Modello
|
|
Poiché i file di modello vengono forniti in bundle all'interno di ogni esperienza e potrebbero contenere informazioni riservate, si consiglia di verificare attentamente che i file forniti in bundle non rendano visibili le informazioni IP, che dovrebbero essere protette.
|
Qual è la funzione di questo widget?
Il widget Modello consente di aggiungere modelli all'esperienza.
Quando va utilizzato questo widget?
Utilizzare un widget Modello quando si desidera includere un modello 3D nell'esperienza. Per informazioni sul miglioramento delle prestazioni del modello durante la visualizzazione di un'esperienza, vedere
Linee guida sulla complessità del modello.
Sono disponibili proprietà, servizi, eventi o azioni speciali?
Per visualizzare un elenco di proprietà, servizi ed eventi comuni a più widget, vedere
Proprietà, servizi ed eventi comuni a più widget.
Le seguenti tabelle riportano un elenco di proprietà, servizi ed eventi specifici di questo widget.
|
Nome proprietà
|
JavaScript
|
Tipo
|
Descrizione
|
|
Risorsa
|
src
|
resource url
|
|
|
Scala
|
scale
|
string
|
Scala del modello.
|
|
Coordinata X
|
x
|
number
|
Posizione del modello sull'asse X.
|
|
Coordinata Y
|
y
|
number
|
Posizione del modello sull'asse Y.
|
|
Coordinata Z
|
z
|
number
|
Posizione del modello sull'asse Z.
|
|
Rotazione X
|
rx
|
number
|
Rotazione del modello intorno all'asse X.
|
|
Rotazione Y
|
ry
|
number
|
Rotazione del modello intorno all'asse Y.
|
|
Rotazione Z
|
rz
|
number
|
Rotazione del modello intorno all'asse Z.
|
|
Occlusivo
|
occlude
|
boolean
|
Se impostata su true, la geometria di un widget è invisibile, ma allo stesso tempo nasconde qualsiasi altra augmentation dietro di essa nella scena 3D.
Pertanto, lo sfondo o il feed della fotocamera appare dove dovrebbe trovarsi il widget occluso. Questa proprietà può essere utilizzata per enfatizzare alcune augmentation nascondendo la geometria 3D circostante.
|
|
Sempre in primo piano
|
decal
|
boolean
|
Cambia il rendering del modello in modo che sia sempre visualizzato in primo piano.
Se questa casella di controllo è selezionata, il modello non è mai nascosto da altre augmentation.
|
|
Opacità (1 opaco - 0 trasparente)
|
opacity
|
number
|
Un numero compreso tra 0 e 1 che controlla il livello di trasparenza dell'oggetto. 0 = completamente trasparente e 1 = completamente opaco. Se impostata su semi-opaco (ad esempio, l'opacità è impostata su <1), la proprietà controllerà se il modello è disegnato come un guscio trasparente (impostazione di default) o se è completamente trasparente.
|
|
Passo corrente
|
currentStep
|
number
|
Il passo corrente della sequenza attiva, se ne sono stati specificati per il modello.
|
|
Riproduzione
|
playing
|
boolean
|
È true durante la riproduzione di una sequenza.
|
|
Elenco sequenze
|
sequenceList
|
info table
|
Infotable che fornisce un elenco di sequenze disponibili per il modello. La infotable contiene le colonne name e filename. In caso di associazione a un widget, ad esempio un widget Ripetitore, Elenco o Selezione, è possibile modificare facilmente la sequenza di un modello con più sequenze.
|
|
Sequenza
|
sequence
|
resource url
|
Percorso della sequenza di animazione attiva. Questo elenco a discesa viene completato automaticamente con i file .pvi disponibili quando un file .pvz è selezionato per la proprietà Risorsa. Non si devono eseguire due sequenze contemporaneamente.
|
|
Le sequenze create con Creo Illustrate 8.1 o versioni precedenti sono supportate.
|
|
|
Applica sequenza in fase di progettazione
|
showSequenceInCanvas
|
boolean
|
Influisce sull'aspetto del modello in Vuforia Studio durante la fase di progettazione. Quando questa casella di controllo e una sequenza sono entrambe selezionate, il passo iniziale della sequenza viene applicato direttamente nella vista del progetto. Quando questa casella di controllo non è selezionata, il modello viene visualizzato nello stato di default.
|
|
Passi
|
steps
|
number
|
Numero totale di passi nella sequenza attiva.
|
|
Nome servizio
|
JavaScript
|
Descrizione
|
|
Avanti
|
forward
|
Sposta una sequenza avanti di un passo.
|
|
Riproduci
|
play
|
Riproduce la sequenza dalla posizione corrente.
|
|
Riproduci tutto
|
playAll
|
Riproduce la sequenza dalla posizione corrente senza fermarsi tra un passo e l'altro.
|
|
Reimposta
|
reset
|
Reimposta tutti i modelli nella vista sul primo passo.
|
|
Riavvolgi
|
rewind
|
Sposta una sequenza indietro di un passo.
|
|
Arresta
|
stop
|
Arresta la sequenza nella posizione corrente.
|
|
Evento
|
JavaScript
|
Descrizione
|
|
Riproduzione avviata
|
playstarted
|
Attivato quando inizia a essere riprodotto un passo nella sequenza.
|
|
Riproduzione arrestata
|
playstopped
|
Attivato quando si arresta la riproduzione di un passo nella sequenza. Trasmette un parametro di oggetto dati che fornisce informazioni sul passo.
|
|
Modello caricato
|
modelLoaded
|
Attivato quando il modello è caricato completamente.
|
|
Conferma richiesta
|
acknowledgeRequested
|
Attivato quando viene richiesta una conferma durante una sequenza.
|
|
Utilizzare la casella di espressione JS per creare interazioni personalizzate per la conferma.
|
|
|
|
Per ignorare tutte le altre impostazioni di visibilità e nascondere il modello e tutti gli elementi ad esso correlati, associare una delle seguenti proprietà del widget al modello e selezionare Forza azione Nascondi nella finestra Seleziona destinazione associazione:
|
Widget 2D
|
Proprietà
|
|
Casella di controllo
|
Valore
|
|
Interruttore
|
Valore
|
|
Pulsante interruttore
|
• Premuto
• Non premuto
|
Questa operazione sostituisce inoltre qualsiasi visibilità impostata dalla sequenza selezionata.
|
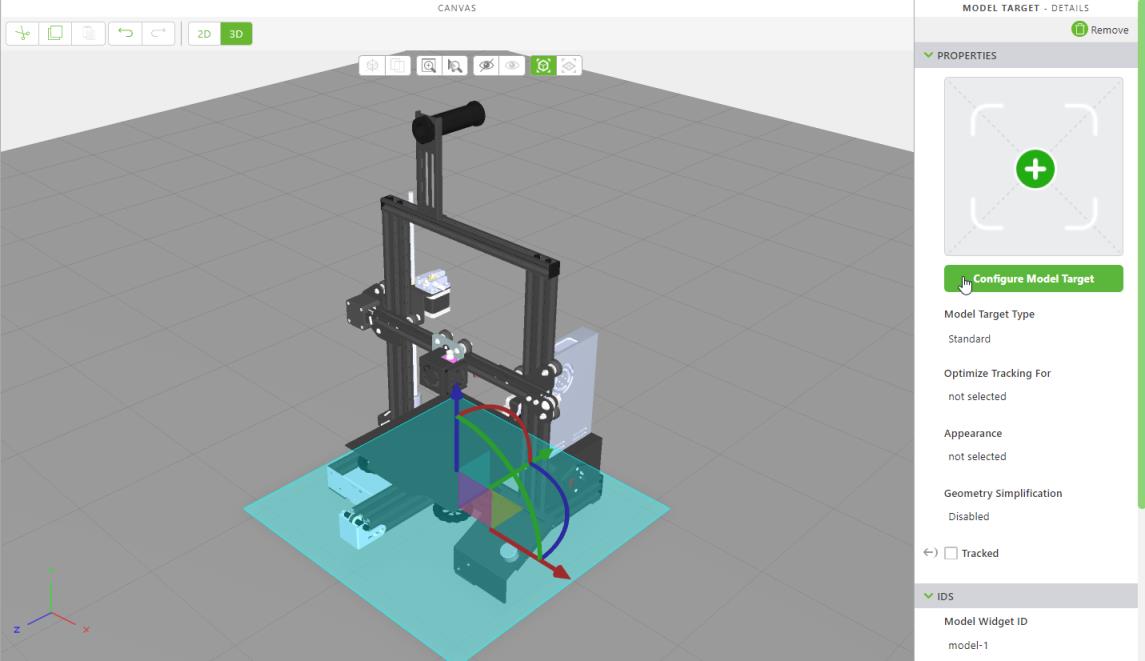
Come funziona il widget
Ecco un esempio dell'aspetto che potrebbe avere il widget.
|
Passi fondamentali richiesti per l'uso
|
Come si presenta
|
|
1. Trascinare e rilasciare un widget Modello nell'area di lavoro.
2. Nel campo Risorsa, selezionare un file CAD esistente, aggiungerne uno nuovo o immettere l'URL del file che si desidera visualizzare.
3. Posizionare il modello nell'area di lavoro come desiderato.
|
|