Utilisation des objets dans Vuforia Studio
Une fois que vous avez créé vos objets dans ThingWorx, vous devez les relier à votre expérience Vuforia Studio.
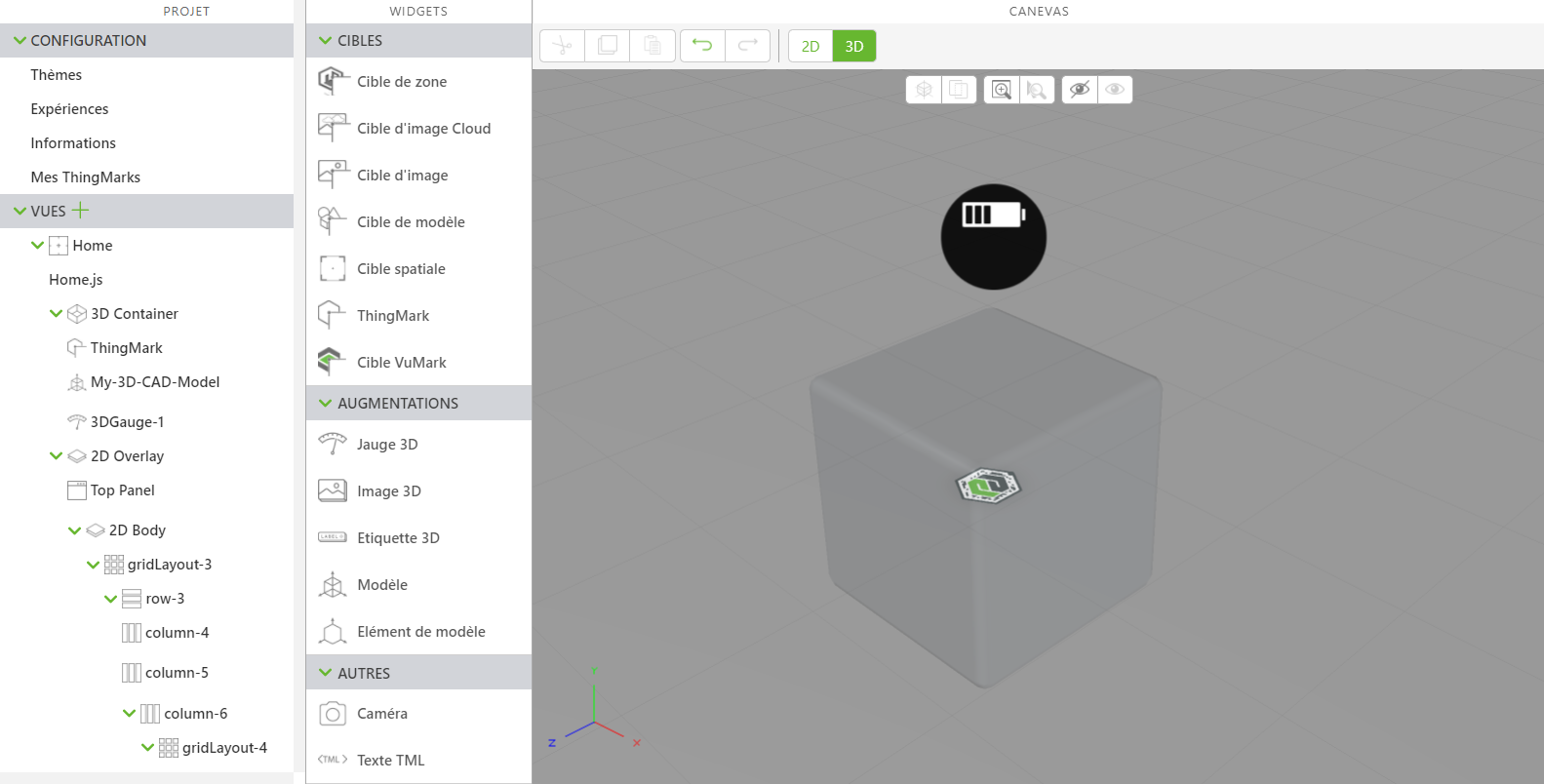
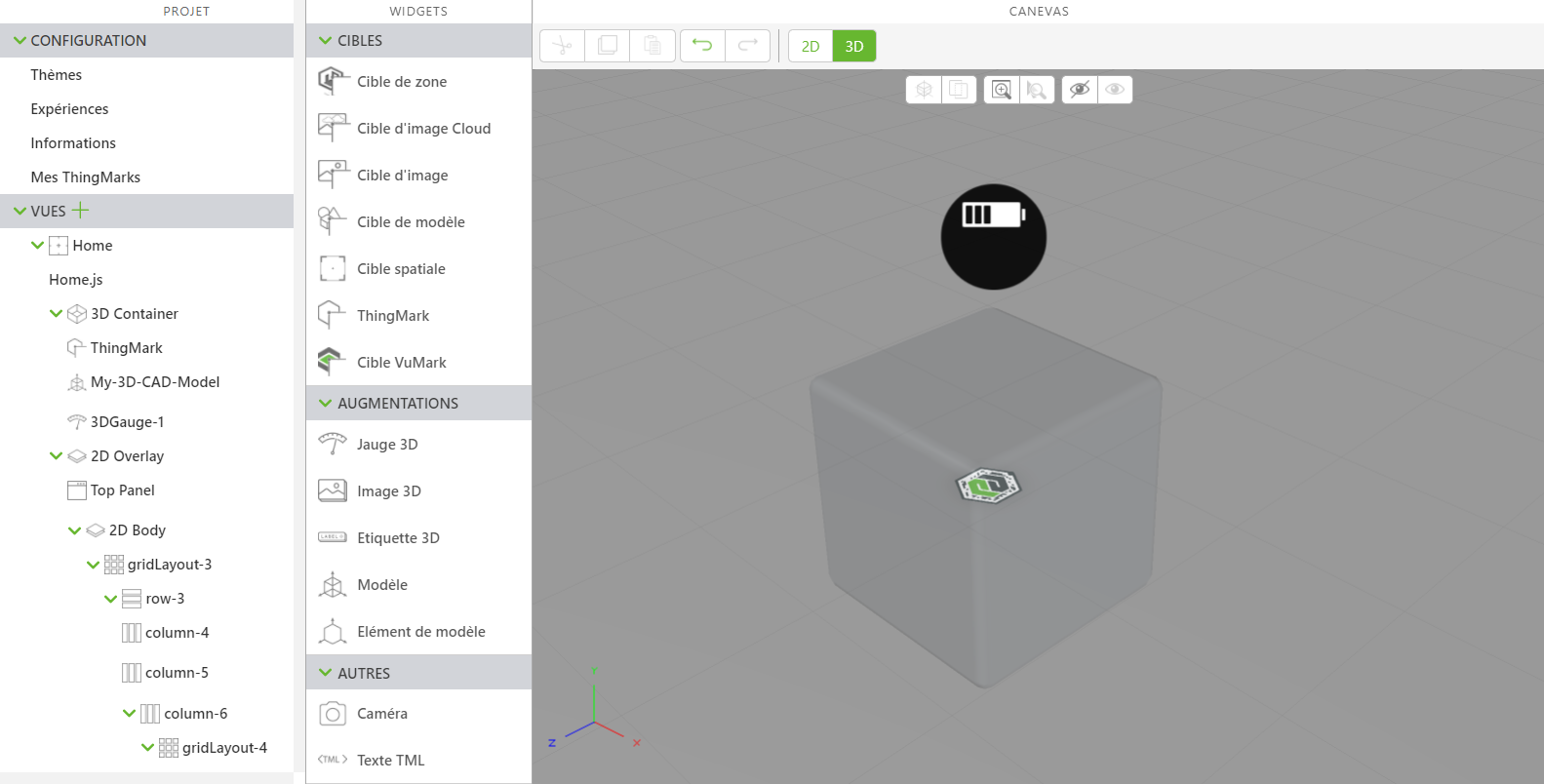
1. Ouvrez l'expérience ScalingDigitalTwinExperiences202 dans Vuforia Studio. Nous utilisons la même expérience car le modèle est déjà mappé à l'IRS mais vous pouvez également recommencer le processus de mappage avec une autre expérience, si vous le souhaitez.
2. Faites glisser et déposez un widget Image 3D sur le canevas. Ce widget sera utilisé pour afficher la propriété batteryCharge de l'objet Quadcopter.
a. Positionnez la jauge de façon à ce qu'elle se trouve au-dessus du modèle quadcopter.
b. A l'aide du menu déroulant, remplacez l'image de la propriété de Ressource par défaut vu_gauge1.svg par vu_battery.svg. Vous devriez voir que l'icône sur la jauge a changé et pris la forme d'une batterie.
c. Assurez-vous que la propriété Panneau d'affichage est sélectionnée de sorte que la jauge est toujours face à vous dans l'expérience.
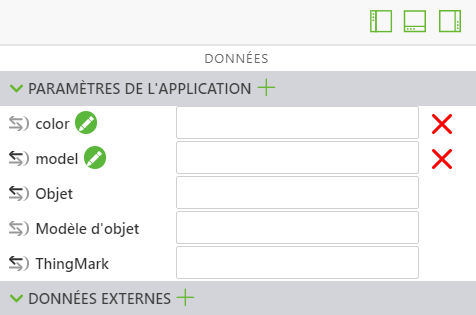
3. Ouvrez le volet Données sur le côté droit de l'écran.
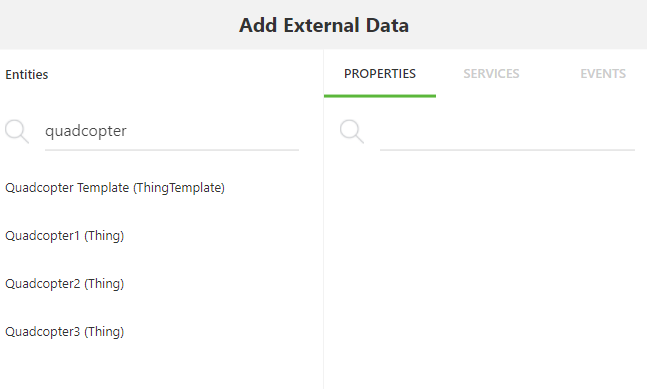
4. Cliquez sur le + vert en regard de Données externes. La fenêtre Ajouter des données externes s'ouvre.
5. Dans la barre de recherche Entités, saisissez quadcopter. Vous devriez voir vos trois objets Quadcopter numérotés et le Quadcopter Template.
6. Cliquez sur l'un des objets Quadcopter numérotés. Ajoutez la propriété batteryCharge à l'expérience et cliquez sur Fermer lorsque vous avez terminé. L'objet et la propriété batteryCharge doivent maintenant s'afficher sous Données externes.
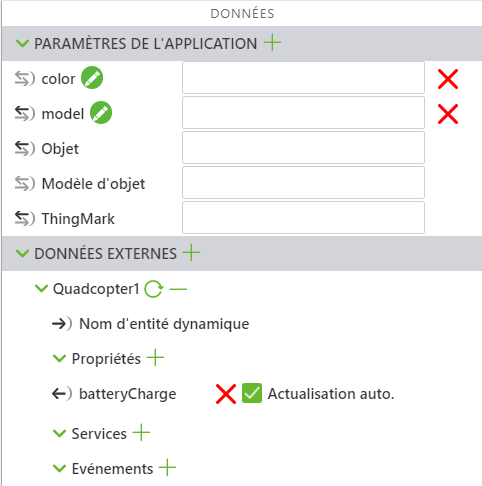
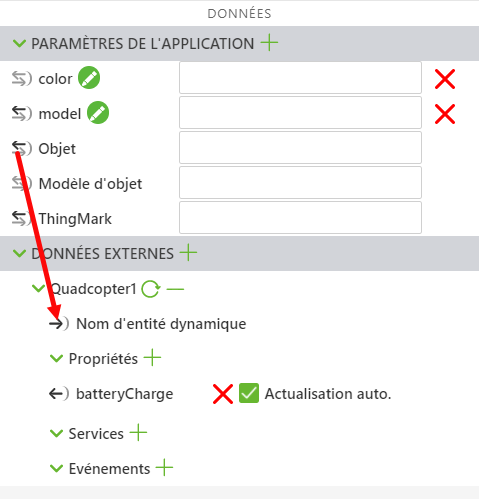
7. Vous allez utiliser le paramètre d'application Objet pour appeler chacune des configurations Quadcopter de l'IRS. Ce paramètre d'application doit être lié au champ Nom d'entité dynamique de l'objet que vous venez d'ajouter aux Données externes.
Cette liaison permet au nom de l'objet de devenir dynamique afin qu'il n'ait pas à être modifié manuellement dans Vuforia Studio pour les différentes configurations.
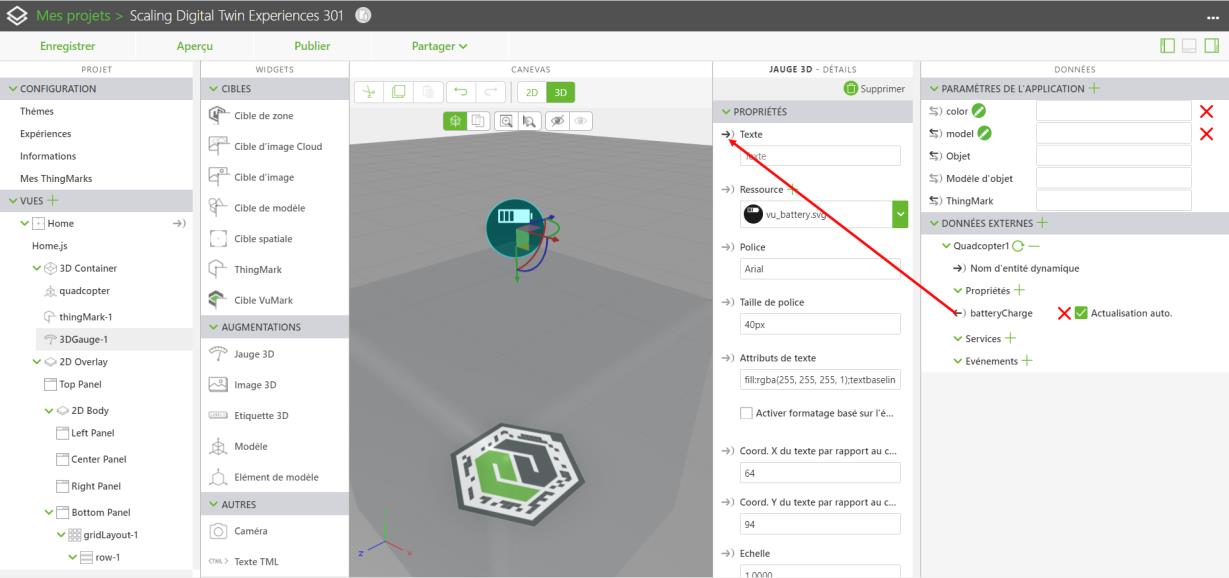
8. Ensuite, liez la propriété batteryCharge de votre objet à la propriété Texte du widget Jauge 3D que vous avez ajouté. Cette opération affiche le niveau de la batterie dans la jauge.
9. Cette opération complète toutes les liaisons nécessaires dans Vuforia Studio. Bien que le paramètre d'application Objet soit défini à l'intérieur de l'IRS, vous pouvez confirmer manuellement que les liaisons ont été correctement créées.
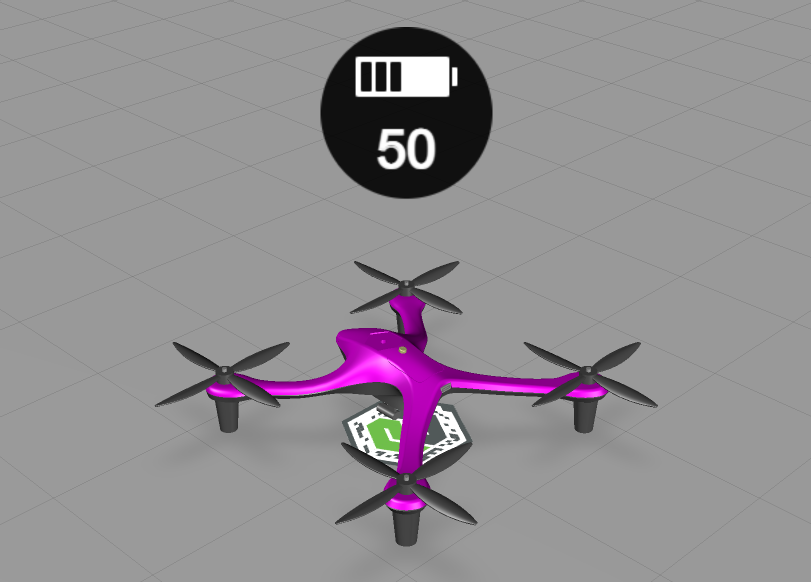
Renseignez les paramètres d'application color et model avec votre choix de modèle et de couleur. Saisissez Quadcopter2 dans le paramètre d'application Objet. Cliquez sur Aperçu. Vous devriez voir la valeur de batteryCharge dans la jauge. Réessayez avec les autres objets Quadcopter pour voir comment les valeurs changent en affichant le nom de l'entité dynamique.
10. Supprimez toutes les valeurs saisies manuellement pour chacun des paramètres d'application ; ces derniers seront remplis par l'IRS.
11. Cliquez sur Publier.
Un projet Vuforia Studio intitulé ScalingDigitalTwinExperiences301 et incluant toutes les modifications apportées dans cette section est disponible dans GitHub.
| Ce projet est fourni à titre de référence. Vos mappages IRS sont toujours attachés à ScalingDigitalTwinExperiences202, à moins que vous n'ayez fait d'autres changements. |