Popup
Qual è la funzione di questo widget?
Il widget Popup è un widget contenitore di base che può essere utilizzato come popup/overlay modale o non modale per visualizzare avvisi, avvertenze o raccogliere gli input dell'utente senza passare a un'altra vista.
Quando va utilizzato questo widget?
Utilizzare un widget Popup nei casi indicati di seguito.
• Si desidera mostrare avvisi o informazioni importanti all'utente che visualizza un'esperienza prima che quest'ultimo prosegua nella navigazione.
• Si desidera inserire un pulsante o una casella di controllo nel popup per assicurarsi che l'utente che visualizza l'esperienza confermi di avere preso visione delle informazioni.
• Si desidera limitare il testo all'interno della vista dell'esperienza, facendo in modo che le informazioni siano comunque disponibili. In questo caso, è possibile utilizzare un semplice pulsante "Ulteriori informazioni" che, una volta premuto, mostri un popup contenente informazioni più dettagliate.
Sono disponibili proprietà, servizi, eventi o azioni speciali?
Per visualizzare un elenco di proprietà, servizi ed eventi comuni a più widget, vedere
Proprietà, servizi ed eventi comuni a più widget.
Le seguenti tabelle riportano un elenco di proprietà, servizi ed eventi specifici di questo widget.
|
Proprietà
|
JavaScript
|
Tipo
|
Descrizione
|
|
Tipo
|
type
|
string
|
Selezionare il tipo di popup da includere tra quelli elencati di seguito.
• Popup mobile
• Modale
|
|
Centrato
|
centered
|
boolean
|
Quando questa casella di controllo è selezionata, il popup viene centrato rispetto al centro orizzontale e verticale dello schermo. Se questa casella di controllo non è selezionata, vengono visualizzate le seguenti proprietà aggiuntive:
• In alto (px, %, em, vh)
• In basso (px, %, em, vh)
• A sinistra (px, %, em, vh)
• A destra (px, %, em, vh)
|
|
In alto (px, %, em, vh)
|
top
|
string
|
Imposta l'attributo HTML style dell'elemento e consente di impostare una posizione fissa in alto espressa in unità (px, %, vw, vh, ecc.).
|
|
In basso (px, %, em, vh)
|
bottom
|
string
|
Imposta l'attributo HTML style dell'elemento e consente di impostare una posizione fissa in basso espressa in unità (px, %, vw, vh, ecc.).
|
|
A sinistra (px, %, em, vh)
|
left
|
string
|
Imposta l'attributo HTML style dell'elemento e consente di impostare una posizione fissa a sinistra espressa in unità (px, %, vw, vh, ecc.).
|
|
A destra (px, %, em, vh)
|
right
|
string
|
Imposta l'attributo HTML style dell'elemento e consente di impostare una posizione fissa a destra espressa in unità (px, %, vw, vh, ecc.).
|
|
Servizio
|
JavaScript
|
Descrizione
|
|
Nascondi popup
|
hidepopup
|
Servizio associabile che consente di nascondere il popup.
|
|
Mostra popup
|
showpopup
|
Servizio associabile che consente di mostrare il popup.
|
Con questo widget sono disponibili le seguenti azioni:
• Nascondi nell'area di lavoro
• Mostra nell'area di lavoro
Come funziona il widget
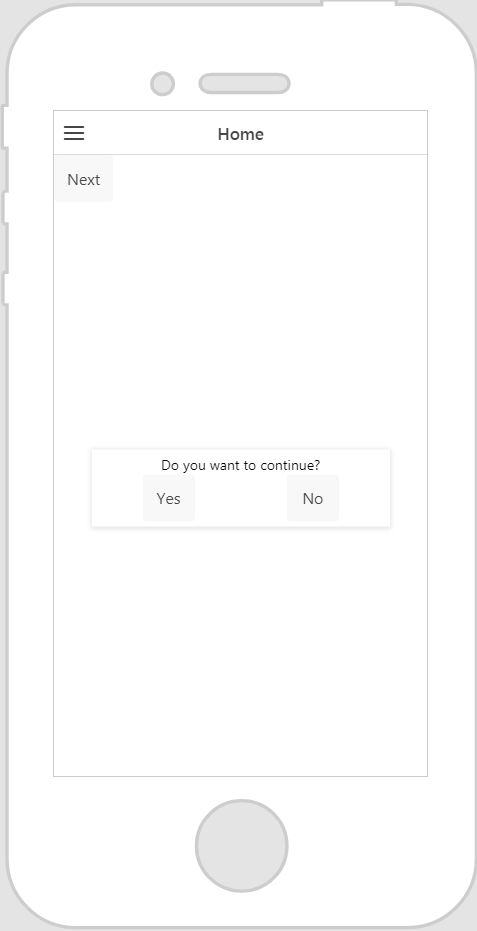
Ecco un esempio dell'aspetto che potrebbe avere il widget.
|
Passi fondamentali richiesti per l'uso
|
Come si presenta
|
|
|
Per fare in modo che venga visualizzato il popup, è necessario aggiungere un widget con un evento Clic all'esperienza (ad esempio, un'etichetta o un pulsante). Associare l'evento Clic di tale widget al widget Popup e selezionare Mostra popup nella finestra Seleziona destinazione associazione.
|
1. Trascinare e rilasciare un widget Popup nell'area di lavoro.
2. Trascinare e rilasciare i widget che si desidera visualizzare nel popup.
|
|
In questo esempio il popup è stato formattato come indicato di seguito.
a. Trascinare e rilasciare un widget Layout griglia nel popup.
b. Aggiungere una riga.
c. Aggiungere una colonna alla seconda riga.
d. Trascinare e rilasciare un widget Etichetta nella prima colonna. Immettere Do you want to continue? nel campo Testo.
e. Trascinare e rilasciare un widget Pulsante in entrambe le colonne nella seconda riga. Assegnare a un pulsante il titolo Yes e all'altro il titolo No.
f. Associare l'evento Clic del pulsante Yes a un'altra vista dell'esperienza e selezionare Naviga nella finestra Seleziona destinazione associazione.
g. Associare l'evento Clic del pulsante No al widget Popup e selezionare Nascondi popup nella finestra Seleziona destinazione associazione.
|
3. Assicurarsi di creare un modo per chiudere il popup aggiungendo un widget con un evento Clic al popup (ad esempio, un'etichetta o un pulsante). Associare l'evento Clic di tale widget al widget Popup e selezionare Nascondi popup nella finestra Seleziona destinazione associazione.
|
|
Definire lo stile del widget con CSS
Per definire lo stile del widget è possibile utilizzare CSS. Quello che segue è un esempio di classe CSS che è possibile creare e applicare:
|
|
È consigliabile assegnare nomi univoci alle classi in modo che non siano in conflitto con altre classi o proprietà predefinite.
|
|
Esempio CSS
|
Come si presenta
|
|
.ptc-popup {
border-width: 1px;
border-style: solid;
border-color: black;
font-size: 16px;
font-family: Century Gothic;
color: black;
}
|
|
Per ulteriori informazioni sull'implementazione delle classi CSS, vedere
Stili dell'applicazione.