타이머 사용
1. 새 모바일 프로젝트를 만듭니다.
2. 2D 캔버스에서 눈금 레이아웃 위젯을 캔버스로 끌어 놓습니다.
3. 프로젝트 창에서 row-1을 클릭합니다.
4. 세부 정보 창의 눈금 작업 아래에서 열 추가를 두 번 클릭합니다.
5. 버튼 위젯을 첫 두 열에 끌어서 놓고 레이블 위젯을 세 번째 열에 끌어서 놓습니다.
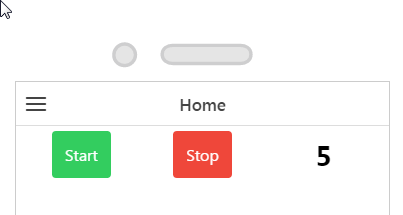
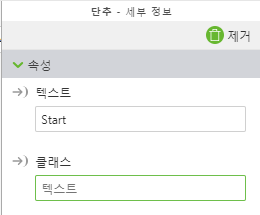
6. 첫 번째 버튼을 선택하고 Start를 속성 아래의 텍스트 필드에 입력합니다.
이 작업을 두 번째 버튼에 반복하되, 텍스트 필드에 Stop을 입력합니다.
7. 레이블 위젯을 선택하고 텍스트 필드에 5를 입력합니다.
8. 이번에는 새 응용 프로그램 매개변수를 만들어 2D 버튼에 바인딩하겠습니다. 데이터 창에서 응용 프로그램 매개 변수 옆의 녹색 + 아이콘을 클릭합니다.
9. 응용 프로그램 매개 변수 추가 창의 이름 필드에 count를 입력하고 추가를 클릭합니다.
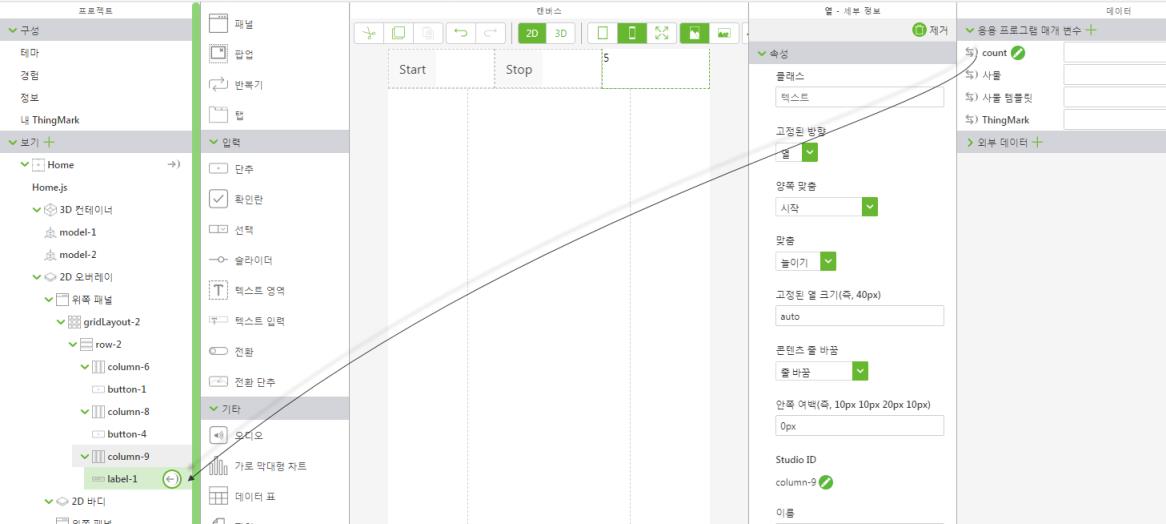
10. 이제
count 옆의

바인딩 아이콘을
프로젝트 창의
label-1에 끌어 놓아
개수 응용 프로그램 매개변수를 레이블에 바인딩합니다.
바인딩 대상 선택 창에서 텍스트를 선택합니다.
| 본 자습서에서는 버튼 색상에 기본 제공되는 스타일을 적용했습니다. 자세한 내용은 테마 항목을 참조하십시오. |
11. 프로젝트 창에서 Home.js를 클릭합니다. JavaScript 편집기에 다음을 입력합니다.
$scope.countdown = function() {
$scope.app.params.count--;
};
$scope.start = function() {
$scope.app.params.count = 5;
$scope.intervalPromise = $interval($scope.countdown, 1000, 5);
};
$scope.stop = function() {
$interval.cancel($scope.intervalPromise);
};
여기서 5는 카운트다운 간격을 의미합니다.
12. 프로젝트 창의 홈을 클릭하여 캔버스로 돌아갑니다.
13. 시작 버튼을 선택하여 속성을 확인합니다.
14. 세부 정보 창에서 클릭 이벤트 옆의 JS 아이콘을 클릭하고 start();를 표현식 상자에 입력합니다.
이 버튼을 클릭하면 start JavaScript 함수가 실행됩니다.
15. 중지 버튼을 선택하여 속성을 확인합니다.
16. 세부 정보 창에서 클릭 이벤트 옆의 JS 아이콘을 클릭하고 stop();를 표현식 상자에 입력합니다.
이 버튼을 클릭하면 stop JavaScript 함수가 실행됩니다.
17. 미리 보기를 클릭합니다. 이제 시작 버튼을 클릭하면 카운트다운이 시작됩니다. 중지 버튼을 클릭하면 카운트다운이 중지됩니다.




 바인딩 아이콘을 프로젝트 창의 label-1에 끌어 놓아 개수 응용 프로그램 매개변수를 레이블에 바인딩합니다.
바인딩 아이콘을 프로젝트 창의 label-1에 끌어 놓아 개수 응용 프로그램 매개변수를 레이블에 바인딩합니다.