Dispositivo di scorrimento
Qual è la funzione di questo widget?
Il widget Dispositivo di scorrimento consente di inserire valori numerici tramite un controllo del dispositivo di scorrimento.
Quando va utilizzato questo widget?
I dispositivi di scorrimento sono molto utili per regolare le impostazioni che riflettono le modifiche di un valore numerico. Ad esempio, se si desidera ruotare un modello all'interno di un'esperienza, è possibile utilizzare un dispositivo di scorrimento per specificare gli incrementi e i gradi di rotazione del modello.
Sono disponibili proprietà, servizi, eventi o azioni speciali?
Per visualizzare un elenco di proprietà, servizi ed eventi comuni a più widget, vedere
Proprietà, servizi ed eventi comuni a più widget.
La seguente tabella riporta un elenco di proprietà specifiche di questo widget.
|
Proprietà
|
JavaScript
|
Tipo
|
Descrizione
|
|
Icona a sinistra del dispositivo di scorrimento
|
iconleft
|
string
|
Icona visualizzata a sinistra del dispositivo di scorrimento.
|
|
Icona a destra del dispositivo di scorrimento
|
iconright
|
string
|
Icona visualizzata a destra del dispositivo di scorrimento.
|
|
Massimo
|
max
|
string
|
Valore massimo consentito per il dispositivo di scorrimento.
|
|
Minimo
|
min
|
string
|
Valore minimo consentito per il dispositivo di scorrimento.
|
|
Passo
|
step
|
string
|
Specifica l'incremento ogni volta che il dispositivo di scorrimento viene spostato in una delle due direzioni.
|
Come funziona il widget
Ecco un esempio dell'aspetto che potrebbe avere il widget.
|
Passi fondamentali richiesti per l'uso
|
Come si presenta
|
|
|
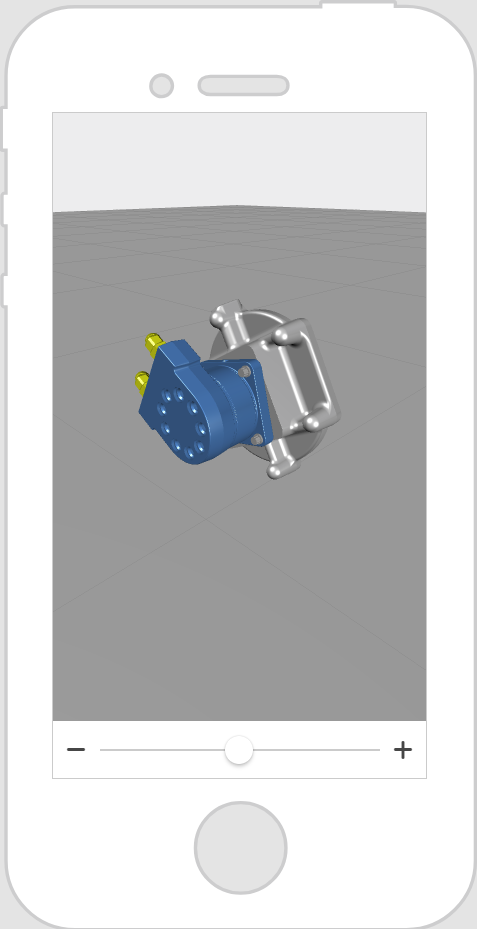
In questo esempio si utilizzerà il dispositivo di scorrimento per ruotare un modello 3D.
|
1. Dalla vista 3D, trascinare e rilasciare un widget Modello nell'area di lavoro. Aggiungere il modello 3D che si desidera visualizzare al campo Risorsa.
2. Passare alla vista 2D e trascinare e rilasciare un widget Dispositivo di scorrimento nell'area di lavoro.
3. Nel riquadro DETTAGLI del widget Dispositivo di scorrimento, impostare le seguenti proprietà:
◦ Massimo su 360
◦ Valore su 0
◦ Passo su 15
Massimo è l'incremento massimo in gradi, Valore è il valore iniziale su cui il dispositivo di scorrimento viene impostato quando viene caricata l'esperienza e Passo è il numero di incrementi disponibili sul dispositivo di scorrimento. Ad esempio, se si desidera che il modello sia in grado di ruotare di 360 gradi e che l'utente sia in grado di spostare il dispositivo di scorrimento per 15 incrementi, impostare le proprietà come indicato in precedenza. 4. Trascinare quindi l'icona di associazione  accanto alla proprietà Valore e rilasciarla in model-1 nel riquadro PROGETTO. 5. Nella finestra Seleziona destinazione associazione, selezionare Rotazione Y. Questa proprietà collega il valore numerico del dispositivo di scorrimento (0-360) all'angolo di rotazione del modello attorno all'asse Y. 6. Spostando il cerchio sul dispositivo di scorrimento nell'anteprima si determina una rotazione del modello verso sinistra o verso destra. |
|
Definire lo stile del widget con CSS
Per definire lo stile del widget è possibile utilizzare CSS. Quello che segue è un esempio di classe CSS che è possibile creare e applicare:
|
|
È consigliabile assegnare nomi univoci alle classi in modo che non siano in conflitto con altre classi o proprietà predefinite.
|
|
Esempio CSS
|
Come si presenta
|
|
.ptc-slider {
border-width: 2px;
border-style: solid;
border-color: rgb(46, 50, 49);
background: rgb(72, 239, 252);
}
|
|
|
.ptc-slider2 {
height: 34px;
cursor: pointer;
border-radius: 0px
border-color: transparent;
background: transparent;
color: transparent;
}
|
|
Per ulteriori informazioni sull'implementazione delle classi CSS, vedere
Stili dell'applicazione.
 accanto alla proprietà Valore e rilasciarla in model-1 nel riquadro PROGETTO.
accanto alla proprietà Valore e rilasciarla in model-1 nel riquadro PROGETTO.