Casella di controllo
Qual è la funzione di questo widget?
Il widget Casella di controllo consente di selezionare un'opzione.
Quando va utilizzato questo widget?
Utilizzare un widget Casella di controllo nei casi indicati di seguito.
• Si desidera offrire all'utente dell'esperienza più scelte.
• Si desidera offrire all'utente dell'esperienza una check list. Ad esempio, se prima di poter effettuare un intervento su un computer è necessario che il tecnico dell'assistenza soddisfi tutta una serie di prerequisiti, è possibile utilizzare le caselle di controllo per assicurarsi che tutti i requisiti siano soddisfatti prima dell'intervento.
• Si desidera fornire all'utente un'impostazione o una proprietà da attivare o disattivare.
Sono disponibili proprietà, servizi, eventi o azioni speciali?
Per visualizzare un elenco di proprietà, servizi ed eventi comuni a più widget, vedere
Proprietà, servizi ed eventi comuni a più widget.
|
Evento
|
JavaScript
|
Descrizione
|
|
Deselezionato
|
deselected
|
Attivato quando la casella di controllo è deselezionata.
|
Come funziona il widget
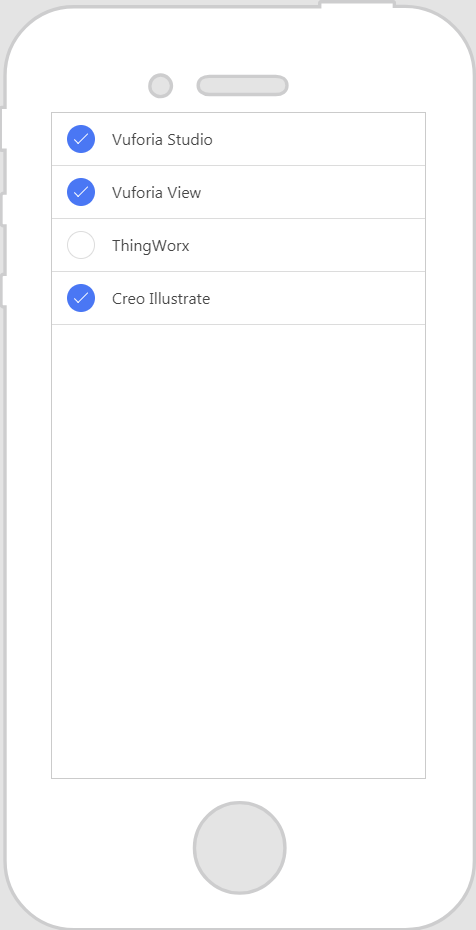
Ecco un esempio dell'aspetto che potrebbe avere il widget.
|
Passi fondamentali richiesti per l'uso
|
Come si presenta
|
|
1. Trascinare e rilasciare un widget Casella di controllo nell'area di lavoro. In questo esempio sono state aggiunte quattro caselle di controllo nell'area di lavoro.
2. Immettere un'etichetta o il testo da visualizzare per la casella di controllo nel campo Etichetta. In questo esempio abbiamo inserito nomi di prodotti PTC.
|
|
Definire lo stile del widget con CSS
Per definire lo stile del widget è possibile utilizzare CSS. Quello che segue è un esempio di classe CSS che è possibile creare e applicare:
|
|
È consigliabile assegnare nomi univoci alle classi in modo che non siano in conflitto con altre classi o proprietà predefinite.
|
|
Esempio CSS
|
Come si presenta
|
|
.ptc-checkbox {
border-width: 1px;
border-style: inset;
font-size: 18px;
font-family: Century Gothic;
color: black;
}
|
|
Per ulteriori informazioni sull'implementazione delle classi CSS, vedere
Stili dell'applicazione.