Utilizzare un timer
1. Creare un nuovo progetto Dispositivo mobile.
2. Nell'area di lavoro 2D, trascinare e rilasciare un widget Layout griglia nell'area di lavoro.
3. Fare clic su row-1 nel riquadro PROGETTO.
4. Fare clic su Aggiungi colonna due volte in Azioni griglia nel riquadro DETTAGLI.
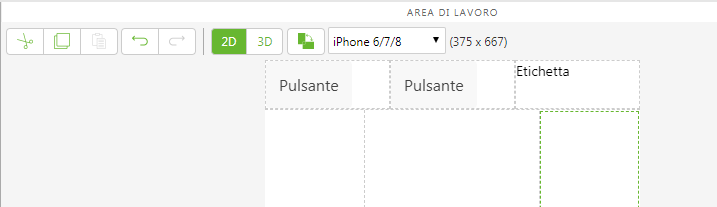
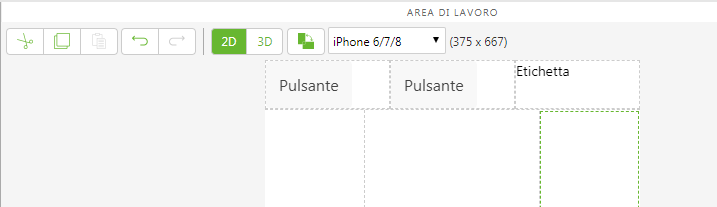
5. Trascinare e rilasciare un widget Pulsante nelle prime due colonne e un widget Etichetta nella terza colonna.
6. Selezionare il primo pulsante e immettere Start nel campo Testo in PROPRIETÀ.
Ripetere la procedura per il secondo pulsante, ma immettere Stop nel campo Testo.
7. Selezionare il widget Etichetta e immettere 5 nel campo Testo.
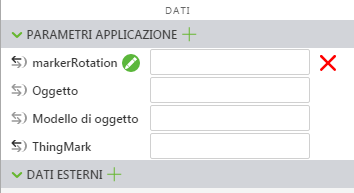
8. Come passo successivo, creeremo un nuovo parametro dell'applicazione da associare ai pulsanti 2D. Fare clic sull'icona + verde accanto a Parametri applicazione nel riquadro DATI.
9. Immettere count nel campo Nome della finestra Aggiungi parametro applicazione e fare clic su Aggiungi.
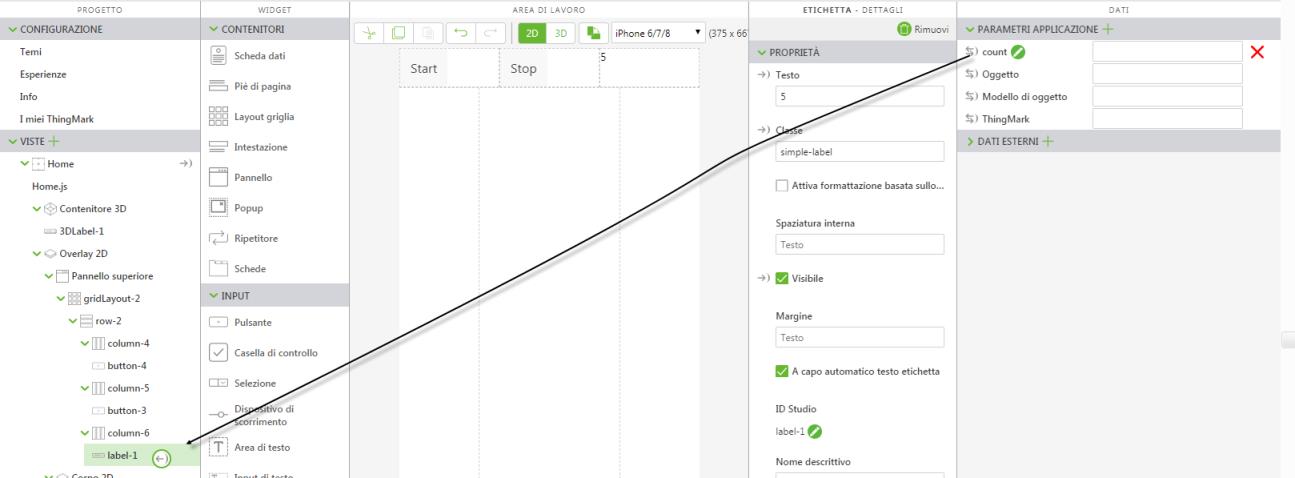
10. Successivamente, associare il parametro dell'applicazione
count all'etichetta trascinando l'icona di associazione

accanto a
count e rilasciandola in
label-1 nel riquadro
PROGETTO.
Selezionare Testo nella finestra Seleziona destinazione associazione.
| Per questo tutorial, abbiamo utilizzato stili predefiniti per assegnare i colori ai pulsanti. Per ulteriori informazioni, vedere Temi. |
11. Fare clic su Home.js nel riquadro PROGETTO. Immettere quanto segue nell'editor JavaScript:
$scope.countdown = function() {
$scope.app.params.count--;
};
$scope.start = function() {
$scope.app.params.count = 5;
$scope.intervalPromise = $interval($scope.countdown, 1000, 5);
};
$scope.stop = function() {
$interval.cancel($scope.intervalPromise);
};
dove 5 è la lunghezza dell'intervallo per il conto alla rovescia.
12. Fare clic su Home nel riquadro PROGETTO per tornare all'area di lavoro.
13. Selezionare il pulsante Start per visualizzarne le proprietà.
14. Fare clic sull'icona JS accanto all'evento Clic nel riquadro DETTAGLI e immettere quanto segue nella casella Espressione: start();
Quando si fa clic su questo pulsante, viene eseguita la funzione start di JavaScript.
15. Selezionare il pulsante Stop per visualizzarne le proprietà.
16. Fare clic sull'icona JS accanto all'evento Clic nel riquadro DETTAGLI e immettere quanto segue nella casella Espressione: stop();
Quando si fa clic su questo pulsante, viene eseguita la funzione stop di JavaScript.
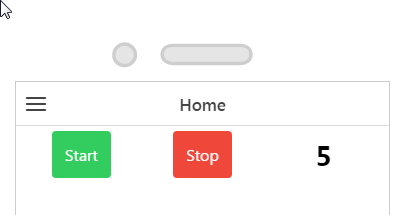
17. Fare clic su Anteprima. A questo punto è possibile fare clic sul pulsante Start per avviare il conto alla rovescia. Quando si fa clic sul pulsante Stop, il conto alla rovescia si interrompe.




 accanto a count e rilasciandola in label-1 nel riquadro PROGETTO.
accanto a count e rilasciandola in label-1 nel riquadro PROGETTO.