Mise à jour de l'interface 2D
Le canevas 2D issu de l'expérience 3D-Guided Service Instructions 200 doit être mis à jour en fonction des besoins de la nouvelle fenêtre contextuelle et du panier. Vous allez ajouter des boutons pour commander et effacer le panier, ainsi que des étiquettes et un répéteur pour répertorier tous les éléments du panier.
1. Ouvrez le canevas 2D.
2. Cliquez sur playButton. Dans le volet DETAILS, sélectionnez Supprimer pour le supprimer du canevas. La fonction de playButton est à présent déclenchée par la fenêtre contextuelle.
3. Cliquez sur le panneau gauche, puis cliquez sur Supprimer dans le volet DETAILS.
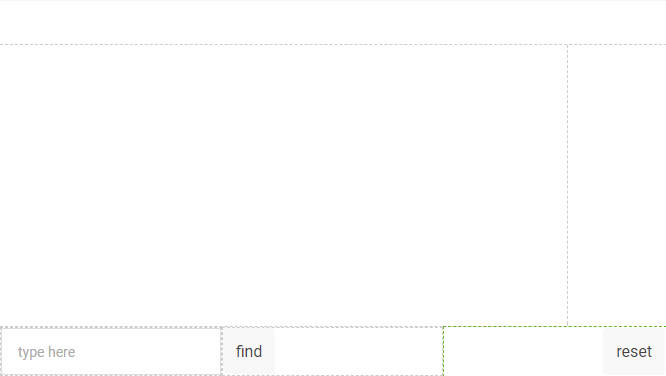
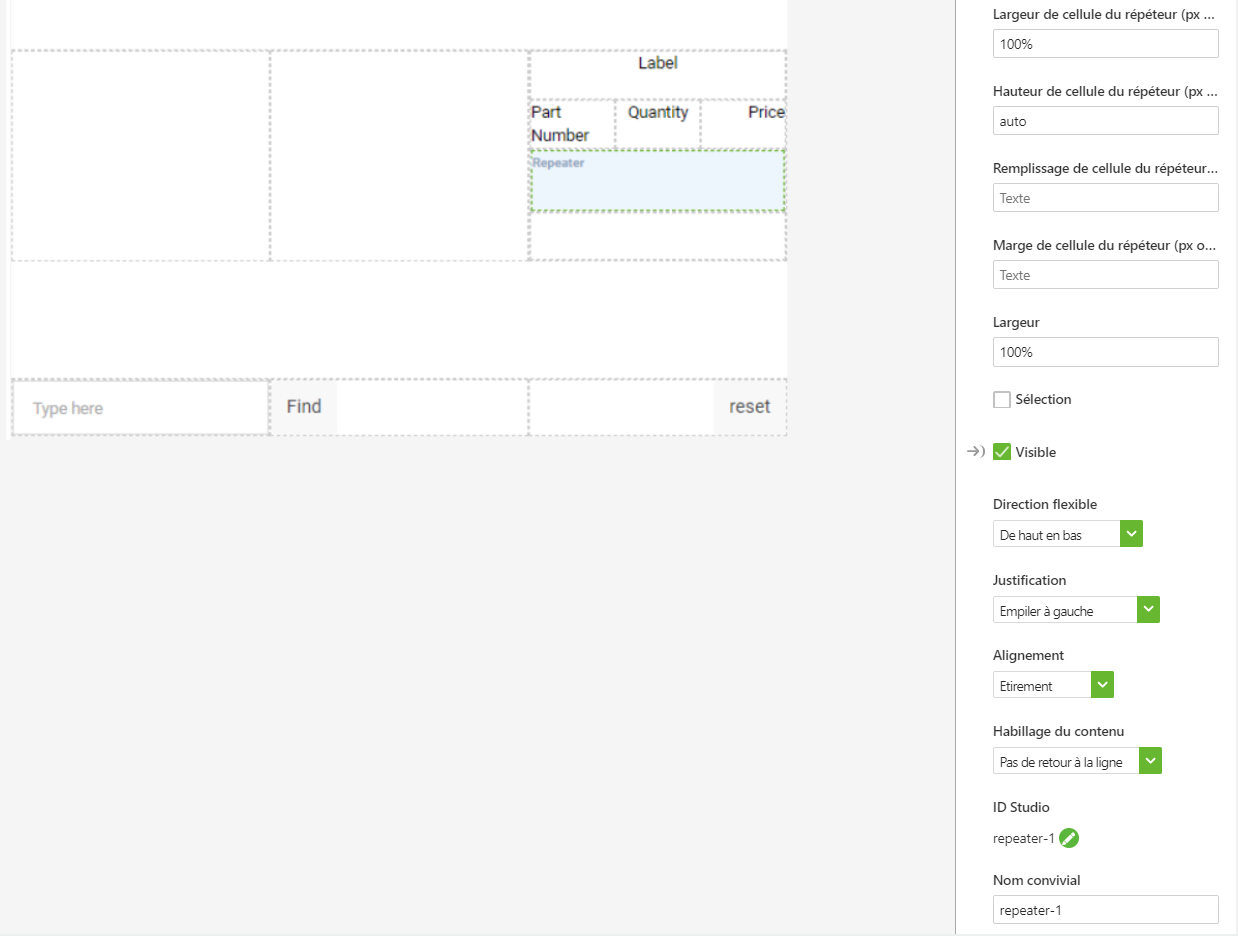
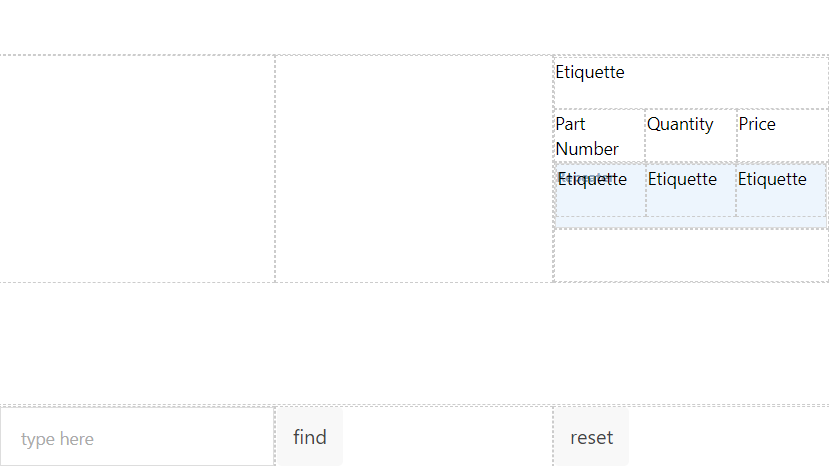
4. Sur row-1 sous gridLayout-1 dans le panneau inférieur, cliquez sur Ajouter une colonne pour ajouter une colonne à la ligne inférieure. Faites glisser le widget resetButton de son emplacement d'origine à la nouvelle colonne. Sous PROPRIETES de la nouvelle colonne, définissez la liste déroulante Alignement sur Fin afin que la disposition soit semblable à l'image ci-dessous.
5. Ensuite, sélectionnez le panneau droit et cliquez sur Supprimer.
6. Maintenant que vous avez supprimé certaines parties de la disposition de l'ancienne expérience, de nouveaux widgets 2D sont ajoutés à l'expérience.
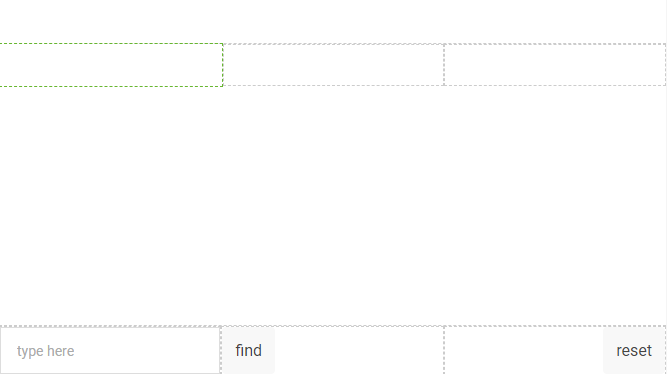
a. Faites glisser et déplacez un widget Disposition de grille sur le panneau central. Ensuite, vous allez utiliser le widget Disposition de grille pour diviser le panneau central en colonnes de largeur égale.
b. Cliquez dans column-4, la colonne que vous venez de créer dans le widget Disposition de grille. Sous Actions de grille, cliquez deux fois sur Ajouter une colonne. Cette opération divise la disposition de grille en trois colonnes de taille égales.
c. Faites glisser un autre widget Disposition de grille dans la colonne de droite, column-6. Dans les propriétés de disposition de grille, cliquez sur Ajouter une ligne à trois reprises afin que la ligne gridLayout-3 comporte quatre lignes.
d. Faites glisser un widget Etiquette dans la ligne supérieure du nouveau widget Disposition de grille. Remplacez l'ID Studio de cette étiquette par labelCart. Cliquez sur la colonne dans laquelle l'étiquette vient d'être placée (généralement column-7) et définissez la propriété Alignement sur Centre pour placer l'étiquette au milieu de la ligne. Cette étiquette affichera le prix total des éléments dans le panier lorsqu'il sera rempli.
e. Ouvrez le volet Données. Ajoutez un nouveau paramètre d'application nommé cartLabel. Faites glisser les flèches de liaison en regard du paramètre d'application cartLabel vers la propriété Texte du widget labelCart. Cette liaison permet de modifier le texte de ce bouton à l'aide du code dans le fichier Home.js.
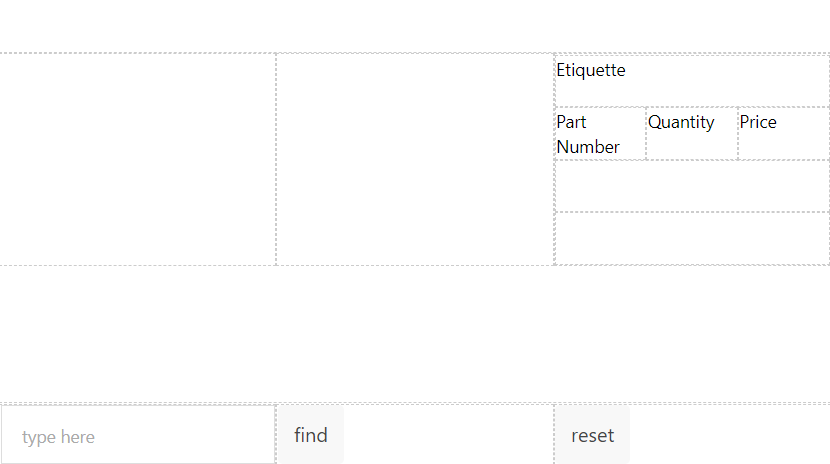
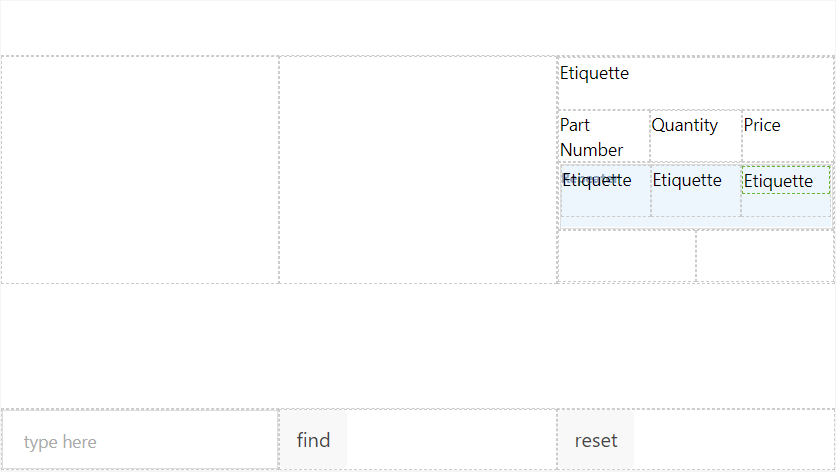
f. Divisez la deuxième ligne en trois colonnes. Placez un widget Etiquette dans chaque colonne.
▪ Dans la première colonne, remplacez la propriété Texte de l'étiquette par Numéro de pièce. Définissez la propriété Alignement de la colonne sur Début.
▪ Pour l'étiquette du milieu, remplacez la propriété Texte par Quantité. Définissez la propriété Alignement de la colonne sur Centre.
▪ Dans la troisième colonne, remplacez la propriété Texte de l'étiquette par Prix. Définissez la propriété Alignement de la colonne sur Fin.
g. Dans la troisième ligne, ajoutez un widget Répéteur. Le widget Répéteur permet d'afficher les données dans le format souhaité autant de fois que nécessaire. Il est utilisé pour consigner les informations sur les pièces ajoutées au panier via le système de commande et s'élargit à mesure que des pièces sont ajoutées. Remplacez l'ID Studio de ce widget par cartRepeater.
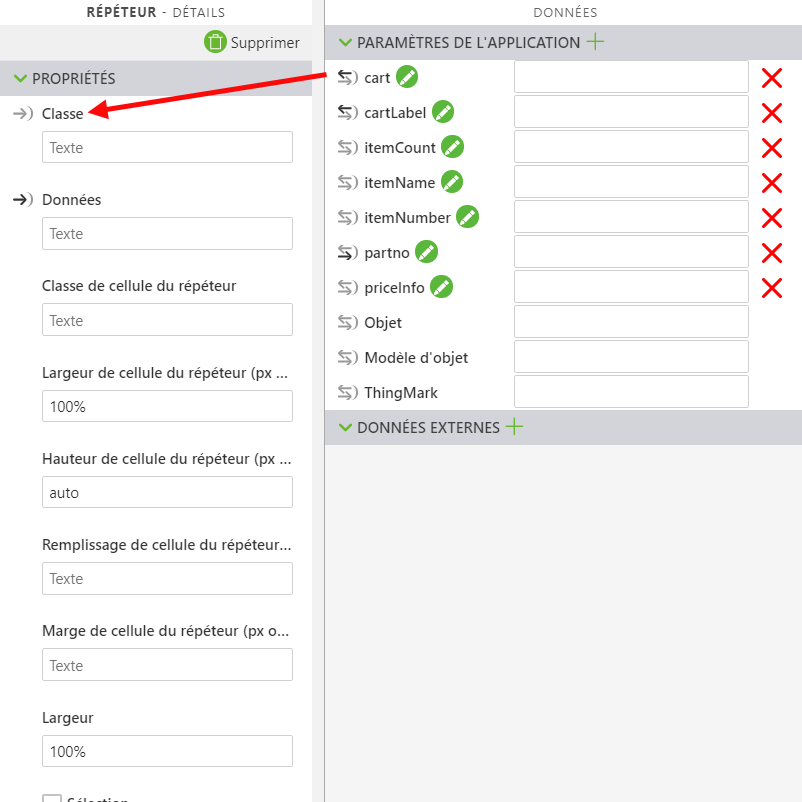
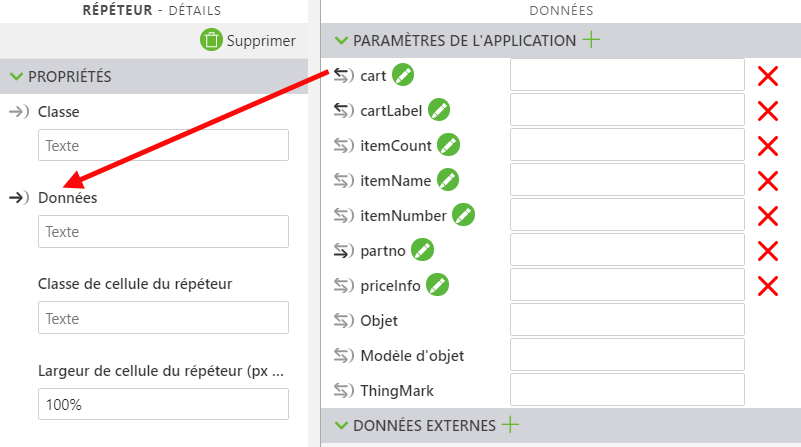
h. Ouvrez le volet Données. Créez un nouveau paramètre d'application nommé cart. Faites glisser les flèches de liaison en regard du nouveau paramètre d'application cart sur la propriété Données de cartRepeater. Cette opération lie les données ajoutées au panier en fonction des sélections de pièces au répéteur.
i. Faites glisser un widget Disposition de grille sur cartRepeater. Cliquez sur la nouvelle colonne créée pour la disposition de grille, puis cliquez deux fois sur Ajouter une colonne pour que le répéteur soit divisé en trois colonnes.
j. Faites glisser un widget Etiquette dans chacune des colonnes que vous venez de créer. Comme pour les étiquettes de la ligne au-dessus, définissez l'Alignement des colonnes sur Début, Centre et Fin, respectivement. Ces étiquettes seront modifiées ultérieurement dans le projet.
k. Cliquez sur la quatrième ligne (sous les étiquettes que vous venez d'ajouter), puis sélectionnez Ajouter une colonne pour ajouter une autre colonne.
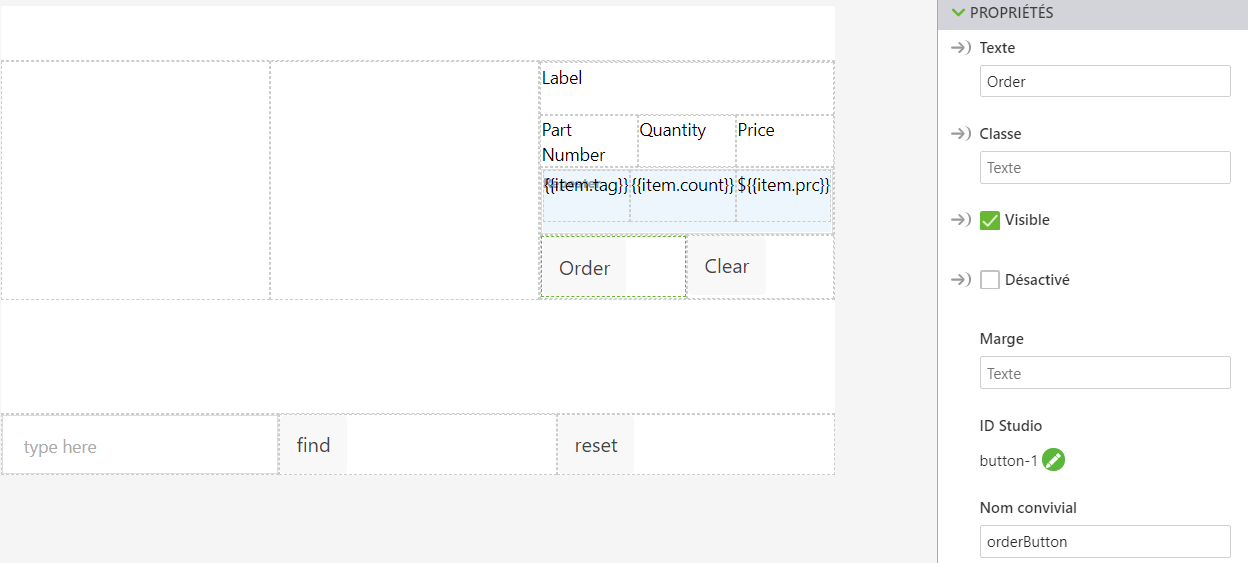
l. Ajoutez un widget
Bouton dans la colonne de gauche. Remplacez la propriété
Texte par
Ordre et l'
ID Studio par
orderButton. Ouvrez la zone
JS de l'événement
Clic et saisissez
orderCart(). Ce bouton sera lié à un service
ThingWorx pour commander le contenu du panier dans la section
3D-Guided Service Instructions 303.
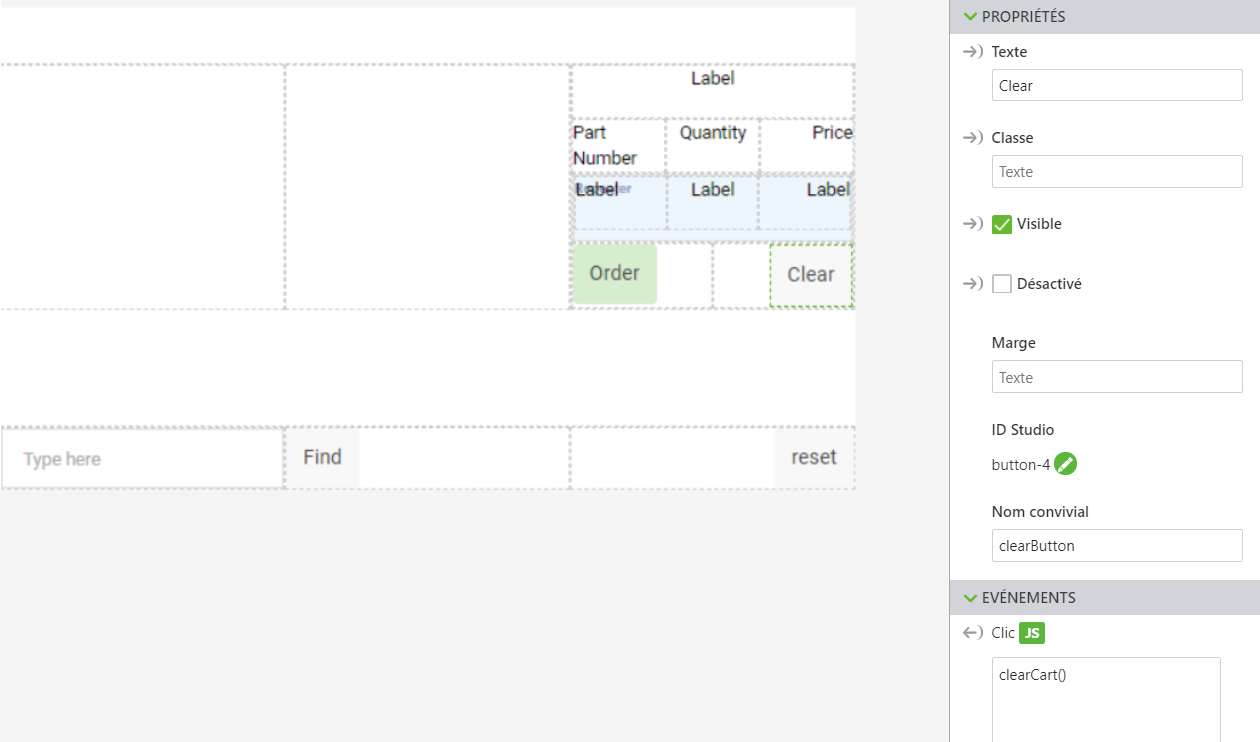
m. Dans la colonne de droite de la même ligne, ajoutez un autre widget Bouton. Cette fois-ci, définissez la propriété Texte sur Effacer, l'ID Studio sur clearButton, puis saisissez clearCart() dans la zone JS de l'événement Clic. Ce bouton sera utilisé pour effacer tous les éléments contenus dans le panier. Définissez la propriété Alignement de cette colonne sur Fin.
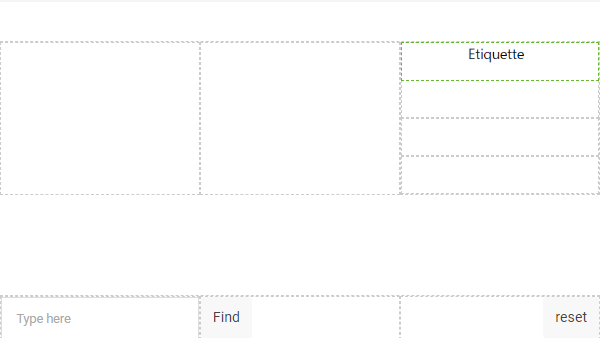
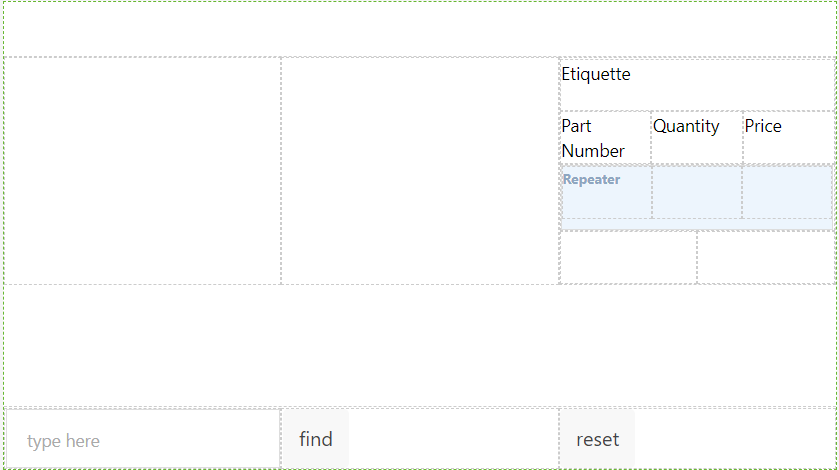
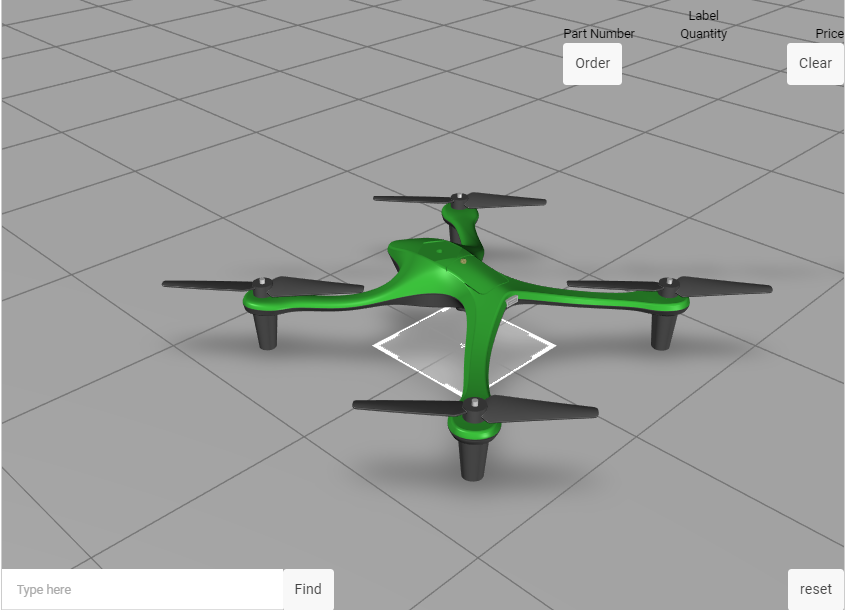
n. Cliquez sur Aperçu. Si votre expérience est semblable à l'image ci-dessous, la disposition 2D a été créée correctement.