|
|
I dati devono essere associati alla griglia dati.
|
|
|
I dati devono essere associati alla griglia dati.
|
|
Proprietà
|
JavaScript
|
Tipo
|
Descrizione
|
|
Dati
|
data
|
string
|
Quando la proprietà Dati è associata al risultato di un servizio, è possibile selezionare le colonne da visualizzare nel widget Griglia dati.  |
|
Attiva formattazione basata sullo stato
|
enableStateFormatting
|
boolean
|
Consente di formattare il widget in base alle definizioni di stato che sono state definite in ThingWorx.
Se la casella di controllo è selezionata, vengono visualizzate le seguenti proprietà:
• Campo dipendente
• Definizione stato
Ad esempio, se un'etichetta ha un valore Definizione stato di error, l'etichetta diventa rossa.
Per ulteriori informazioni sulle definizioni di stile e stato in ThingWorx, vedere Definizioni di stile e stato in ThingWorx Help Center.
|
|
Classe intestazione
|
headerClass
|
string
|
Classe CSS assegnata all'intestazione del widget.
|
|
Allineamento orizzontale
(proprietà delle colonne)
|
Specifica l'allineamento orizzontale di una colonna.
• A sinistra
• Al centro
• A destra
|
|
Allineamento verticale
(proprietà delle colonne)
|
Specifica l'allineamento verticale di una colonna.
• In alto
• Al centro
• In basso
|
|
Passi fondamentali richiesti per l'uso
|
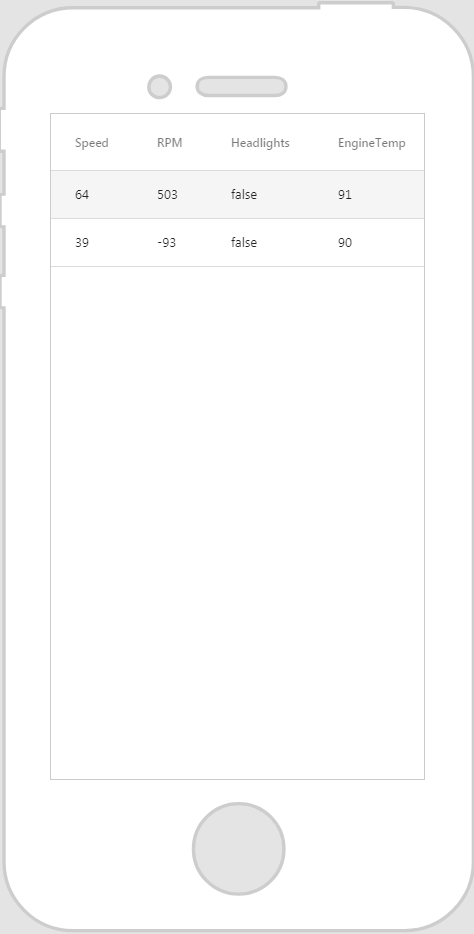
Come si presenta
|
|
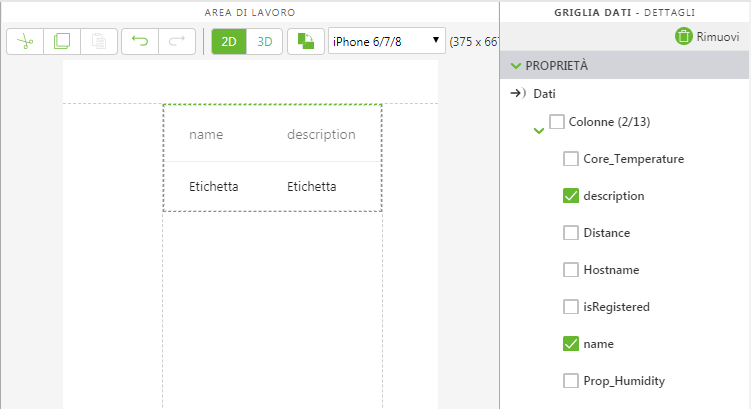
1. Trascinare e rilasciare un widget Griglia dati nell'area di lavoro.
2. Nel riquadro Dati, aggiungere un servizio dall'entità da cui si desidera recuperare i dati.
3. Dopo avere aggiunto il servizio, trascinare e rilasciare Tutti gli elementi nel widget e selezionare Dati nella finestra Seleziona destinazione associazione.
4. Nel riquadro DETTAGLI, in Dati, selezionare le colonne da visualizzare.
|
 |
|
|
È consigliabile assegnare nomi univoci alle classi in modo che non siano in conflitto con altre classi o proprietà predefinite.
|
|
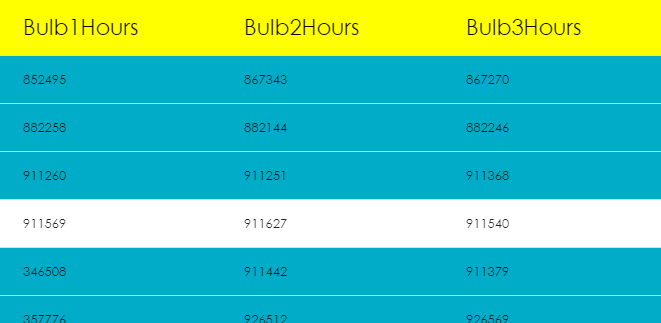
Esempio CSS
|
Come si presenta
|
|
.ptc-DataGrid th {
background-color: yellow; font-size: 22px; opacity: 1; font-family: Century Gothic; } .ptc-DataGrid tr { background-color: #00acc8; border: none; font-family: Century Gothic; } .ptc-DataGrid .item-row:hover { background-color: #fff; } .ptc-DataGrid .item-row.selected { background-color: #fff; } |
 |