테마
테마 탭에서 사용자는 테마 편집기를 사용하여 경험의 테마를 선택할 수 있습니다. 밝은 테마 또는 어두운 테마를 선택할 수 있습니다. 기본 테마로 밝게(기본값) 테마가 선택됩니다.
또한 기본 제공되는 스타일로 버튼의 색상을 변경할 수도 있습니다. 아래 예에서 빨간색 버튼을 녹색으로 변경해 보겠습니다.
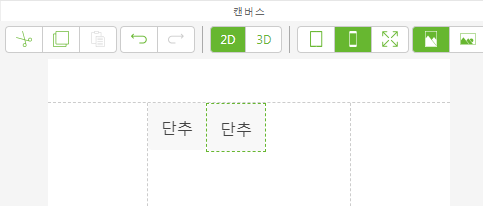
1. 두 버튼을 2D 보기의 캔버스로 끌어서 놓습니다.
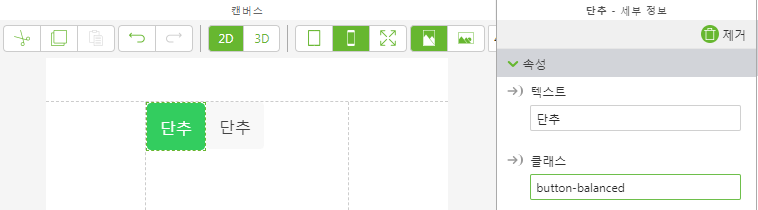
2. 캔버스에서 첫 번째 버튼을 선택하여 세부 정보 창에서 버튼의 속성을 봅니다.
3. button-balanced를 클래스 필드에 입력합니다. 버튼 색상이 녹색으로 바뀐 것을 볼 수 있습니다.
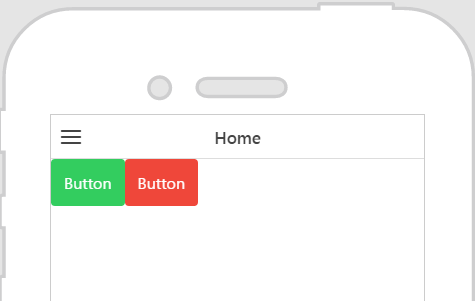
4. 두 번째 버튼을 선택하고 클래스 필드에 button-assertive를 입력합니다. 두 번째 버튼의 색상이 빨간색으로 바뀝니다.
5. 이제 경험 미리 보기를 실행하면 두 버튼이 클래스 필드에서 지정된 색상으로 표시됩니다.