|
|
データをデータグリッドにバインドする必要があります。
|
|
|
データをデータグリッドにバインドする必要があります。
|
|
プロパティ
|
JavaScript
|
タイプ
|
説明
|
|
データ
|
data
|
string
|
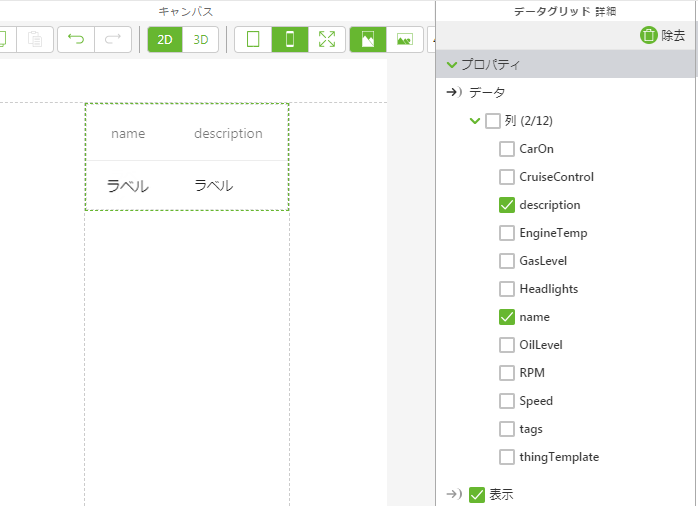
「データ」プロパティをサービスの結果にバインドすると、「データグリッド」ウィジェットに表示する列を選択できるようになります。  |
|
状態ベースのフォーマットを有効化
|
enableStateFormatting
|
boolean
|
ThingWorx で設定されている状態定義に基づいて、ウィジェットのフォーマットを設定することができます。
このチェックボックスをオンにすると、次のプロパティが表示されます。
• 依存フィールド
• 状態定義
たとえば、ラベルの「状態定義」の値が「error」になっている場合、そのラベルの色が赤になります。
|
|
ヘッダーのクラス
|
headerClass
|
string
|
ウィジェットのヘッダーに割り当てられている CSS クラス。
|
|
水平方向の配置
(列プロパティ)
|
列の水平方向の配置を指定します。
• 左
• 中央
• 右
|
|
垂直方向の配置
(列プロパティ)
|
列の垂直方向の配置を指定します。
• 上
• 中央
• 下
|
|
使用時に必要な最小ステップ
|
外観
|
|
1. 「データグリッド」ウィジェットをキャンバス上にドラッグアンドドロップします。
2. 「データ」枠で、データの取得先となるエンティティのサービスを追加します。
3. サービスが追加されたら、「すべてのアイテム」をウィジェット上にドラッグアンドドロップし、「バインドターゲットを選択」ウィンドウで「データ」を選択します。
4. 「詳細」枠の「データ」で、表示する列を選択します。
|
 |
|
|
クラスに一意の名前を付けて、別のクラスや OOTB プロパティと競合しないようにすることをお勧めします。
|
|
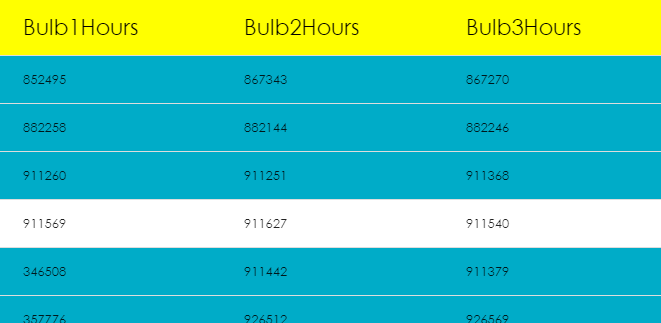
CSS の例
|
外観
|
|
.ptc-DataGrid th {
background-color: yellow; font-size: 22px; opacity: 1; font-family: Century Gothic; } .ptc-DataGrid tr { background-color: #00acc8; border: none; font-family: Century Gothic; } .ptc-DataGrid .item-row:hover { background-color: #fff; } .ptc-DataGrid .item-row.selected { background-color: #fff; } |
 |