Richiamare funzioni da un pulsante
Prerequisiti
• Accesso a Vuforia Studio
• Un ThingMark a cui associare l'esperienza
• Accesso a un Experience Service
Passi
1. Creare un nuovo progetto e selezionare Dispositivo mobile - Default come tipo di modello. Immettere un nome per il progetto e l'URL di Experience Service nella finestra Nuovo progetto, quindi fare clic su Crea.
2. Trascinare e rilasciare un widget Etichetta 3D nell'area di lavoro. Nel riquadro DETTAGLI, digitare Example nel campo Testo.
3. Nella barra degli strumenti dell'area di lavoro, selezionare 2D.
4. Trascinare e rilasciare un widget Pulsante nell'area di lavoro.
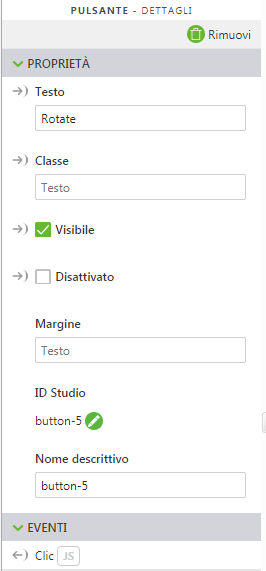
5. Nel riquadro DETTAGLI, digitare Rotate nel campo Testo.
6. Fare clic su Anteprima. Assicurarsi che sia simile alla seguente:
7. Chiudere l'anteprima.
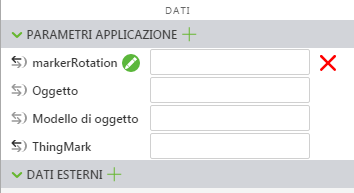
8. Come passo successivo, creeremo un nuovo parametro dell'applicazione da associare all'etichetta 3D per ottenere la rotazione quando si preme il pulsante Ruota. Fare clic sull'icona + verde accanto a Parametri applicazione nel riquadro DATI.
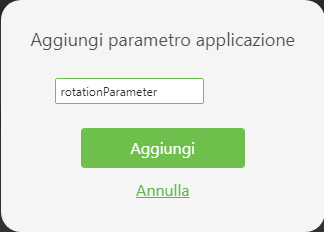
9. Immettere rotationParameter nel campo Nome della finestra Aggiungi parametro applicazione e fare clic su Aggiungi.
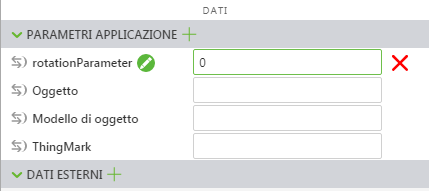
10. Dopo avere aggiunto il parametro dell'applicazione, immettere 0 come valore.
11. A questo punto, trascinare l'icona di associazione

accanto a
rotationParameter e rilasciarla in
3DLabel-1 nel riquadro
PROGETTO.
Selezionare Rotazione Z nella finestra Seleziona destinazione associazione.
12. Fare clic su Home.js nel riquadro PROGETTO. Immettere quanto riportato di seguito nell'editor JavaScript:
$scope.rotateLabel = function() {
$scope.app.params.rotationParameter += 5;
};
dove 5 è il numero di gradi di rotazione dell'etichetta quando viene richiamata la funzione. Modificare questo numero per aumentare o ridurre l'incremento di rotazione.
13. Fare clic su Home nel riquadro PROGETTO per tornare all'area di lavoro. Fare clic su 2D nella barra degli strumenti dell'area di lavoro per accedere all'area di lavoro 2D.
14. Selezionare button-1 nel riquadro PROGETTO per visualizzarne le proprietà.
15. Fare clic sull'icona JS accanto all'evento Clic nel riquadro DETTAGLI.
16. Immettere quanto segue nella casella Espressione: rotateLabel();.
17. Fare nuovamente clic su Anteprima. A questo punto, quando si fa clic sul pulsante "Ruota", si vedrà ruotare l'etichetta 3D.






 accanto a rotationParameter e rilasciarla in 3DLabel-1 nel riquadro PROGETTO.
accanto a rotationParameter e rilasciarla in 3DLabel-1 nel riquadro PROGETTO.