Schede
Qual è la funzione di questo widget?
Il widget Schede è un particolare tipo di contenitore. Ogni scheda del widget dispone di un proprio contenuto. È possibile visualizzare una sola scheda per volta, sebbene tutte le schede carichino il proprio contenuto per consentire un passaggio rapido tra le schede.
Quando va utilizzato questo widget?
Utilizzare il widget Schede per un'organizzazione dei contenuti di livello principale, ad esempio per consentire lo spostamento tra le viste, insiemi di dati o aspetti funzionali di un'esperienza. Ad esempio, se si desidera visualizzare i dati di tre diversi modelli di autocarro, le schede consentirebbero all'utente che visualizza l'esperienza di navigare facilmente tra le informazioni relative a tutti e tre gli autocarri.
Sono disponibili proprietà, servizi, eventi o azioni speciali?
Per visualizzare un elenco di proprietà, servizi ed eventi comuni a più widget, vedere
Proprietà, servizi ed eventi comuni a più widget.
Le seguenti tabelle riportano un elenco di proprietà, servizi ed eventi specifici di questo widget.
|
Proprietà
|
JavaScript
|
Tipo
|
Descrizione
|
|
Orientamento scheda
|
taborientation
|
string
|
Selezionare Verticale o Orizzontale.
|
|
Quando si passa da un'opzione all'altra, l'orientamento non cambia in Vuforia Studio. Per visualizzare le modifiche, è necessario visualizzare un'anteprima dell'esperienza.
|
|
|
Spaziatura interna scheda
|
tabpadding
|
string
|
Imposta la spaziatura interna del contenitore che contiene le schede e i contenuti delle schede. Immettere un numero seguito da uno dei formati supportati (ad esempio, 10px):
• px
• %
• in
• mm
• cm
• ex
• em
• pt
• pc
Se si desidera impostare la spaziatura interna dei vari contenuti di una scheda, è possibile selezionarli singolarmente nell'albero del progetto e modificare le proprietà delle singole spaziature interne.
|
|
Classe elenco schede
|
stripclass
|
string
|
Specifica una classe appositamente per l'elenco o la barra delle schede.
|
|
Evento
|
JavaScript
|
Descrizione
|
|
Clic su scheda
|
clicktab
|
Trascinare l'evento Clic su scheda su un modello nell'albero del progetto. Fare clic sull'icona JS accanto all'evento Clic su scheda per immettere un'espressione.
|
Con questo widget sono disponibili le seguenti azioni:
• Aggiungi scheda
Se sono state aggiunte delle schede, per le schede vengono visualizzate le seguenti proprietà:
|
Proprietà
|
JavaScript
|
Tipo
|
Descrizione
|
|
Titolo
|
title
|
string
|
Testo visualizzato sulla scheda.
|
Come funziona il widget
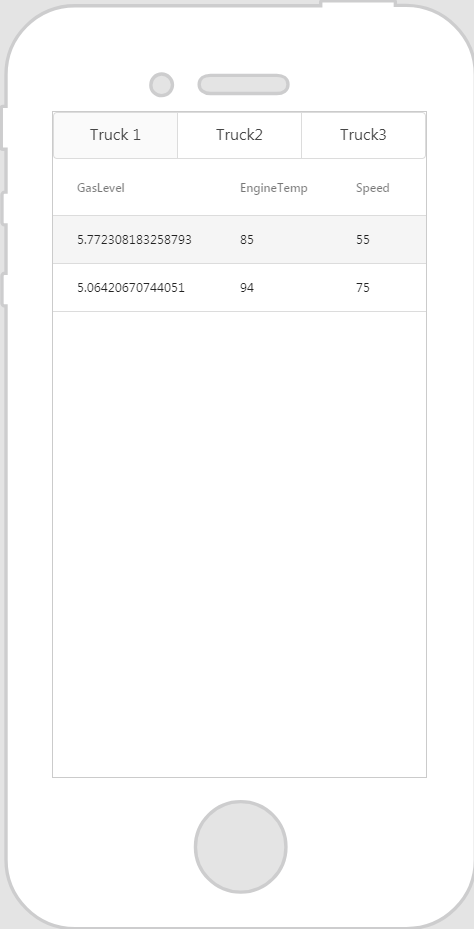
Ecco un esempio dell'aspetto che potrebbe avere il widget.
|
Passi fondamentali richiesti per l'uso
|
Come si presenta
|
|
1. Trascinare e rilasciare un widget Schede nell'area di lavoro.
2. Fare clic su Aggiungi scheda per aggiungere le schede desiderate. In questo esempio sono state aggiunte altre due schede.
3. Selezionare una scheda e immettere il nome della scheda da visualizzare nel campo Titolo.
4. Trascinare e rilasciare i widget da visualizzare per tale scheda in Contenuto scheda.
|
|
Definire lo stile del widget con CSS
Per definire lo stile del widget è possibile utilizzare CSS. Quello che segue è un esempio di classe CSS che è possibile creare e applicare:
|
|
È consigliabile assegnare nomi univoci alle classi in modo che non siano in conflitto con altre classi o proprietà predefinite.
|
|
Esempio CSS
|
Come si presenta
|
|
.ptc-tabs .tab-strip-item {
font-size: 25px;
}
|
|
Per ulteriori informazioni sull'implementazione delle classi CSS, vedere
Stili dell'applicazione.