Indicatore
Qual è la funzione di questo widget?
Il widget Indicatore è un singolo indicatore a lancetta. È possibile definire il numero di sezioni o intervalli dell'indicatore, nonché diversi schemi di colore per ciascun intervallo.
Quando va utilizzato questo widget?
Utilizzare un widget Indicatore quando si desidera visualizzare una proprietà di un oggetto connesso in un indicatore. Ad esempio, per visualizzare la temperatura del motore di un generatore è sufficiente associare la proprietà EngineTemp all'indicatore.
Sono disponibili proprietà, servizi, eventi o azioni speciali?
Per visualizzare un elenco di proprietà, servizi ed eventi comuni a più widget, vedere
Proprietà, servizi ed eventi comuni a più widget.
Le seguenti tabelle riportano un elenco di proprietà, servizi ed eventi specifici di questo widget.
|
Proprietà
|
JavaScript
|
Tipo
|
Descrizione
|
|
Attiva formattazione basata sullo stato
|
enableStateFormatting
|
boolean
|
Consente di formattare il widget in base alle definizioni di stato che sono state definite in ThingWorx.
Se la casella di controllo è selezionata, vengono visualizzate le seguenti proprietà:
• Campo dipendente
• Definizione stato
Ad esempio, se un'etichetta ha un valore Definizione stato di error, l'etichetta diventa rossa.
|
|
Campo dipendente
|
stateFormatValue
|
string
|
Questa proprietà è visibile se la casella di controllo Attiva formattazione basata sullo stato è selezionata. Per ulteriori informazioni sulle definizioni di stile e stato in ThingWorx, vedere Definizioni di stile e stato in ThingWorx Help Center. |
|
Definizione stato
|
stateFormat
|
boolean
|
Questa proprietà è visibile se la casella di controllo Attiva formattazione basata sullo stato è selezionata. Per ulteriori informazioni sulle definizioni di stile e stato in ThingWorx, vedere Definizioni di stile e stato in ThingWorx Help Center. |
|
Valore minimo
|
min
|
string
|
Il valore minimo che l'indicatore può raggiungere. Per default, questo valore è impostato su 0.
|
|
Valore massimo
|
max
|
string
|
Il valore massimo che l'indicatore può raggiungere. Per default, questo valore è impostato su 100.
|
|
Scala decimale
|
humanFriendlyDecimal
|
number
|
Il numero di cifre visualizzate dopo il separatore decimale.
|
|
Titolo indicatore
|
title
|
string
|
Il titolo dell'indicatore.
|
|
Posizione titolo
|
titleposition
|
string
|
Per la posizione del titolo selezionare una delle seguenti opzioni:
• Sopra
• Sotto
|
|
Estensione indicatore
|
donut
|
number
|
Per l'estensione dell'indicatore selezionare una delle seguenti opzioni:
• Semicerchio
• Cerchio completo
Se si seleziona Cerchio completo, viene visualizzata la proprietà Angolo iniziale, che consente di immettere un valore per l'angolo in corrispondenza del quale deve iniziare il riempimento del valore.
|
|
Angolo iniziale
|
donutstartangle
|
number
|
Angolo iniziale dell'effetto.
|
|
Nascondi ombra interna
|
hideinnershadow
|
boolean
|
Selezionare questa casella di controllo per nascondere l'ombra interna dell'indicatore.
|
|
Colore carattere titolo
|
titlefontcolor
|
string
|
Immettere un colore per il titolo dell'indicatore. È possibile inserire uno dei seguenti formati:
• red
• #FF0000
• rgba(255, 0, 0, 1)
|
|
Colore carattere valore
|
valuefontcolor
|
string
|
Immettere un colore per il valore dell'indicatore. È possibile inserire uno dei seguenti formati:
• red
• #FF0000
• rgba(255, 0, 0, 1)
|
|
Colore riempimento valore
|
valuecolor
|
string
|
Immettere un colore per il riempimento del valore dell'indicatore. È possibile inserire uno dei seguenti formati:
• red
• #FF0000
• rgba(255, 0, 0, 1)
|
|
Colore sfondo valore
|
backgroundcolor
|
string
|
Immettere un colore per lo sfondo del riempimento del valore dell'indicatore. È possibile inserire uno dei seguenti formati:
• red
• #FF0000
• rgba(255, 0, 0, 1)
|
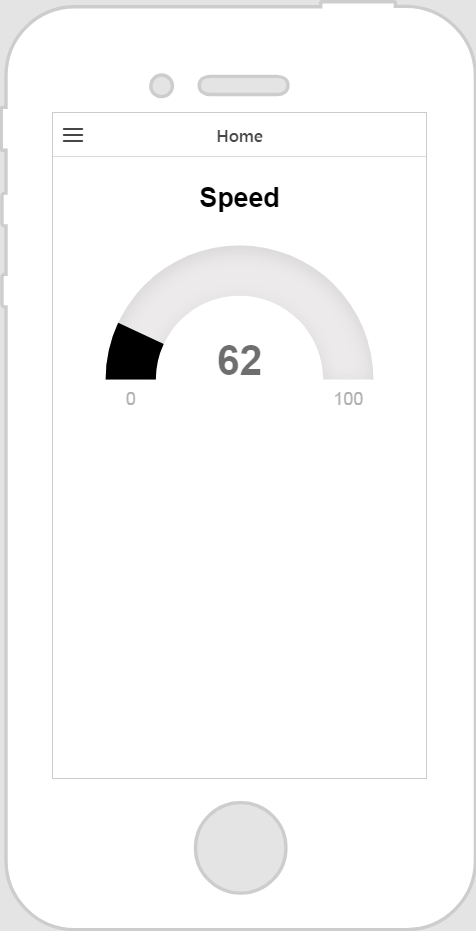
Come funziona il widget
Ecco un esempio dell'aspetto che potrebbe avere il widget.
|
Passi fondamentali richiesti per l'uso
|
Come si presenta
|
|
1. Trascinare e rilasciare un widget Indicatore nell'area di lavoro.
2. Immettere un titolo per l'indicatore nel campo Titolo indicatore.
3. Nel riquadro Dati, cercare un'entità che dispone di un servizio con una proprietà numerica.
4. Dopo avere aggiunto il servizio, trascinare e rilasciare una proprietà numerica in Elemento selezionato nel widget e selezionare Valore nella finestra Seleziona destinazione associazione.
|
|
A seconda della proprietà associata all'indicatore, potrebbe essere necessario modificare i campi Valore minimo e Valore massimo.
|
|
|