Creare un'esperienza con il caricamento dinamico dei modelli
È possibile creare un'esperienza che includa più modelli e la possibilità di passare da uno all'altro in modo dinamico.
Prerequisiti
• Accesso a Vuforia Studio
• Un ThingMark a cui associare l'esperienza
• Accesso a un Experience Service
• Accesso ad almeno due modelli CAD (file .pvz)
|
|
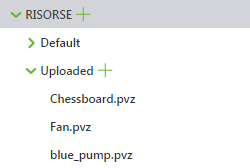
Come esempio per questo tutorial, utilizzeremo i modelli blue_pump.pvz, Chessboard.pvz e Fan.pvz.
|
Passi
1. Creare un nuovo progetto e selezionare Dispositivo mobile - Default come tipo di modello. Immettere un nome per il progetto e l'URL di Experience Service nella finestra Nuovo progetto, quindi fare clic su Crea.
2. Trascinare e rilasciare un widget ThingMark nell'area di lavoro.
Il ThingMark determina il ridimensionamento e il posizionamento nell'esperienza di altre augmentation 3D quando viene effettuata la scansione del ThingMark fisico.
3. Trascinare e rilasciare un widget Modello nell'area di lavoro.
4. Nel riquadro PROGETTO, fare clic sul segno + verde accanto a RISORSE. Viene visualizzata la finestra Aggiungi risorsa.
5. Fare clic su Seleziona file e accedere ai file di modello 3D che si desidera aggiungere. Fare clic su Apri, quindi su Aggiungi nella finestra Aggiungi risorsa. I file compaiono sotto la voce Caricate.
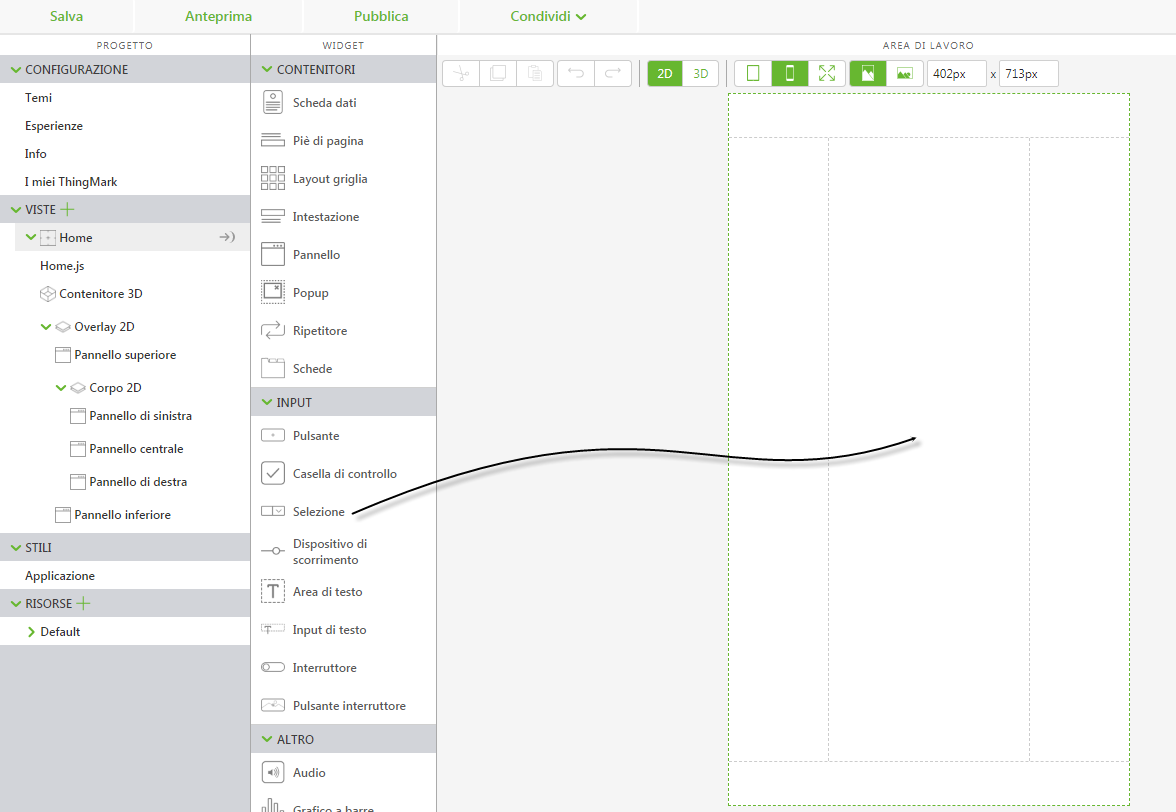
6. Selezionare quindi 2D nella barra degli strumenti dell'area di lavoro.
| Utilizzando la barra degli strumenti è possibile passare dall'overlay 3D all'overlay 2D e viceversa. |
7. Trascinare e rilasciare un widget Selezione nel pannello centrale dell'area di lavoro.
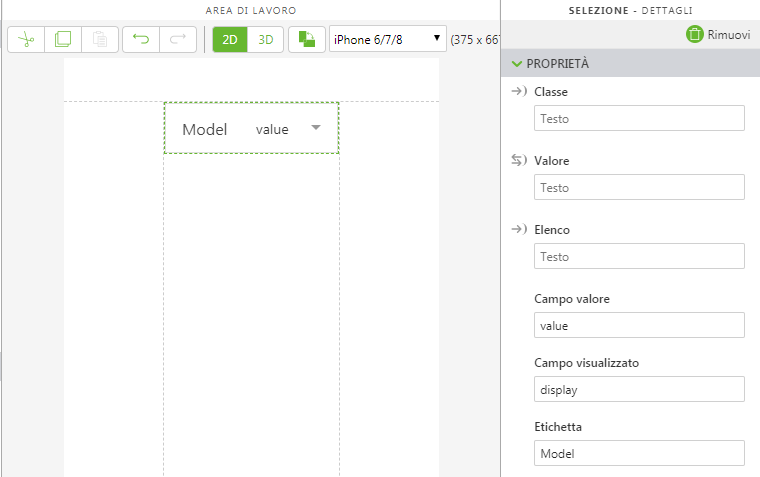
8. Nel riquadro DETTAGLI, immettere Model nel campo Etichetta del widget Selezione.
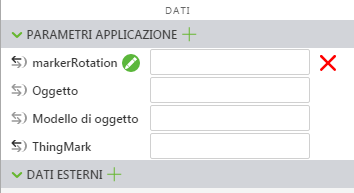
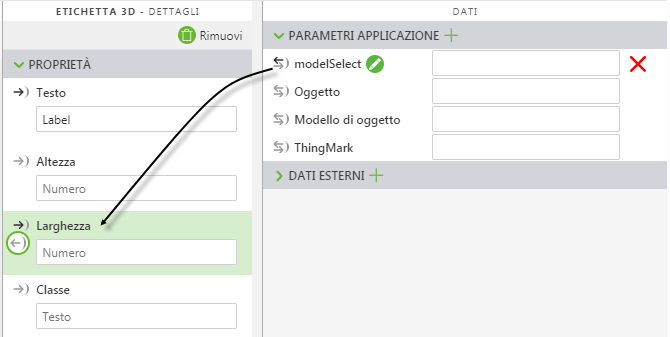
9. Come passo successivo, creeremo un nuovo parametro di applicazione. Fare clic sull'icona + verde accanto a Parametri applicazione nel riquadro DATI.
10. Immettere modelSelect nel campo Nome della finestra Aggiungi parametro applicazione e fare clic su Aggiungi.
11. Trascinare e rilasciare il nuovo parametro di applicazione nella proprietà Elenco del widget Selezione.
12. Tornare all'area di lavoro 3D.
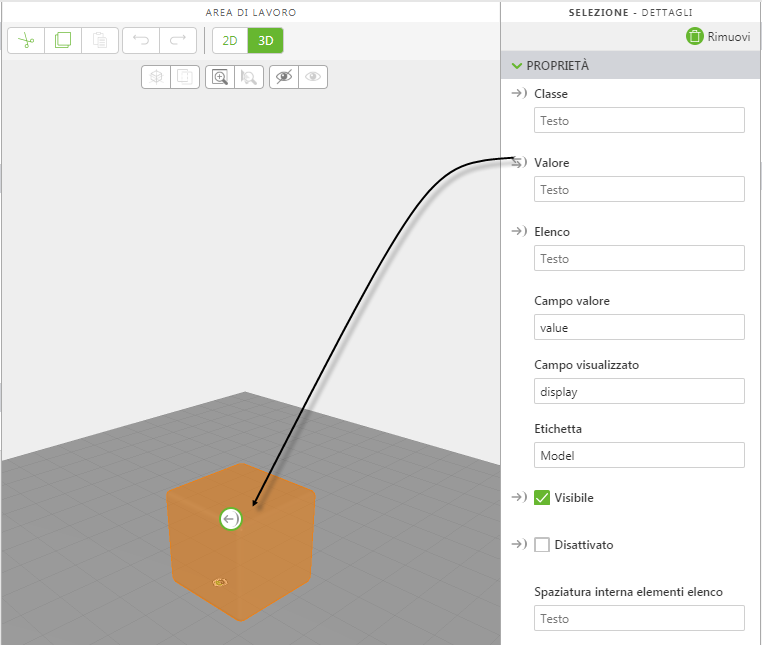
13. A questo punto, fare clic su select-1 nell'albero del progetto per visualizzare le proprietà del widget Selezione nel riquadro DETTAGLI. Trascinare e rilasciare la proprietà Valore del widget Selezione direttamente nel modello. Selezionare Risorsa nella finestra Seleziona destinazione associazione e fare clic su Associa.
14. Fare clic su Home.js nel riquadro PROGETTO e immettere quanto segue nell'editor JavaScript:
$scope.populateModelList = function() {
$scope.app.params.modelSelect = [
{
display: "Chessboard",
value: "app/resources/Uploaded/Chessboard.pvz"
},
{
display: "Blue Pump",
value: "app/resources/Uploaded/blue_pump.pvz"
},
{
display: "Fan",
value: "app/resources/Uploaded/Fan.pvz"
}
];
}
$scope.populateModelList();
| Modificare il parametro display per mostrare il nome visualizzato desiderato nel widget Selezione e il parametro value per immettere i nomi esatti dei file .pvz in uso. Ad esempio, se i modelli CAD che si stanno utilizzando sono una sega circolare, un trapano e una sega da banco, il codice JavaScript sarà simile a quanto segue: $scope.populateModelList = function() {
$scope.app.params.modelSelect = [
{
display: "Circular Saw",
value: "app/resources/Uploaded/circular_saw.pvz"
},
{
display: "Drill",
value: "app/resources/Uploaded/drill.pvz"
},
{
display: "Table Saw",
value: "app/resources/Uploaded/table_saw.pvz"
}
];
}
$scope.populateModelList(); |
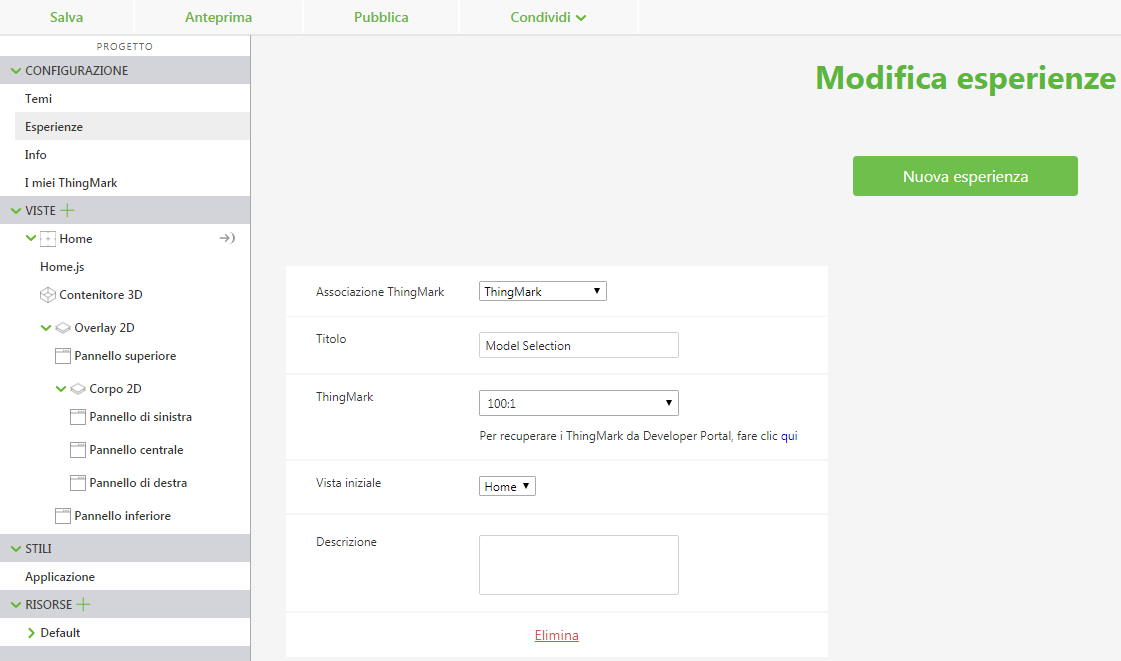
15. Successivamente, nel riquadro PROGETTO, fare clic su Esperienze in Configurazione.
16. Nella pagina Modifica esperienze, eseguire le operazioni indicate di seguito.
◦ Lasciare selezionato ThingMark nel campo Associazione ThingMark.
◦ Immettere un titolo nel campo Titolo.
◦ Immettere l'ID univoco del ThingMark nel campo ThingMark (ad esempio, il formato è Dominio:ID).
17. Infine, fare clic su Pubblica.
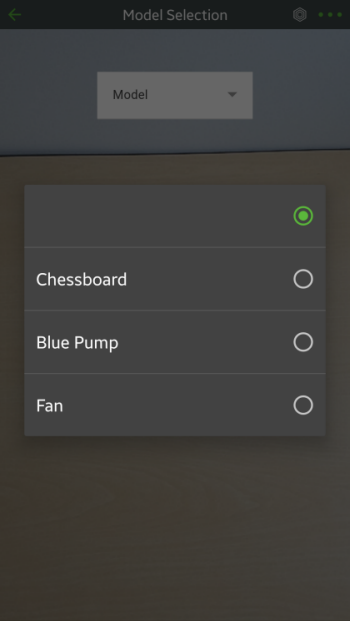
18. Quando si esegue la scansione del ThingMark, verrà visualizzato il widget Selezione e nessun modello.
19. Utilizzare il menu a discesa per selezionare il modello che si desidera visualizzare.