Liaison de cartThing et modification du canevas 2D
Une fois que cartThing a été ajouté à l'expérience, son contenu doit être lié à d'autres propriétés et widgets. Vous allez également apporter quelques modifications légères au canevas 2D afin de prendre en compte la nouvelle méthode utilisée pour intégrer des données dans Vuforia Studio.
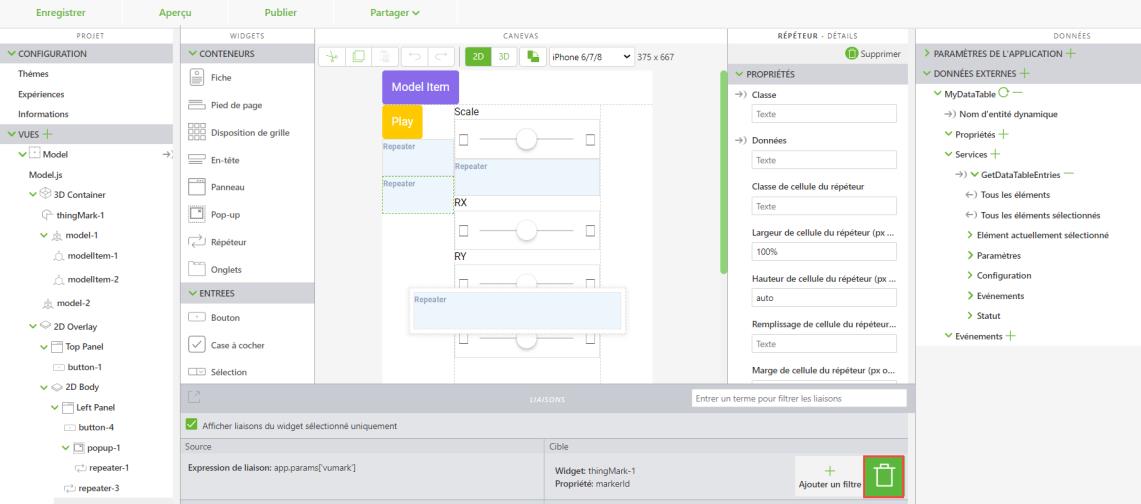
1. Le volet Données étant toujours ouvert et cartThing visible sous Données externes, cliquez sur le widget cartRepeater dans la vue Accueil.
a. Dans le coin supérieur droit de
Vuforia Studio, assurez-vous que l'icône du volet
Liaisons (

) est sélectionnée de sorte que le volet s'affiche en bas de l'écran.
b. Auparavant, vous avez lié la propriété Données de cartRepeater au paramètre d'application cart. Cliquez sur l'icône de la corbeille verte dans le volet Liaisons pour supprimer cette liaison.
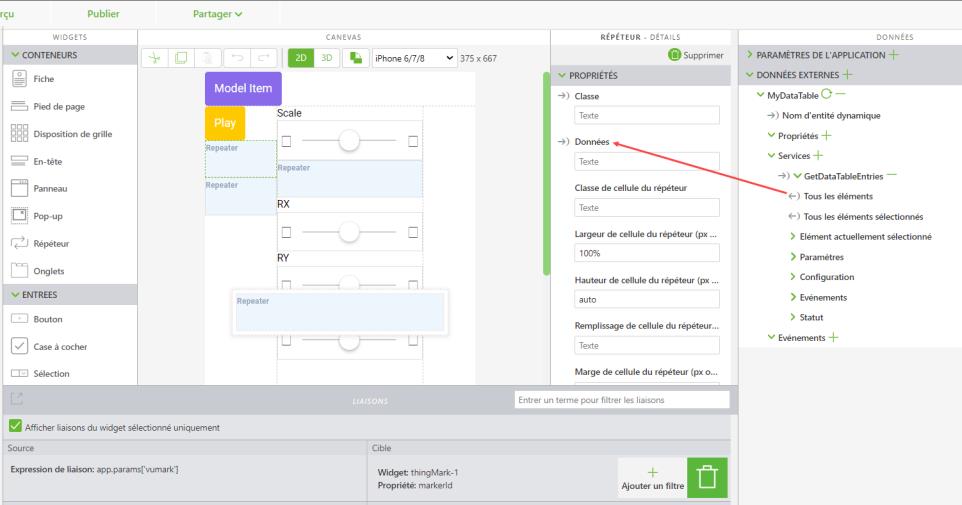
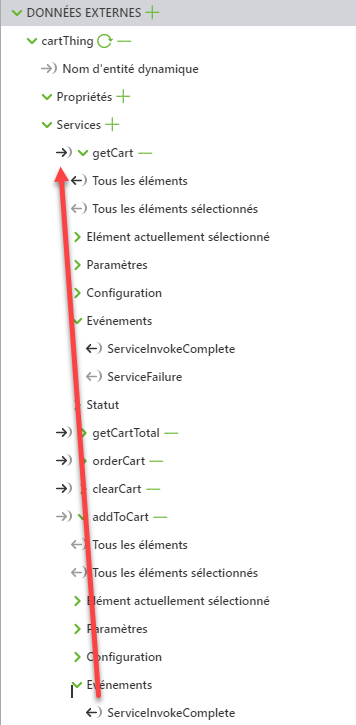
c. Développez le menu déroulant en regard du service getCart. Faites glisser Tous les éléments du service sur la propriété Données de cartRepeater pour les lier. Cette liaison envoie des données de getCart vers le répéteur afin qu'elles puissent être affichées lors de la mise à jour du répéteur.
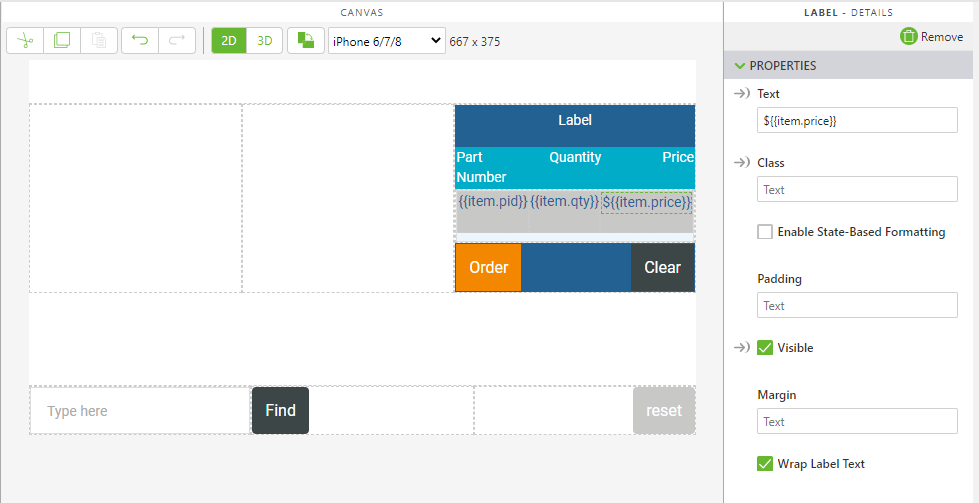
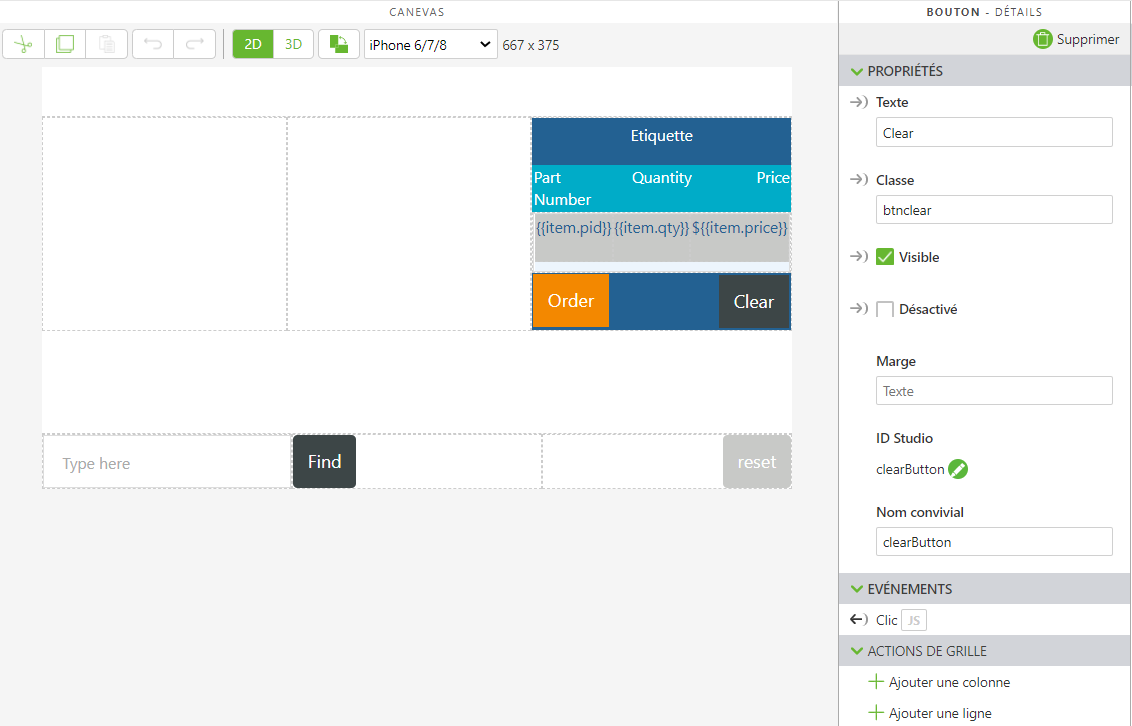
2. Modifiez la propriété Texte pour les trois étiquettes à l'intérieur du répéteur comme suit :
◦ {{item.tag}} en {{item.pid}}
◦ {{item.count}} en {{item.qty}}
◦ ${{item.prc}} en ${{item.price}}
Vous verrez les modifications apportées à ces propriétés dans l'expérience lors de la mise à jour du panier.
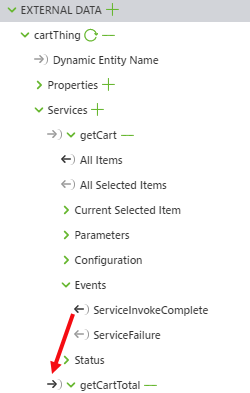
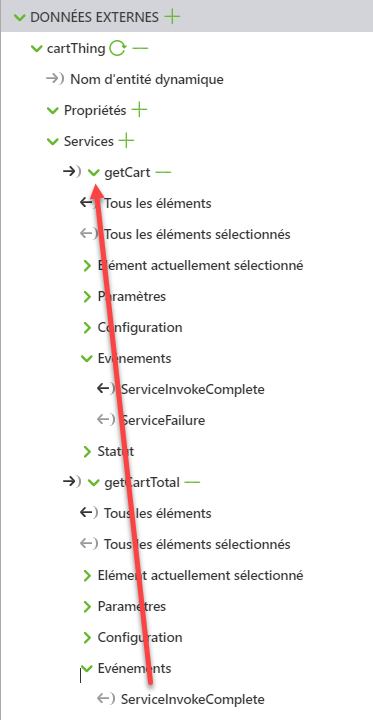
3. Ouvrez le menu déroulant Evénements dans getCart. Liez ServiceInvokeComplete au service getCartTotal. Cette liaison garantit que lorsque getCart est terminé et que le contenu du panier est obtenu, l'action getCartTotal est appelée pour mettre à jour le total du panier.
4. Cliquez sur le widget labelCart et supprimez la liaison entre le paramètre d'application cartLabel et la propriété Texte de labelCart.
5. A la place, liez Tous les éléments du service getCartTotal à la propriété Texte du widget labelCart. Cette nouvelle liaison affichera le total du panier.
a. A présent, vous allez ajouter un filtre de sorte que lorsque le total s'affiche dans l'étiquette, il présente le format Cart($total). Un filtre est utilisé au lieu de saisir le texte, car les informations proviennent d'un service ThingWorx. Dans la zone Cible de la liaison entre getCartTotal et Texte pour l'étiquette, cliquez sur Ajouter un filtre. La fenêtre Ajouter un filtre de données s'ouvre.
b. Saisissez total dans la zone Nom du filtre, puis saisissez le code suivant dans la zone Corps du filtre :
return 'Cart ($' + value[0].result + ')';
Ce filtre prendra la valeur de sortie de getCartTotal et l'ajoutera dans une chaîne pour afficher le total du panier. Cliquez sur Terminé.
6. Cliquez sur le bouton Order sur le canevas.
a. Liez l'événement Clic pour le bouton au service orderCart qui a été ajouté. A présent, lorsque vous cliquez sur le bouton Order, le service orderCart est invoqué dans ThingWorx et tous les éléments du panier sont commandés.
b. Ensuite, liez l'événement ServiceInvokeComplete pour orderCart au service getCart. Cela provoquera l'activation de getCart chaque fois que le service orderCart est terminé, ce qui entraînera la mise à jour du panier.
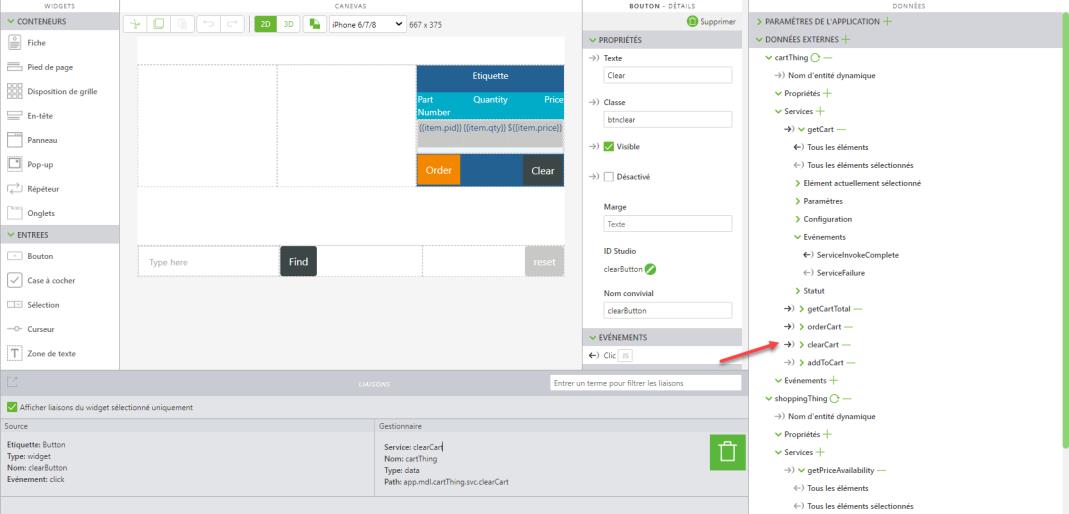
7. Cliquez sur le bouton Clear sur le canevas.
a. Supprimez le texte dans la zone JS de l'événement Clic car le service clearCart sera utilisé à la place.
b. Liez l'événement Clic au service clearCart. A présent, si vous cliquez sur le bouton Clear de l'expérience, tous les éléments du panier sont effacés.
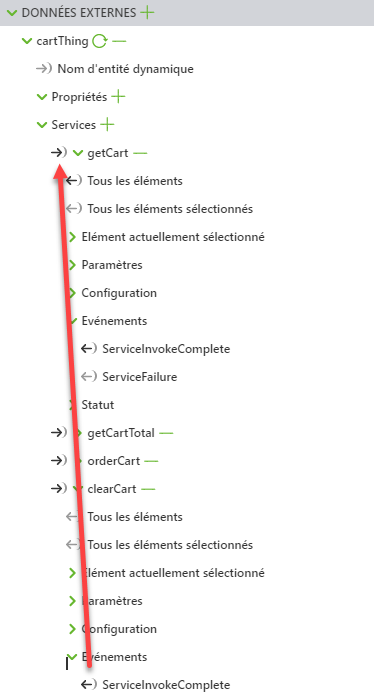
c. Liez l'événement ServiceInvokeComplete pour clearCart à getCart. Cette opération met également à jour votre panier avec getCart chaque fois que le panier est effacé.
8. Enfin, liez l'événement ServiceInvokeComplete pour addToCart à getCart. Comme orderCart et clearCart, getCart sera déclenché pour mettre à jour le panier affiché dans l'expérience chaque fois qu'une nouvelle pièce est ajoutée au panier.
 ) est sélectionnée de sorte que le volet s'affiche en bas de l'écran.
) est sélectionnée de sorte que le volet s'affiche en bas de l'écran. ) est sélectionnée de sorte que le volet s'affiche en bas de l'écran.
) est sélectionnée de sorte que le volet s'affiche en bas de l'écran. ) est sélectionnée de sorte que le volet s'affiche en bas de l'écran.
) est sélectionnée de sorte que le volet s'affiche en bas de l'écran.