Bouton poussoir
A quoi sert ce widget ?
Le widget Bouton poussoir ressemble au widget Case à cocher, mais suit la convention mobile optimisant l'utilisation de l'écran tactile.
Quand faut-il utiliser ce widget ?
Utilisez un bouton poussoir lorsque vous souhaitez présenter à l'utilisateur de l'expérience une option ou un paramètre qui peut être activé ou désactivé. Par exemple, si vous souhaitez permettre à l'utilisateur d'afficher ou de masquer une barre d'outils, vous pouvez utiliser un Bouton poussoir pour afficher ou masquer la barre.
Comporte-t-il des propriétés, services, événements ou actions spéciaux ?
Ce widget n'a pas de propriétés, de services ou d'événements uniques.
Pour afficher la liste des propriétés, services et événements communs des widgets, consultez la rubrique
Propriétés, services et événements communs à plusieurs widgets.
Fonctionnement du widget
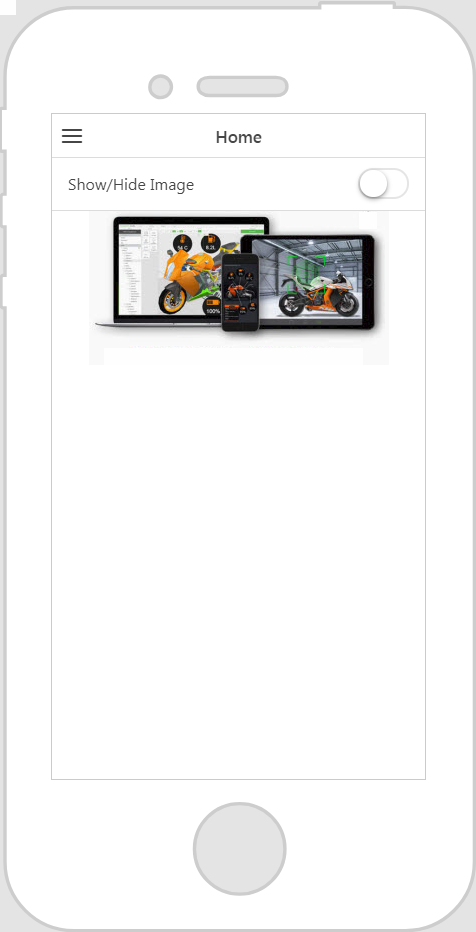
Voici un exemple de ce à quoi peut ressembler votre widget !
|
Etapes minimales requise pour l'utilisation
|
Apparence
|
|
1. Faites glisser et déposez un widget Bouton poussoir sur le canevas.
2. Liez la propriété Valeur ou l'événement Clic du widget Bouton poussoir à un autre widget ou service. Dans cet exemple, nous avons lié la propriété Valeur du widget Bouton poussoir à l'image ci-dessous et sélectionné Visible dans la fenêtre Sélectionner une cible de liaison. Cette configuration permet d'afficher ou de masquer l'image lorsque le bouton poussoir est enfoncé.
|
|
Styliser le widget avec CSS
Vous pouvez utiliser CSS pour styliser le widget ! Voici un exemple de classe CSS que vous pouvez créer et appliquer :
|
|
Rappelez-vous qu'il est préférable de donner à vos classes des noms uniques afin qu'ils ne soient pas en conflit avec d'autres classes ou propriétés prédéfinies.
|
|
Exemple de CSS
|
Apparence
|
|
.ptc-toggle {
border-width: 5px;
border-style: solid;
border-radius: 25px;
background: rgb(200, 201, 199);
font-size: 20px;
font-family: Arial;
color: black;
}
|
|
Pour plus d'informations sur l'implémentation des classes CSS, consultez la rubrique
Styles d'application.