모델 및 모델 항목 이동
이 경험을 사용하면 응용 프로그램 매개변수를 관찰하고 매개변수 변경 시 작업을 수행할 수 있습니다.
1. 새 모바일 프로젝트를 만듭니다.
2. 3D 캔버스에서 모델 위젯을 캔버스로 끌어서 놓습니다.
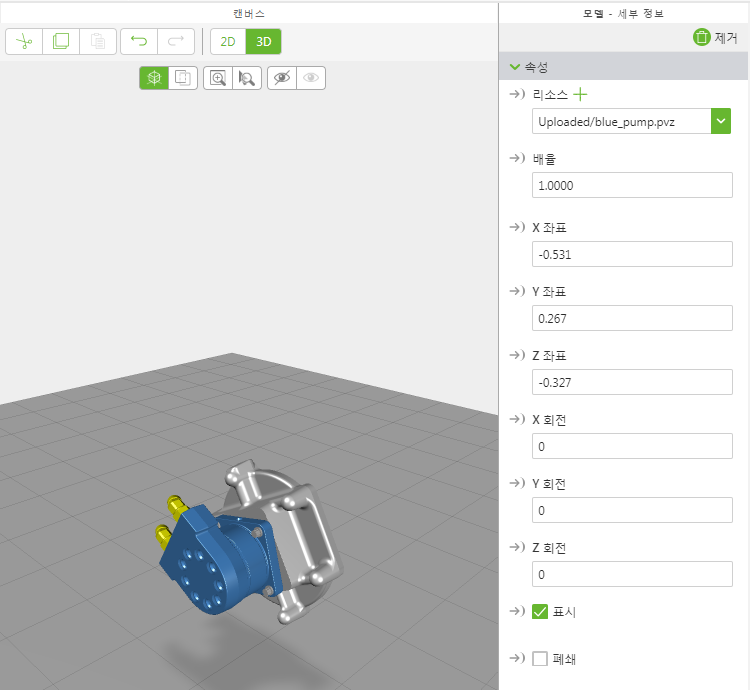
3. 세부 정보 창에서 리소스 필드 옆의 녹색 + 기호를 클릭하여 리소스 파일을 추가합니다.
|
|
이 자습서에서는 blue_pump.pvz 파일을 사용할 것입니다.
|
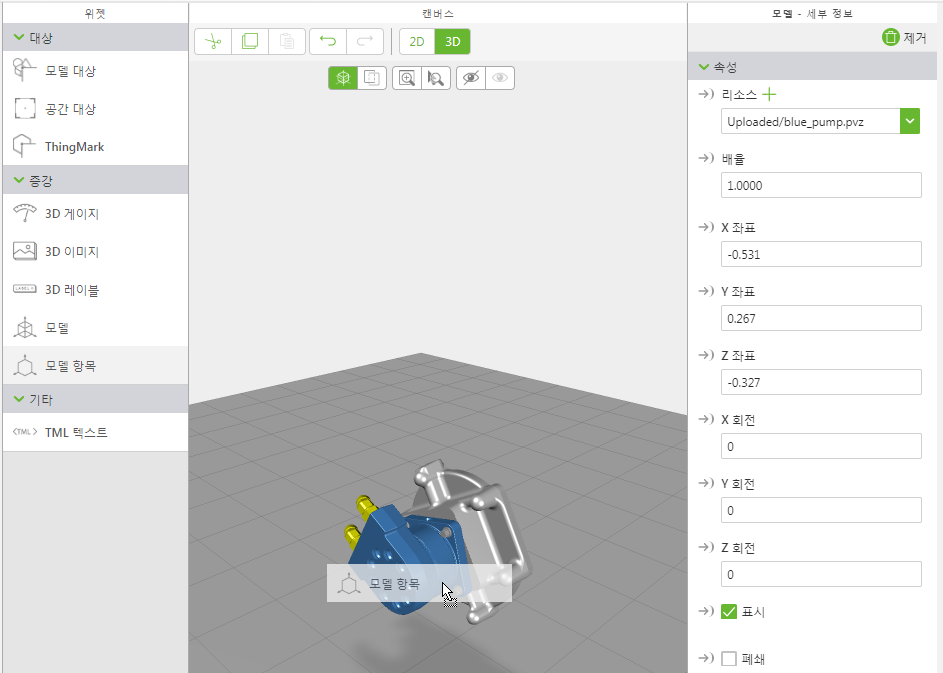
4. 이제 모델 항목 위젯을 모델로 끌어서 놓습니다.
5. 이제 2D 버튼 세 개를 추가해 보겠습니다. 2D 캔버스 보기를 위해 캔버스 도구 모음에서 2D를 클릭합니다.
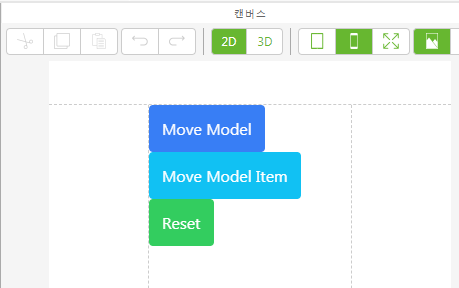
6. 세 버튼 위젯을 가운데 패널 캔버스로 끌어서 놓습니다.
◦ 첫 번째 버튼의 텍스트 필드에 Move Model을 입력합니다.
◦ 두 번째 버튼의 텍스트 필드에 Move Model Item을 입력합니다.
◦ 세 번째 버튼의 텍스트 필드에 Reset을 입력합니다.
| 본 자습서에서는 버튼 색상에 기본 제공되는 스타일을 적용했습니다. 자세한 내용은 테마 항목을 참조하십시오. |
7. Move Model 버튼을 선택하여 속성을 확인합니다.
8. 세부 정보 창에서 클릭 이벤트 옆의 JS 아이콘을 클릭하고 moveModel();를 표현식 상자에 입력합니다.
이 버튼을 클릭하면 moveModel JavaScript 함수가 실행됩니다.
9. Move Model Item 버튼을 선택하여 속성을 확인합니다.
10. 세부 정보 창에서 클릭 이벤트 옆의 JS 아이콘을 클릭하고 moveModelItem();를 표현식 상자에 입력합니다.
이 버튼을 클릭하면 moveModelItem JavaScript 함수가 실행됩니다.
11. 재설정 버튼을 선택하여 속성을 확인합니다.
12. 세부 정보 창에서 클릭 이벤트 옆의 JS 아이콘을 클릭하고 reset();를 표현식 상자에 입력합니다.
이 버튼을 클릭하면 reset JavaScript 함수가 실행됩니다.
13. 데이터 창에서 다음 두 개의 응용 프로그램 매개변수를 만듭니다.
◦ xCoordModel—모델의 X 좌표 값 제어
◦ zCoordModelItem—모델 항목의 Z 좌표 값 제어
14. 이제 바인딩을 생성합니다.
◦ 프로젝트 창의 model-1에 xCoordModel 응용 프로그램 매개변수를 끌어서 놓습니다. 바인딩 대상 선택 창에서 X 좌표를 선택합니다.
◦ 프로젝트 창의 modelItem-1에 zCoordModelItem 응용 프로그램 매개변수를 끌어서 놓습니다. 바인딩 대상 선택 창에서 Z 좌표를 선택합니다.
15. 프로젝트 창에서 Home.js를 클릭합니다. JavaScript 편집기에 다음을 입력합니다.
$scope.app.params.xCoordModel = 0;
$scope.app.params.zCoordModelItem = 0.198;
$scope.reset = function() {
$scope.app.params.xCoordModel = 0;
$scope.app.params.zCoordModelItem = 0.198;
};
$scope.moveModel = function() {
$scope.app.params.xCoordModel += 0.1;
};
$scope.moveModelItem = function() {
$scope.app.params.zCoordModelItem += 0.1;
};
16. 미리 보기를 클릭합니다. Move Model 버튼을 클릭하면 전체 모델이 이동합니다. Move Model Item 버튼을 클릭하면 모델 항목만 이동합니다.