Interruttore
Qual è la funzione di questo widget?
Il widget Interruttore è simile a widget Casella di controllo, ma, seguendo la consuetudine dei dispositivi mobili, è ottimizzato per il tocco.
Quando va utilizzato questo widget?
Utilizzare un widget Interruttore quando si desidera mettere a disposizione dell'utente che visualizza un'esperienza un'opzione o un'impostazione che possa essere attivata o disattivata. Ad esempio, se si desidera mettere a disposizione dell'utente un'opzione che consenta di mostrare o nascondere una barra degli strumenti, è possibile utilizzare un widget Interruttore per visualizzare o nascondere la barra.
Sono disponibili proprietà, servizi, eventi o azioni speciali?
Questo widget non presenta proprietà, servizi o eventi univoci.
Per visualizzare un elenco di proprietà, servizi ed eventi comuni a più widget, vedere
Proprietà, servizi ed eventi comuni a più widget.
Come funziona il widget
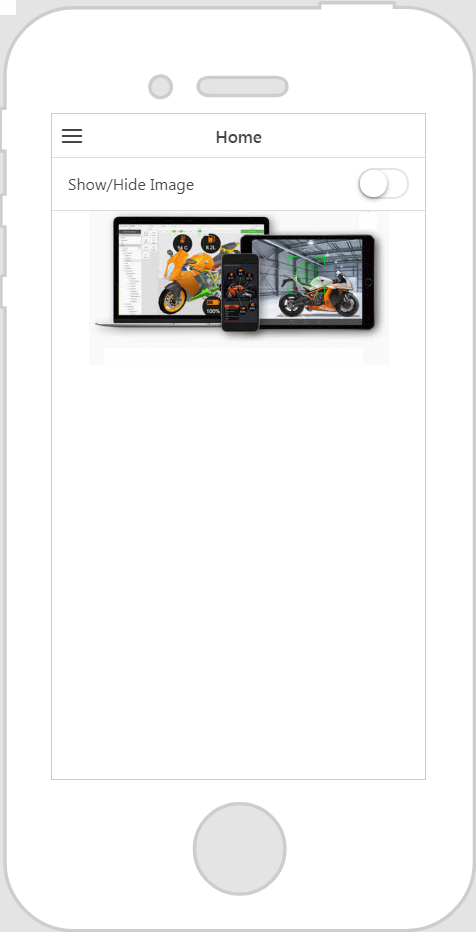
Ecco un esempio dell'aspetto che potrebbe avere il widget.
|
Passi fondamentali richiesti per l'uso
|
Come si presenta
|
|
1. Trascinare e rilasciare un widget Interruttore nell'area di lavoro.
2. Associare la proprietà Valore o l'evento Clic del widget Interruttore a un altro widget o servizio. In questo esempio la proprietà Valore del widget Interruttore è stata associata all'immagine sottostante ed è stata selezionata l'opzione Visibile nella finestra Seleziona destinazione associazione. In questo modo, premendo l'interruttore l'immagine verrà mostrata oppure nascosta.
|
|
Definire lo stile del widget con CSS
Per definire lo stile del widget è possibile utilizzare CSS. Quello che segue è un esempio di classe CSS che è possibile creare e applicare:
|
|
È consigliabile assegnare nomi univoci alle classi in modo che non siano in conflitto con altre classi o proprietà predefinite.
|
|
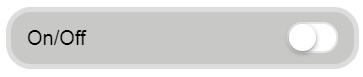
Esempio CSS
|
Come si presenta
|
|
.ptc-toggle {
border-width: 5px;
border-style: solid;
border-radius: 25px;
background: rgb(200, 201, 199);
font-size: 20px;
font-family: Arial;
color: black;
}
|
|
Per ulteriori informazioni sull'implementazione delle classi CSS, vedere
Stili dell'applicazione.