|
|
データでアイテムを繰り返し表示するには、そのデータをリピーターにバインドする必要があります。
|
|
|
データでアイテムを繰り返し表示するには、そのデータをリピーターにバインドする必要があります。
|
|
|
以下の表に記載されている各プロパティについて、次のいずれかのサポートされている単位を使用して、数値を手動で入力します (例: 10px)。
• px
• %
• in
• mm
• cm
• ex
• em
• pt
• pc
|
|
プロパティ
|
JavaScript
|
タイプ
|
説明
|
||
|
リピーターセルの高さ (px または %)
|
repeatercontentheight
|
string
|
リピーター内のセルの高さ。
|
||
|
リピーターセルの余白 (px または %)
|
repeatercontentmargin
|
string
|
リピーター内のセルの余白。これは、直接 CSS に変換されます。
|
||
|
リピーターセルのパディング (px または %)
|
repeatercontentpadding
|
string
|
リピーター内のセルのパディング。これは、直接 CSS に変換されます。
|
||
|
リピーターセルの幅 (px または %)
|
repeatercontentwidth
|
string
|
リピーター内のセルの幅。
|
||
|
選択
|
selection
|
boolean
|
1 つの行またはエントリを選択する機能を有効または無効にします。「選択」プロパティを有効にした場合は、「複数選択」プロパティを有効にするかどうかを選択することもできます。
|
||
|
複数選択
|
multiselect
|
boolean
|
「選択」プロパティが有効になっている場合、このプロパティが表示され、複数の行またはエントリを同時に選択できる機能を有効または無効にできます。
|
|
イベント
|
JavaScript
|
説明
|
|
アイテムクリック
|
itemclick
|
ユーザーが「リピーター」内の行またはエントリをクリックまたはタッチするなどの操作を実行したときにトリガーされます。
「ItemClick」プロパティをプロジェクトツリー内の特定のビューにドラッグアンドドロップ操作でバインドすると、リストまたはリピーター内のアイテムをクリックしたときに、そのアイテムがバインドされているビューに移動します。たとえば、「リスト」ウィジェットの「ItemClick」プロパティを「詳細」ビューにバインドした場合、リスト内のアイテムをクリックすると、「詳細」ページが表示されます。
|
|
使用時に必要な最小ステップ
|
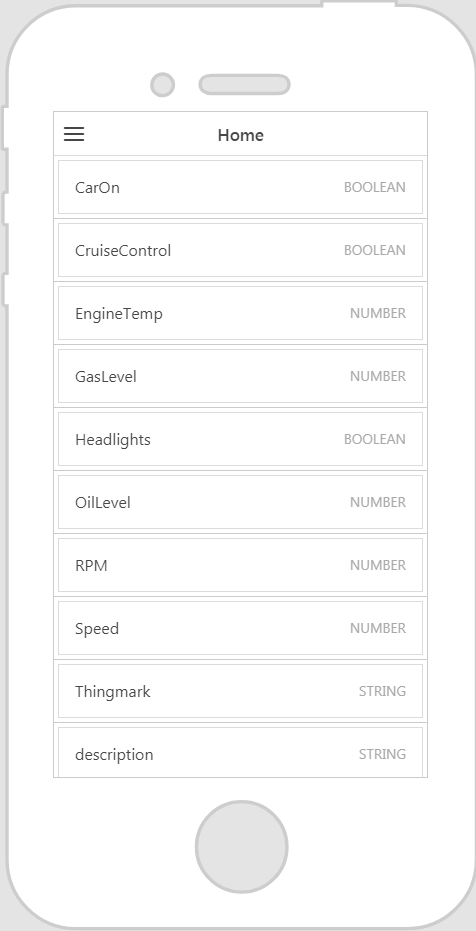
外観
|
|
1. 「リピーター」ウィジェットをキャンバス上にドラッグアンドドロップします。
2. 「データ」枠で、データの取得先となるエンティティのサービスを追加します。
3. サービスが追加されたら、「すべてのアイテム」をリピーター上にドラッグアンドドロップし、「バインディングターゲットを選択」ウィンドウで「データ」を選択します。
4. ウィジェットをリピーター上にドラッグアンドドロップします。この例では、「パネル」ウィジェットをドロップしてから、「値表示」ウィジェットをパネル上にドロップします。
5. 「データ」枠で、「リピーターデータアイテム」が表示されるまで下方向にスクロールし、1 つ以上のプロパティをデータセットからリピーター内のウィジェット上にドラッグアンドドロップします。この例では、name プロパティと baseType プロパティを「値表示」にバインドします。
|
 |