Mostrare e nascondere un'icona rotante
1. Creare un nuovo progetto Dispositivo mobile.
2. Nell'area di lavoro 2D, trascinare e rilasciare un widget Layout griglia nell'area di lavoro.
3. Fare clic su row-1 nel riquadro PROGETTO.
4. Fare clic su Aggiungi colonna due volte in Azioni griglia nel riquadro DETTAGLI.
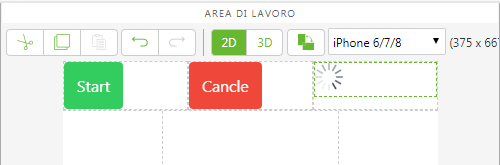
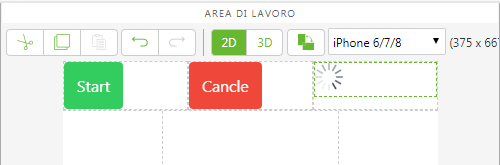
5. Trascinare e rilasciare i seguenti widget nelle colonne del layout della griglia:
|
Colonna
|
Widget
|
Proprietà
|
|
1
|
Pulsante
|
Immettere Start nel campo Testo.
|
|
2
|
Pulsante
|
Immettere Cancel nel campo Testo.
|
|
3
|
Icona rotante
|
Deselezionare la cesella di controllo Visibile.
|
| Per questo tutorial, abbiamo utilizzato stili predefiniti per assegnare i colori ai pulsanti. Per ulteriori informazioni, vedere Temi. |
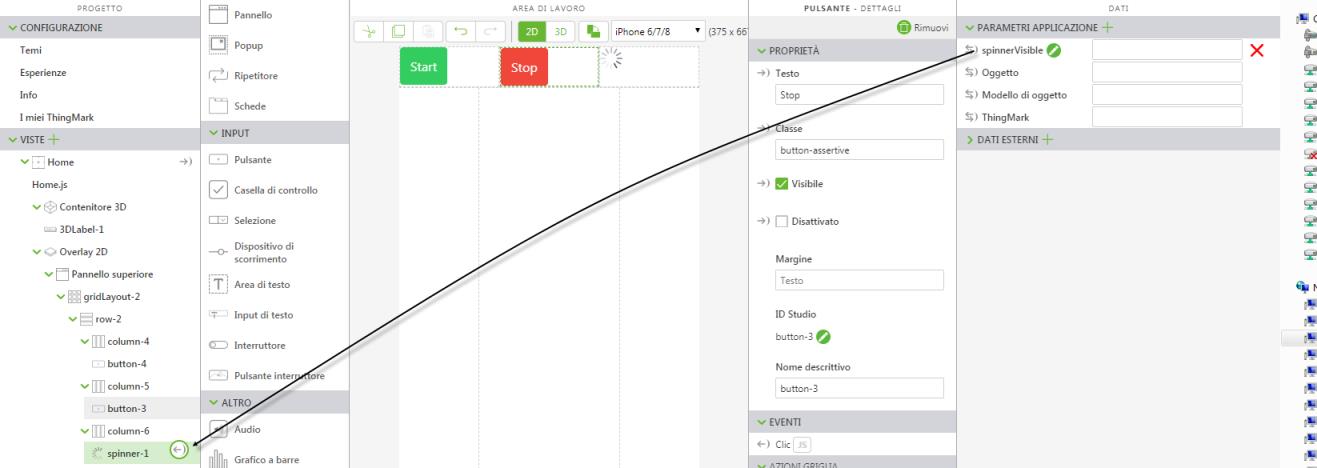
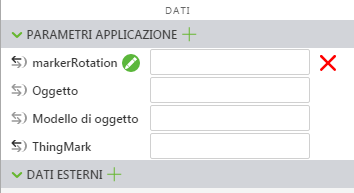
6. Successivamente, creare un nuovo parametro dell'applicazione da associare a una proprietà nel widget Icona rotante. Fare clic sull'icona + verde accanto a Parametri applicazione nel riquadro DATI.
7. Immettere spinnerVisible nel campo Nome della finestra Aggiungi parametro applicazione e fare clic su Aggiungi.
8. Associare il parametro dell'applicazione
spinnerVisible all'icona rotante trascinando l'icona di associazione

accanto a
spinnerVisible e rilasciandola in
spinner-1 nel riquadro
PROGETTO.
Nella finestra Seleziona destinazione associazione, selezionare Visibile.
9. Fare clic su Home.js nel riquadro PROGETTO. Immettere quanto segue nell'editor JavaScript:
$scope.hideSpinner = function() {
$scope.app.params.spinnerVisible = false;
};
$scope.start = function() {
$scope.app.params.spinnerVisible = true;
$scope.timeoutPromise = $timeout($scope.hideSpinner, 3000);
};
$scope.cancel = function() {
$timeout.cancel($scope.timeoutPromise);
};
10. Fare clic su Home nel riquadro PROGETTO per tornare all'area di lavoro.
11. Selezionare il pulsante Start per visualizzarne le proprietà.
12. Fare clic sull'icona JS accanto all'evento Clic nel riquadro DETTAGLI e immettere quanto segue nella casella Espressione: start();
Quando si fa clic su questo pulsante, viene eseguita la funzione start di JavaScript.
13. Selezionare il pulsante Cancel per visualizzarne le proprietà.
14. Fare clic sull'icona JS accanto all'evento Clic nel riquadro DETTAGLI e immettere quanto segue nella casella Espressione: cancel();
Quando si fa clic su questo pulsante, viene eseguita la funzione cancel di JavaScript.
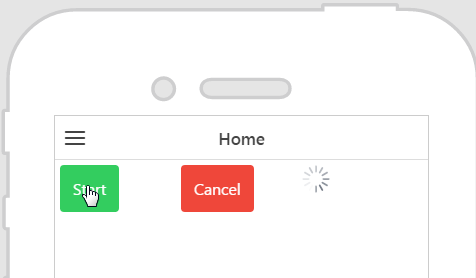
15. Fare clic su Anteprima. È ora possibile fare clic sul pulsante "Start" per richiamare l'icona rotante.



 accanto a spinnerVisible e rilasciandola in spinner-1 nel riquadro PROGETTO.
accanto a spinnerVisible e rilasciandola in spinner-1 nel riquadro PROGETTO.