Aprire un'esperienza dall'interno di un'altra esperienza
È possibile aprire un'esperienza dall'interno di un'altra esperienza in uno dei seguenti modi.
Utilizzare un widget Collegamento ipertestuale
1. Aprire un'esperienza esistente pubblicata.
2. Selezionare Condividi esperienza dal menu Condividi.
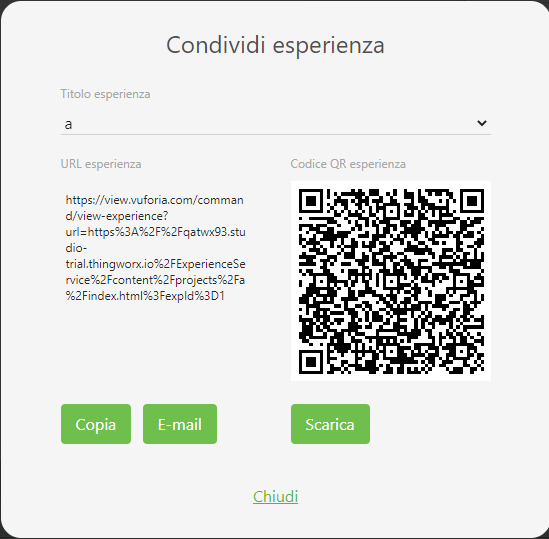
3. Fare clic su Copia in URL esperienza.
4. Tornare alla pagina del progetto e creare un nuovo progetto 2D o AR.
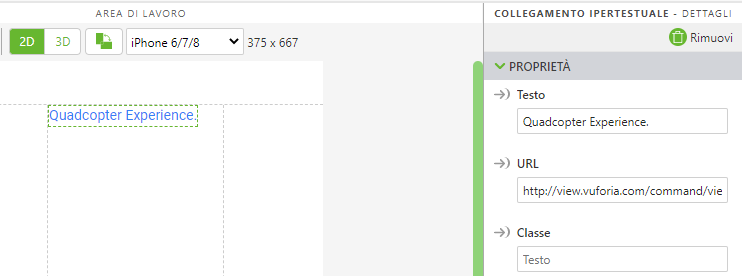
5. Trascinare e rilasciare un widget Collegamento ipertestuale nell'area di lavoro 2D.
6. Incollare l'URL copiato dall'esperienza esistente pubblicata nel campo URL e immettere il testo da visualizzare per il link nel campo Testo.
7. Fare clic su Pubblica.
8. A questo punto, quando si fa clic sul collegamento ipertestuale, viene aperta l'altra esperienza.
Utilizzare un widget Pulsante e JavaScript
1. Aprire un'esperienza esistente pubblicata.
2. Selezionare Condividi esperienza dal menu Condividi.
3. Fare clic su Copia in URL esperienza.
4. Tornare alla pagina del progetto e creare un nuovo progetto 2D o AR.
5. Successivamente, fare clic su Home.js e immettere il seguente codice JavaScript:
$scope.loadDeeplinkedExperience = function () {
window.location="<Copied Experience Link>";
}
Sostituire <Copied Experience Link> con l'URL dell'esperienza copiato dalla prima esperienza. Esempio:
$scope.loadDeeplinkedExperience = function () {
window.location="vuforiaview://ptc.com/command/view-experience?url=https%3A%2F%2Fmy-es-url.test.thingworx.io%2FExperienceService%2Fcontent%2Fprojects%2Fpumps%2Findex.html%3FexpIndex%3D0%23%2FHome";
}
6. Passare all'area di lavoro 2D e trascinare e rilasciare un widget Pulsante nel pannello centrale.
7. Immettere il nome del pulsante nel campo Testo. In questo esempio assegneremo al pulsante il nome Pump.
8. Fare clic sul pulsante JS accanto all'evento Clic e immettere quanto segue:
loadDeeplinkedExperience();
9. Fare clic su Pubblica.
10. A questo punto, quando si fa clic sul pulsante Pump, viene visualizzata la prima esperienza.