Entrée de texte
|
|
Les widgets Entrée de texte existants avec Nombre sélectionnés comme Type resteront utilisables dans les expériences publiées, mais la modification des données du widget sera verrouillée. Utilisez le nouveau widget Entrée numérique pour inclure une entrée numérique dans votre expérience. Par ailleurs, nous vous recommandons de remplacer tous les widgets Entrée de texte existants contenant des nombres par des widgets Entrée numérique, car tous les widgets Entrée de texte ayant Nombre comme Type seront automatiquement mis à jour dans la version 9.26.
|
A quoi sert ce widget ?
Le widget Entrée de texte est une zone de texte d'une seule ligne. Il peut être utilisé pour la saisie de données textuelles ou pour afficher les données de texte en mode édition.
Quand faut-il utiliser ce widget ?
Utilisez une entrée de texte lorsque vous souhaitez inclure une zone de texte d'une ligne pour permettre à l'utilisateur de l'expérience d'entrer du texte. Par exemple, si vous voulez qu'un technicien de service puisse entrer la condition de l'huile d'un générateur avant qu'il ne commence à exécuter l'opération de maintenance, le widget Entrée de texte est tout à fait approprié.
Comporte-t-il des propriétés, services, événements ou actions spéciaux ?
Pour afficher la liste des propriétés, services et événements communs des widgets, consultez la rubrique
Propriétés, services et événements communs à plusieurs widgets.
Le tableau suivant comporte une liste des propriétés spécifiques à ce widget.
|
Propriété
|
JavaScript
|
Type
|
Description
|
|
Aligner
|
textalign
|
string
|
Sélectionnez l'une des options suivantes :
• Gauche
• Centre
• Droite
|
|
Type
|
inputType
|
string
|
Ce champ n'est pas modifiable.
|
|
Les widgets Entrée de texte existants avec Nombre sélectionné comme Type resteront utilisables dans les expériences publiées, mais la modification des données du widget sera verrouillée. Utilisez le nouveau widget Entrée numérique pour inclure une entrée numérique dans votre expérience. Par ailleurs, nous vous recommandons de remplacer tous les widgets Entrée de texte existants contenant des nombres par des widgets Entrée numérique, car tous les autres widgets Entrée de texte ayant Nombre défini comme Type seront automatiquement mis à jour dans la version 9.26.
|
|
|
Position de l'étiquette
|
type
|
string
|
Sélectionnez l'une des options suivantes :
• Espace réservé : zone de texte contenant uniquement un attribut d'espace réservé. La définition de l'étiquette est complètement ignorée.
• Etiquette en ligne : l'étiquette s'affiche sur la gauche et l'entrée de texte se trouve à sa droite.
• Etiquette empilée : l'étiquette s'affiche dans la partie supérieure et l'entrée de texte se trouve en dessous.
• Etiquette flottante : l'étiquette s'affiche dans la partie supérieure et l'entrée de texte se trouve en dessous.
|
Fonctionnement du widget
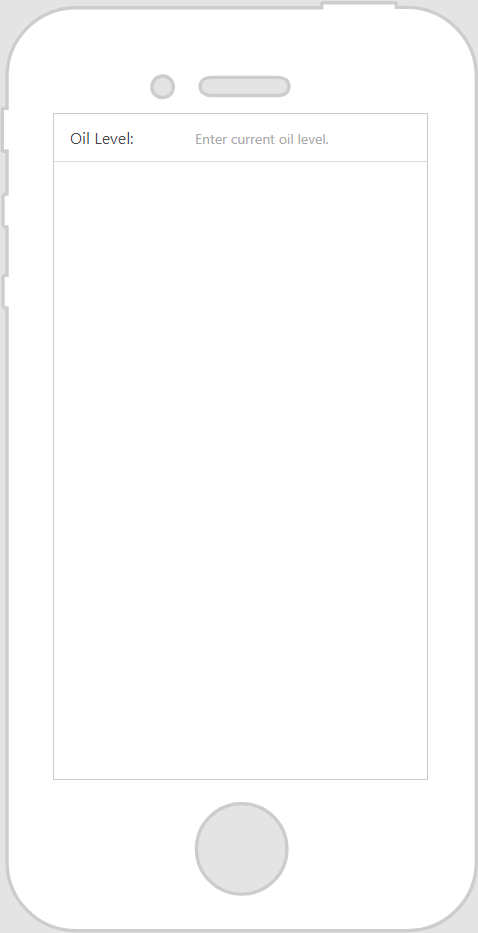
Voici un exemple de ce à quoi peut ressembler votre widget !
|
Etapes minimales requise pour l'utilisation
|
Apparence
|
|
1. Faites glisser et déposez un widget Zone de texte sur le canevas.
2. Entrez le texte de l'espace réservé dans le champ Espace réservé si vous souhaitez indiquer à l'utilisateur le type d'informations à renseigner dans la zone de texte. Dans cet exemple, nous avons sélectionné l'option Etiquette en ligne pour la propriété Position de l'étiquette afin de pouvoir prédéfinir le type de valeurs pouvant être entrée à droite de l'étiquette. Ensuite, le texte de l'espace réservé spécifié dans le champ Espace réservé s'affiche à droite de l'étiquette Oil Level.
|
|