|
|
I dati devono essere associati al widget Ripetitore per consentire a quest'ultimo di ripetere gli elementi.
|
|
|
I dati devono essere associati al widget Ripetitore per consentire a quest'ultimo di ripetere gli elementi.
|
|
|
Per le seguenti proprietà, immettere un numero seguito da uno dei formati supportati (ad esempio, 10px):
• px
• %
• in
• mm
• cm
• ex
• em
• pt
• pc
|
|
Proprietà
|
JavaScript
|
Tipo
|
Descrizione
|
||
|
Altezza cella ripetitore (in px o %)
|
repeatercontentheight
|
string
|
Altezza di una cella nel ripetitore.
|
||
|
Margine cella ripetitore (in px o %)
|
repeatercontentmargin
|
string
|
Margine della cella nel ripetitore. Si tratta di una conversione diretta in CSS.
|
||
|
Spaziatura interna cella ripetitore (in px o %)
|
repeatercontentpadding
|
string
|
Spaziatura interna della cella nel ripetitore. Si tratta di una conversione diretta in CSS.
|
||
|
Larghezza cella ripetitore (in px o %)
|
repeatercontentwidth
|
string
|
Larghezza di una cella nel ripetitore.
|
||
|
Selezione
|
selection
|
boolean
|
Attiva o disattiva la possibilità di selezionare una riga o una voce. Quando la proprietà Selezione è attivata, è anche possibile scegliere se attivare o meno la proprietà Selezione multipla.
|
||
|
Selezione multipla
|
multiselect
|
boolean
|
Se la proprietà Selezione è stata attivata, questa proprietà viene visualizzata in modo da consentire di attivare o disattivare se sia possibile selezionare più righe o voci contemporaneamente.
|
|
Evento
|
JavaScript
|
Descrizione
|
|
Clic su elemento
|
itemclick
|
Attivato quando un utente interagisce con una riga o una voce nel Ripetitore tramite clic o tocco.
Trascinare e rilasciare la proprietà Clic su elemento in una vista dell'albero del progetto in modo che facendo clic su un elemento nell'elenco o nel ripetitore sia possibile passare alla vista a cui tale elemento è stato associato. Ad esempio, se la proprietà Clic su elemento di un widget Elenco viene associata a una vista Dettagli, facendo clic su un elemento dell'elenco viene visualizzata la pagina Dettagli.
|
|
Passi fondamentali richiesti per l'uso
|
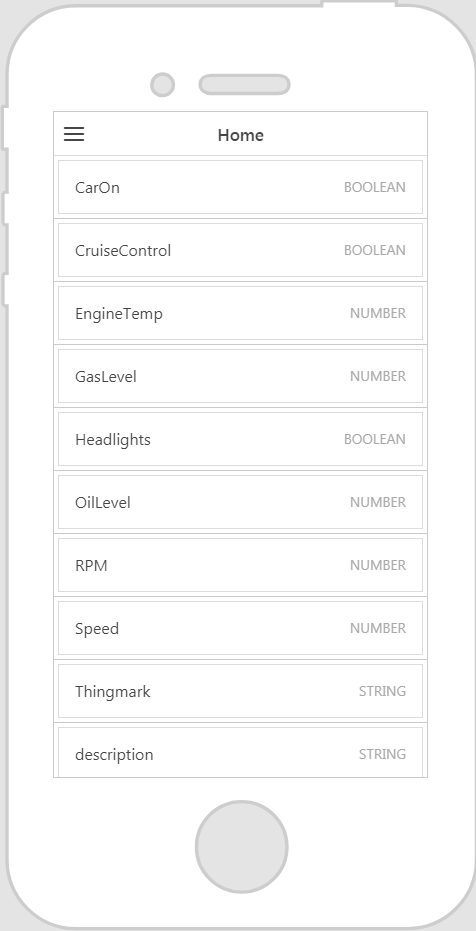
Come si presenta
|
|
1. Trascinare e rilasciare un widget Ripetitore nell'area di lavoro.
2. Nel riquadro Dati, aggiungere un servizio dall'entità da cui si desidera recuperare i dati.
3. Dopo avere aggiunto il servizio, trascinare e rilasciare Tutti gli elementi nel ripetitore e selezionare Dati nella finestra Seleziona destinazione associazione.
4. Trascinare e rilasciare un widget nel ripetitore. In questo esempio è stato rilasciato un widget Pannello e successivamente un widget Visualizzazione valore nel pannello.
5. Nel pannello Dati, scorrere verso il basso fino a Elemento dati ripetitore e trascinare e rilasciare una o più proprietà dall'insieme di dati in un widget all'interno del ripetitore. In questo esempio abbiamo associato le proprietà name e baseType a Visualizzazione valore.
|
 |