Pulsante interruttore
Qual è la funzione di questo widget?
Il widget Pulsante interruttore è simile al widget Casella di controllo, ma consente la personalizzazione di stati diversi mediante l'uso delle risorse.
Quando va utilizzato questo widget?
È possibile utilizzare un widget Pulsante interruttore per consentire all'utente di cambiare un'impostazione tra due stati utilizzando un pulsante. Ad esempio, se si desidera includere un'impostazione audio in un'esperienza per consentire all'utente di attivare o disattivare il suono, è possibile utilizzare un widget Pulsante interruttore.
Sono disponibili proprietà, servizi, eventi o azioni speciali?
Per visualizzare un elenco di proprietà, servizi ed eventi comuni a più widget, vedere
Proprietà, servizi ed eventi comuni a più widget.
La seguente tabella riporta un elenco di proprietà specifiche di questo widget.
|
Proprietà
|
JavaScript
|
Tipo
|
Descrizione
|
|
Colore sfondo premuto
|
backgroundColorPressed
|
string
|
Specifica il colore dello sfondo quando premuto.
|
|
Immagine quando non premuta
|
srcnotpressed
|
resource url
|
Specifica l'immagine visualizzata quando non premuta. L'elenco che segue include alcuni dei formati di file supportati:
• .png
• .jpg, .jpeg
• .svg
• .gif
• .bmp
|
|
Immagine quando premuta
|
src
|
resource url
|
Specifica l'immagine quando premuta. L'elenco che segue include alcuni dei formati di file supportati:
• .png
• .jpg, .jpeg
• .svg
• .gif
• .bmp
|
|
Non premuto
|
notpressed
|
boolean
|
Specifica cosa accade quando non è premuto. Si tratta di una proprietà associabile bidirezionale.
|
|
Premuto
|
pressed
|
boolean
|
Specifica cosa accade quando è premuto. Si tratta di una proprietà associabile bidirezionale.
|
|
Evento
|
JavaScript
|
Descrizione
|
|
Premuto
|
pressed
|
Attivato quando premuto.
|
|
Non premuto
|
unpressed
|
Attivato quando lo stato cambia in "non premuto".
|
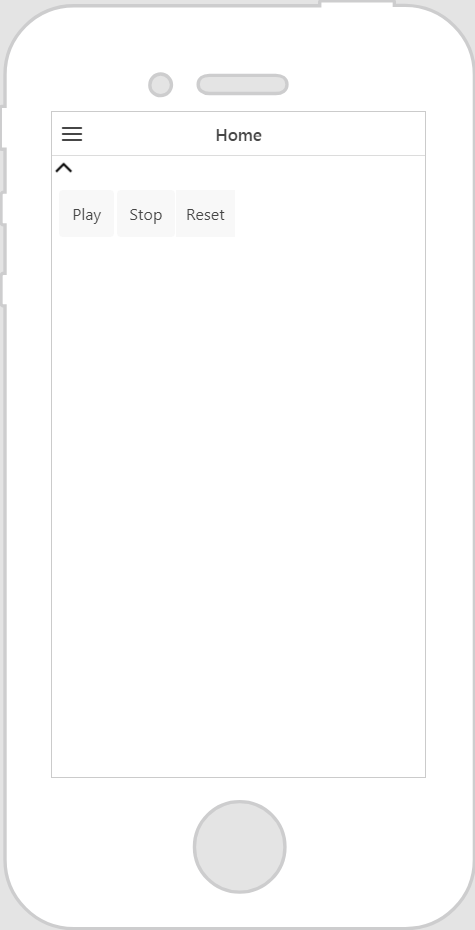
Come funziona il widget
Ecco un esempio dell'aspetto che potrebbe avere il widget.
|
Passi fondamentali richiesti per l'uso
|
Come si presenta
|
|
1. Trascinare e rilasciare un widget Pulsante interruttore nell'area di lavoro.
2. Associare la proprietà Premuto o Non premuto del widget Pulsante interruttore a un altro widget o servizio. In questo esempio la proprietà Premuto del widget Pulsante interruttore è stata associata al widget Pannello, contenente una barra degli strumenti semplice, ed è stata selezionata l'opzione Visibile nella finestra Seleziona destinazione associazione. In questo modo, premendo il pulsante interruttore il pannello verrà mostrato oppure nascosto.
|
|