Traslare modelli ed elementi modello
Questa esperienza può essere utilizzata per osservare i parametri dell'applicazione ed eseguire apposite azioni quando cambiano.
1. Creare un nuovo progetto Dispositivo mobile.
2. Nell'area di lavoro 3D, trascinare e rilasciare un widget Modello nell'area di lavoro.
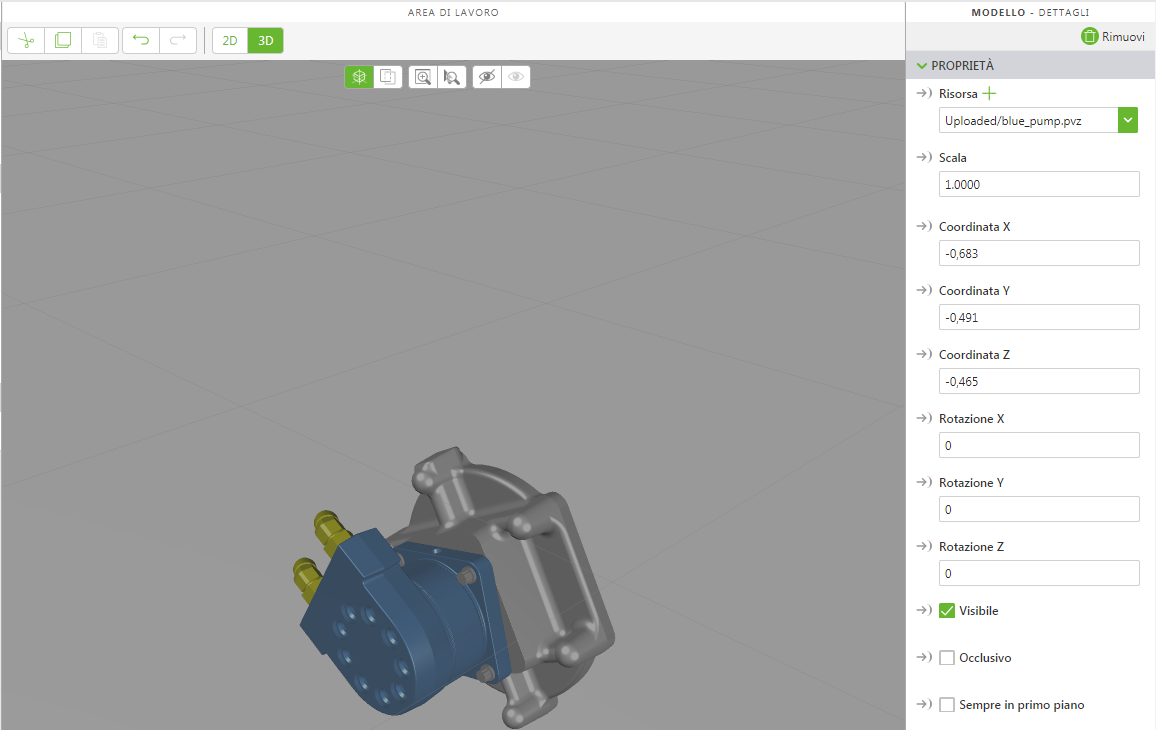
3. Nel riquadro DETTAGLI, fare clic sul segno + verde accanto al campo Risorsa per aggiungere il file di una risorsa.
|
|
Per questo tutorial, utilizzeremo il file blue_pump.pvz.
|
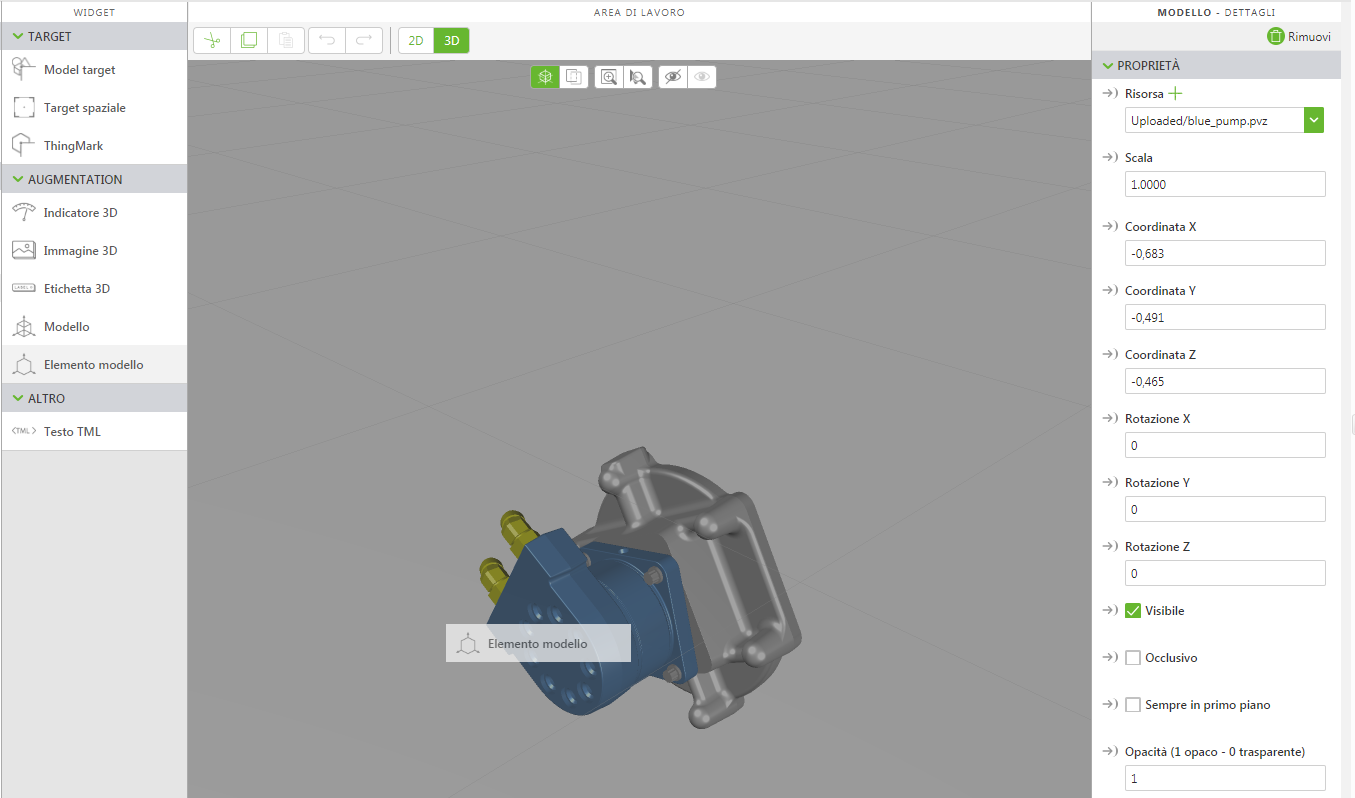
4. Successivamente, trascinare e rilasciare un widget Elemento modello nel modello.
5. Come passo successivo, aggiungeremo tre pulsanti 2D. Fare clic su 2D nella barra degli strumenti dell'area di lavoro per visualizzare l'area di lavoro 2D.
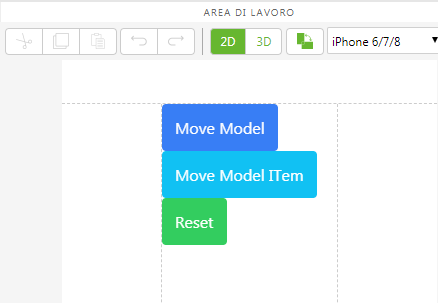
6. Trascinare e rilasciare tre widget Pulsante nell'area di lavoro del pannello centrale.
◦ Immettere Move Model nel campo Testo per il primo pulsante.
◦ Immettere Move Model Item nel campo Testo per il secondo pulsante.
◦ Immettere Reset nel campo Testo per il terzo pulsante
| Per questo tutorial, abbiamo utilizzato stili predefiniti per assegnare i colori ai pulsanti. Per ulteriori informazioni, vedere Temi. |
7. Selezionare il pulsante Move Model per visualizzarne le proprietà.
8. Fare clic sull'icona JS accanto all'evento Clic nel riquadro DETTAGLI e immettere quanto segue nella casella Espressione: moveModel();
Quando si fa clic su questo pulsante, viene eseguita la funzione moveModel di JavaScript.
9. Selezionare il pulsante Move Model Item per visualizzarne le proprietà.
10. Fare clic sull'icona JS accanto all'evento Clic nel riquadro DETTAGLI e immettere quanto segue nella casella Espressione: moveModelItem();
Quando si fa clic su questo pulsante, viene eseguita la funzione moveModelItem di JavaScript.
11. Selezionare il pulsante Reset per visualizzarne le proprietà.
12. Fare clic sull'icona JS accanto all'evento Clic nel riquadro DETTAGLI e immettere quanto segue nella casella Espressione: reset();
Quando si fa clic su questo pulsante, viene eseguita la funzione reset di JavaScript.
13. Creare i seguenti due parametri dell'applicazione nel riquadro DATI:
◦ xCoordModel - Determina il valore della coordinata X del modello.
◦ zCoordModelItem - Determina il valore di coordinata Z dell'elemento modello
14. A questo punto, creare le associazioni eseguendo le operazioni descritte di seguito.
◦ Trascinare e rilasciare il parametro dell'applicazione xCoordModel in model-1 nel riquadro PROGETTO. Selezionare Coordinata X nella finestra Seleziona destinazione associazione.
◦ Trascinare e rilasciare il parametro dell'applicazione zCoordModelItem in modelItem-1 nel riquadro PROGETTO. Selezionare Coordinata Z nella finestra Seleziona destinazione associazione.
15. Fare clic su Home.js nel riquadro PROGETTO. Immettere quanto segue nell'editor JavaScript:
$scope.app.params.xCoordModel = 0;
$scope.app.params.zCoordModelItem = 0.198;
$scope.reset = function() {
$scope.app.params.xCoordModel = 0;
$scope.app.params.zCoordModelItem = 0.198;
};
$scope.moveModel = function() {
$scope.app.params.xCoordModel += 0.1;
};
$scope.moveModelItem = function() {
$scope.app.params.zCoordModelItem += 0.1;
};
16. Fare clic su Anteprima. Quando si fa clic sul pulsante Move Model, si sposta l'intero modello. Quando si fa clic sul pulsante Move Model Item, si sposta solo l'elemento del modello.