|
Proprietà
|
JavaScript
|
Tipo
|
Descrizione
|
||
|
Attiva formattazione basata sullo stato
|
enableStateFormatting
|
boolean
|
Consente di formattare il widget in base alle definizioni di stato che sono state definite in ThingWorx.
Se la casella di controllo è selezionata, vengono visualizzate le seguenti proprietà:
• Campo dipendente
• Definizione stato
Ad esempio, se un'etichetta ha un valore Definizione stato di error, l'etichetta diventa rossa.
Per ulteriori informazioni sulle definizioni di stile e stato in ThingWorx, vedere Definizioni di stile e stato in ThingWorx Help Center.
|
||
|
Campo dipendente
|
stateFormatValue
|
string
|
Questa proprietà è visibile se la casella di controllo Attiva formattazione basata sullo stato è selezionata. Per ulteriori informazioni sulle definizioni di stile e stato in ThingWorx, vedere Definizioni di stile e stato in ThingWorx Help Center.
|
||
|
Definizione stato
|
stateFormat
|
boolean
|
Questa proprietà è visibile se la casella di controllo Attiva formattazione basata sullo stato è selezionata. Per ulteriori informazioni sulle definizioni di stile e stato in ThingWorx, vedere Definizioni di stile e stato in ThingWorx Help Center.
|
||
|
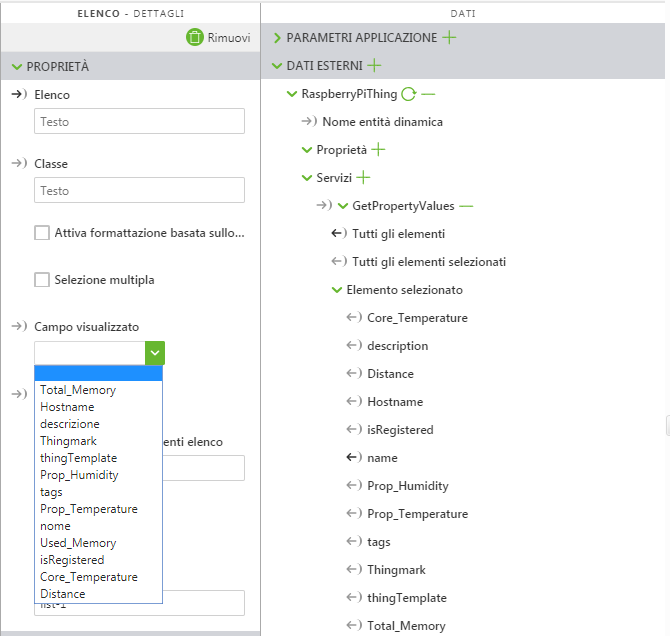
Campo visualizzato
|
label
|
string
|
Specifica il campo che viene visualizzato nel widget Elenco. In genere corrisponde al campo Valore, ma può anche essere diverso.
Questo campo viene completato automaticamente con le opzioni quando il widget è associato ai dati ThingWorx.
|
||
|
Spaziatura interna elementi elenco
|
itempadding
|
string
|
Lo spazio tra il contenuto e il bordo. Immettere un numero seguito da uno dei formati supportati (ad esempio, 10px):
• px
• %
• in
• mm
• cm
• ex
• em
• pt
• pc
|