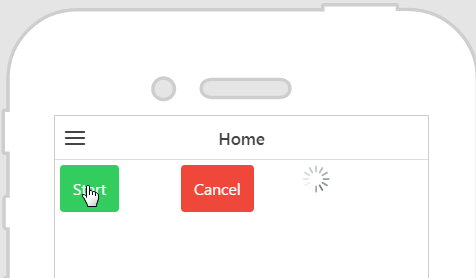
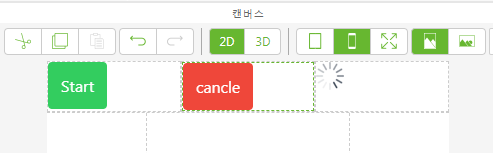
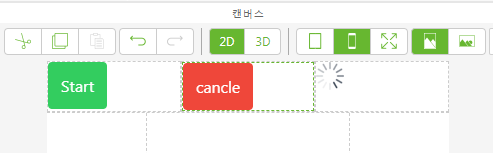
버튼
|
텍스트 필드에 Start를 입력합니다.
|
|
2
|
버튼
|
텍스트 필드에 Cancel를 입력합니다.
|
|
3
|
스피너
|
표시 확인란을 선택 취소합니다.
|

본 자습서에서는 버튼 색상에 기본 제공되는 스타일을 적용했습니다. 자세한 내용은 테마 항목을 참조하십시오. |

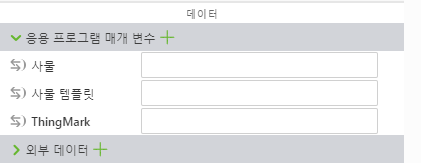
 바인딩 아이콘을 프로젝트 창의 spinner-1에 끌어 놓아 spinnerVisible 응용 프로그램 매개변수를 스피너에 바인딩합니다.
바인딩 아이콘을 프로젝트 창의 spinner-1에 끌어 놓아 spinnerVisible 응용 프로그램 매개변수를 스피너에 바인딩합니다.