Mise en surbrillance de pièces
Cette expérience utilise une structure dynamique pour sélectionner des pièces sur le modèle. Dans Vuforia Studio, cela signifie que les pièces d'un modèle peuvent être sélectionnées seules sans nécessiter d'être séparées par un Elément de modèle. L'utilisation de tml3DRenderer, un programme de rendu Vuforia Studio basé sur WebGL, et des données d'occurrence offre aux utilisateurs un ensemble de services permettant de modifier les composants 3D en fonction de leurs ID de noeud pour effectuer des modifications dynamiques en fonction de la pièce sélectionnée par l'utilisateur.
Cela permet au modèle d'être plus interactif sans qu'il ne soit nécessaire d'ajouter des widgets à l'expérience. Lorsque vous sélectionnez des pièces, non seulement une fenêtre contextuelle Ionic contenant les informations de la pièce s'affiche mais les pièces sont également mises en surbrillance. Cette section explique comment créer des nuanceurs à l'aide du code JavaScript et de widgets de texte TML.
|
|
Si vous souhaitez comparer votre progression au code complet de cette section, vous le trouverez dans l' Appendix 7 sur GitHub. Le fichier de projet terminé de cette section se trouve également dans le dossier 3D-Guided Service Instructions 201 sur GitHub. |
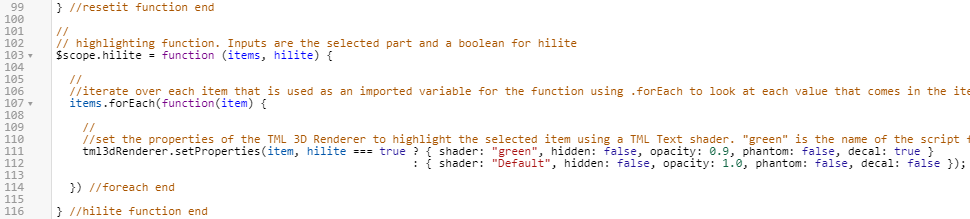
1. Dans Home.js, vous devez créer une nouvelle fonction de mise en surbrillance des pièces appelée hilite. Cette fonction comporte des entrées items qui correspondent à la pièce sélectionnée et hilite, une valeur booléenne qui détermine si une pièce doit être mise en surbrillance. A l'intérieur de la fonction, l'objet tml3DRenderer est modifié pour correspondre au widget Texte TML que vous ajouterez à l'étape suivante.
L'objet tml3DRenderer appelle le service .setProperties pour définir les propriétés de l'objet. Ce service admet l'élément devant être mis en surbrillance, puis vérifie si la valeur booléenne hilite saisie dans la fonction est "true" (vraie) ou "false" (fausse). L'opérateur conditionnel ? détermine si la valeur hilite est "true" ou "false", puis renvoie un jeu de propriétés d'objet en fonction de la valeur. Si la valeur de hilite est "true", les propriétés suivantes sont définies pour l'objet : { shader:"green", hidden:false, opacity:0.9, phantom:false, decal:true }. Dans ce cas, green est le nom donné au widget Texte TML que vous ajouterez à l'étape suivante. Cette ligne de code entraîne donc l'activation du widget Texte TML. Si la valeur de hilite est "false", {shader:"", hidden:false, opacity:1.0, phantom:false, decal:false} est défini en tant que propriétés, ce qui signale aux pièces qu'elles doivent simplement conserver leurs vues par défaut. Cette partie de la fonction modifie l'interface graphique de Vuforia Studio à l'aide de WebGL. Ce code ne met pas en surbrillance la pièce sélectionnée tant que le widget Texte TML n'a pas été ajouté.
//
// highlighting function. Inputs are the selected part and a boolean for hilite
$scope.hilite = function (items, hilite) {
//
//iterate over each item that is used as an imported variable for the function using .forEach to look at each value that comes in the items input
items.forEach(function(item) {
//
//set the properties of the TML 3D Renderer to highlight the selected item using a TML Text shader. "green" is the name of the script for the TML Text.
tml3dRenderer.setProperties(item, hilite === true ? { shader: "green", hidden: false, opacity: 0.9, phantom: false, decal: true }
: { shader: "", hidden: false, opacity: 1.0, phantom: false, decal: false });
}) //foreach end
} //hilite function end
2. Retournez à la section Accueil du volet PROJET pour afficher le canevas 3D. Faites glisser et déposez un widget Texte TML sur le canevas, puis remplacez l'ID Studio du widget par shaders.
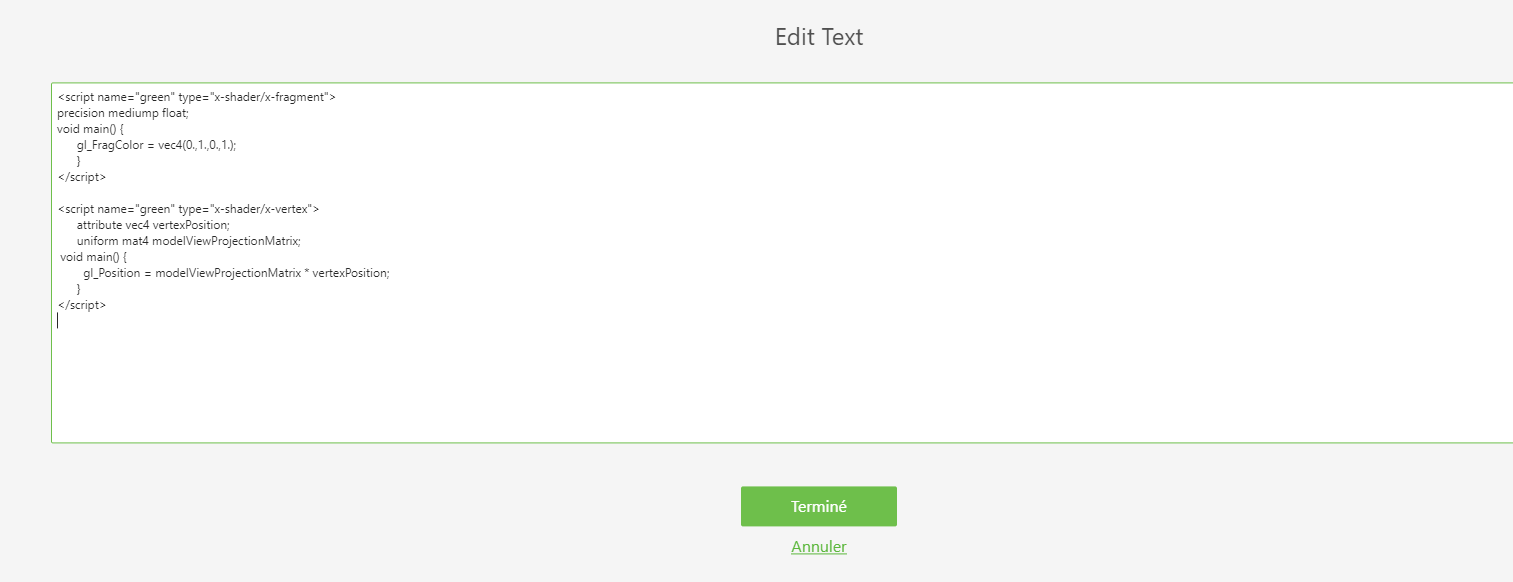
3. Cliquez sur l'icône de modification verte située en regard de la propriété Texte pour ouvrir la zone Modifier le texte et saisissez UNIQUEMENT le code ci-dessous. N'entrez pas les commentaires. Cliquez sur Terminé lorsque vous avez terminé.
Ce code permet d'appliquer le nuanceur chaque fois que la fonction est appelée dans le script.
| Les commentaires ont uniquement pour but d'expliquer le code dans ce contexte. S'ils sont inclus dans le code, ils apparaissent à l'écran. |
//name of the shader is green, the type is setting the color.
//
<script name="green" type="x-shader/x-fragment">
//
// setting the precision of the shader. medium is fine for this application.
precision mediump float;
//
// function to set the color of the shader. Syntax is vec4(R, G, B, A) format and the values are on a 0.0-1.0 scale
void main() {
gl_FragColor = vec4(0.,1.,0.,1.);
}
</script>
// name of the shader is green, this time the type sets the position
<script name="green" type="x-shader/x-vertex">
attribute vec4 vertexPosition;
uniform mat4 modelViewProjectionMatrix;
//
// sets the position of the vertex
void main() {
gl_Position = modelViewProjectionMatrix * vertexPosition;
}
</script>
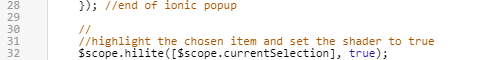
4. Maintenant que vous avez configuré la fonction, vous pouvez l'ajouter au code qui sera appelé lorsque vous cliquerez sur une pièce. Dans la fonction userpick suivant la fenêtre contextuelle, ajoutez le code ci-dessous.
Ce code utilise la variable currentSelection créée précédemment pour déterminer la pièce sur laquelle vous avez cliqué en entrant le nom du modèle sélectionné ainsi que l'occurrence de pièce sélectionnée dans le modèle, afin de déterminer la partie en surbrillance. Par exemple, si vous sélectionnez le rotor avant gauche, [$scope.currentSelection] devient [quadcopter + “-“ + /0/18/0/0], ou quadcopter-/0/18/0/0 si la chaîne est écrite. True définit la valeur booléenne sur "true" pour que le nuanceur de surbrillance soit appliqué.
//
//highlight the chosen item and set the shader to true
$scope.hilite([$scope.currentSelection], true);
5. Cliquez sur Aperçu pour vous assurer que le nuanceur fonctionne correctement. Si une pièce devient verte lorsque vous cliquez dessus, cela signifie que le nuanceur a été correctement ajouté.
6. Notez que le nuanceur ne disparaît pas en même temps que la fenêtre contextuelle. Pour faire disparaître le nuanceur, vous devez ajouter refitems en tant qu'entrée à la fonction closePopup pour déterminer les pièces pour lesquelles le nuanceur est retiré. La fonction hilite est alors appelée à l'intérieur de la fonction closePopup à l'aide de l'entrée booléenne false, avec l'entrée refitems, pour désactiver le nuanceur pour les pièces sélectionnées. L'appel de la fonction est également ajouté au code dans le fichier Home.js afin que le nuanceur disparaisse dans la même fonction.
| Assurez-vous que refitems est ajouté à la fonction closePopup en tant que nouvelle entrée. Si ce n'est pas le cas, l'expérience ne fonctionne pas comme prévu. |
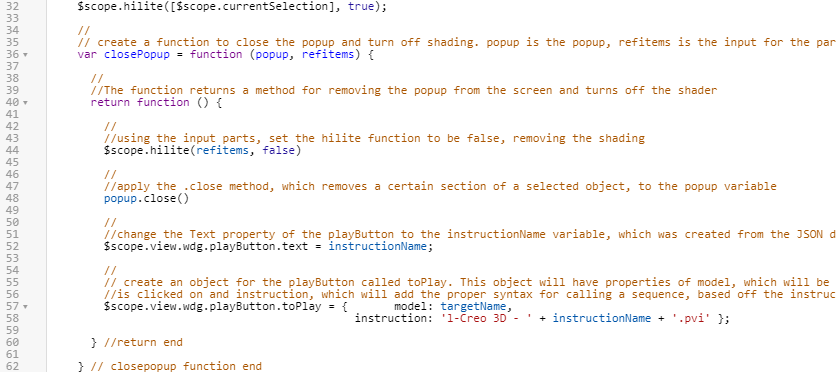
Ajoutez le code supplémentaire à la fonction closePopup existante :
//
// create a function to close the popup and turn off shading. popup is the popup, refitems is the input for the part(s) that is being highlighted
var closePopup = function (popup, refitems) {
//
//The function returns a method for removing the popup from the screen and turns off the shader
return function () {
//
//using the input parts, set the hilite function to be false, removing the shading
$scope.hilite(refitems, false)
//
//apply the .close method, which removes a certain section of a selected object, to the popup variable
popup.close()
//
//change the Text property of the playButton to the instructionName variable, which was created from the JSON data of the model
$scope.view.wdg.playButton.text = instructionName;
//
// create an object for the playButton called toPlay. This object will have properties of model, which will be the name of the object that
//is clicked on and instruction, which will add the proper syntax for calling a sequence, based off the instructionName variable, into Studio
$scope.view.wdg.playButton.toPlay = { model: targetName,
instruction: 'l-Creo 3D - ' + instructionName + '.pvi' };
} //return end
} // closepopup function end
7. Mettez à jour la cible de la fonction closePopup en la remplaçant par la pièce sélectionnée.
$timeout(closePopup(popup, [$scope.currentSelection]), 3000);
8. Cliquez sur Aperçu pour afficher de nouveau l'expérience. Si le nuanceur disparaît en même temps que la fenêtre contextuelle, cette étape a été correctement exécutée.
9. Veillez à enregistrer le projet afin qu'il puisse être réutilisé afin de terminer la section "3D-Guided Service Instructions 202".