Selezione
Qual è la funzione di questo widget?
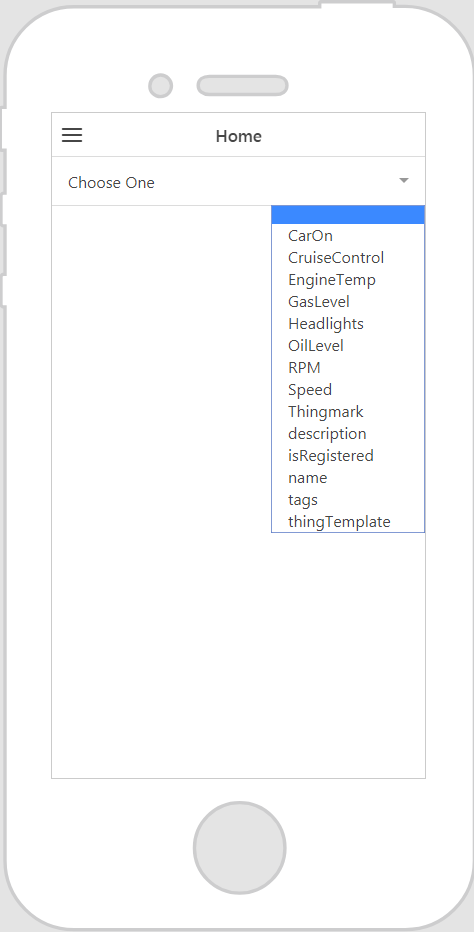
Il widget Selezione consente di inserire un menu a discesa.
Quando va utilizzato questo widget?
Il widget Selezione deve essere utilizzato se si desidera mettere a disposizione dell'utente un menu a discesa con diverse opzioni.
Sono disponibili proprietà, servizi, eventi o azioni speciali?
Per visualizzare un elenco di proprietà, servizi ed eventi comuni a più widget, vedere
Proprietà, servizi ed eventi comuni a più widget.
Le seguenti tabelle riportano un elenco di proprietà, servizi ed eventi specifici di questo widget.
|
Proprietà
|
JavaScript
|
Tipo
|
Descrizione
|
|
Valore
|
value
|
string
|
Valore del widget.
|
|
Elenco
|
list
|
object
|
Destinazione di associazione per i dati. In genere, viene eseguita l'associazione di Tutti gli elementi da un servizio a questa proprietà.
|
|
Campo valore
|
valuefield
|
string
|
Specifica il campo del valore selezionato utilizzando il widget.
Questo campo viene completato automaticamente con le opzioni quando il widget è associato ai dati ThingWorx.
|
|
Campo visualizzato
|
displayfield
|
string
|
Specifica il campo che viene visualizzato nel widget Selezione. In genere corrisponde al campo Valore, ma può anche essere diverso.
Questo campo viene completato automaticamente con le opzioni quando il widget è associato ai dati ThingWorx.
|
|
Etichetta
|
label
|
string
|
L'etichetta visualizzata nel widget.
|
|
Spaziatura interna elementi elenco
|
itempadding
|
string
|
Spaziatura interna intorno all'elemento dell'elenco.
|
Come funziona il widget
Ecco un esempio dell'aspetto che potrebbe avere il widget.
|
Passi fondamentali richiesti per l'uso
|
Come si presenta
|
|
1. Trascinare e rilasciare un widget Selezione nell'area di lavoro.
2. Immettere un'etichetta per il widget Selezione nel campo Etichetta.
3. Nel riquadro Dati, aggiungere un servizio dall'entità da cui si desidera recuperare i dati.
4. Associare Tutti gli elementi o Tutti gli elementi selezionati al widget Selezione, quindi scegliere Elenco nella finestra Seleziona destinazione associazione.
5. Selezionare un valore per la proprietà Campo visualizzato.
6. Selezionare un valore per la proprietà Campo valore.
|
|
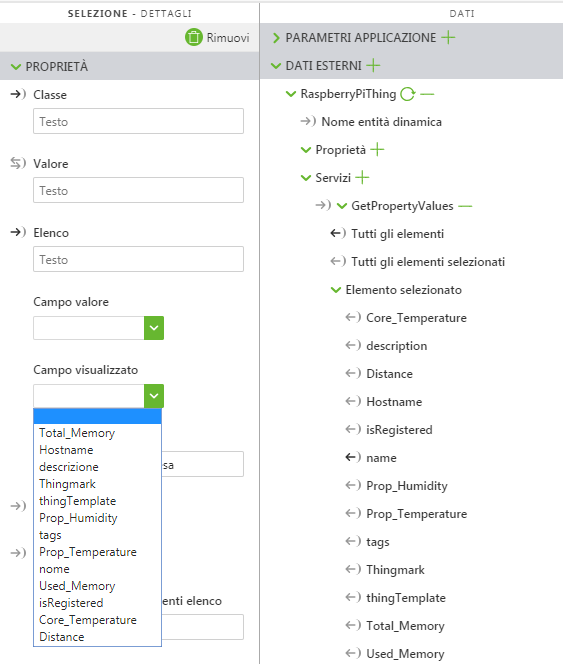
Campi di configurazione assistita in seguito all'associazione dei dati ThingWorx
Dopo avere associato i dati ThingWorx al widget, alcuni campi vengono completati con le opzioni di un elenco a discesa. Ad esempio, se si associa Tutti gli elementi al widget Selezione e si seleziona Elenco nella finestra Seleziona destinazione associazione, le proprietà Campo valore e Campo visualizzato vengono completate con le opzioni disponibili.
Definire lo stile del widget con CSS
Per definire lo stile del widget è possibile utilizzare CSS. Quello che segue è un esempio di classe CSS che è possibile creare e applicare:
| È consigliabile assegnare nomi univoci alle classi in modo che non siano in conflitto con altre classi o proprietà predefinite. |
Esempio CSS | Come si presenta |
.ptc-select {
border-width: 2px;
border-style: solid;
border-color: rgb(62, 151, 0);
background: rgb(221, 224, 225);
}
| |
.ptc-select1 {
padding:12px;
margin-top:8px;
line-height:1;
border-radius:5px;
background-color:#67b730;
-webkit-appearance:none;
box-shadow:inset 0 0 10px 0 rgba(0,0,0,0.6);
outline:none;
}
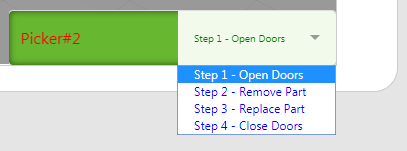
// the .input-label class within this .ptc-select1 class affects the label of the select widget (alternately can be referenced as the <div> element within the .ptc-select1 class)
.ptc-select1 .input-label{
font-size:16px;
color: red;
}
// the <select> element within .ptc-select1 class is the selected value from the list of items
.ptc-select1 select{
font-size:10px;
color: green;
background-color: rgba(241, 250, 235, 1);
}
// the .item class (alternately the <option> element) within this .ptc-select1 class applies to the list of options for the drop down list
.ptc-select1 .item{
font-size:12px;
color: blue;
} | |
Per ulteriori informazioni sull'implementazione delle classi CSS, vedere
Stili dell'applicazione.