Onglets
A quoi sert ce widget ?
Le widget Onglets est un type de conteneur spécial. Chaque onglet du widget possède son propre contenu. Vous ne pouvez afficher qu'un seul onglet à la fois. Le contenu de tous les onglets est cependant chargé en arrière-plan pour ne pas ralentir le passage d'un onglet à l'autre.
Quand faut-il utiliser ce widget ?
Utilisez le widget Onglets lorsque vous souhaitez activer une organisation de contenu de haut niveau, telle que le basculement entre les vues, les ensembles de données ou les aspects fonctionnels d'une expérience. Par exemple, si vous souhaitez afficher les données de trois modèles distincts d'un camion, les onglets permettent à un utilisateur de l'expérience de facilement passer d'une information à l'autre pour les trois camions.
Comporte-t-il des propriétés, services, événements ou actions spéciaux ?
Pour afficher la liste des propriétés, services et événements communs des widgets, consultez la rubrique
Propriétés, services et événements communs à plusieurs widgets.
Les tableaux suivants présentent les propriétés, les services et les événements spécifiques à ce widget.
|
Propriété
|
JavaScript
|
Type
|
Description
|
|
Orientation d'onglet
|
taborientation
|
string
|
Sélectionnez Vertical ou Horizontal.
|
|
Lorsque vous basculez entre les deux options, l'orientation ne change pas dans Vuforia Studio. Pour afficher les modifications, vous devez afficher un aperçu de l'expérience.
|
|
|
Remplissage onglet
|
tabpadding
|
string
|
Définit le remplissage du conteneur qui contient les onglets et leur contenu. Entrez un nombre suivi de l'un des formats pris en charge (par exemple, 10px) :
• px
• %
• in
• mm
• cm
• ex
• em
• pt
• pc
Si vous souhaitez définir un remplissage pour les différents contenus d'onglet, vous pouvez les sélectionner individuellement dans l'arborescence du projet et modifier chaque propriété de remplissage.
|
|
Classe de bande d'onglets
|
stripclass
|
string
|
Spécifie une classe réservée à la bande ou la barre d'onglets.
|
|
Evénement
|
JavaScript
|
Description
|
|
Clic sur onglet
|
clicktab
|
Faites glisser l'événement Clic sur onglet sur un modèle dans l'arborescence du projet. Cliquez sur l'icône JS en regard de l'événement Clic sur onglet pour entrer une expression.
|
Ce widget permet de réaliser les actions suivantes.
• Ajouter un onglet
Si des onglets ont été ajoutés, les propriétés suivantes s'affichent pour les onglets :
|
Propriété
|
JavaScript
|
Type
|
Description
|
|
Titre
|
title
|
string
|
Texte affiché sur l'onglet.
|
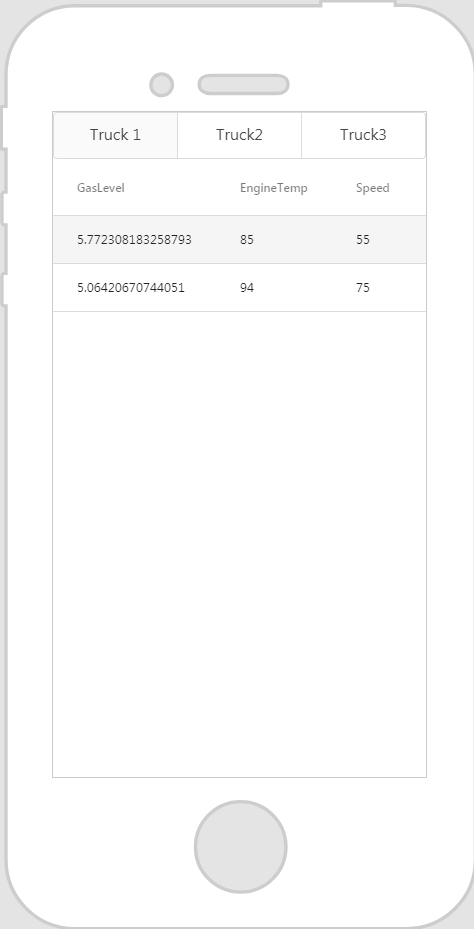
Fonctionnement du widget
Voici un exemple de ce à quoi peut ressembler votre widget !
|
Etapes minimales requise pour l'utilisation
|
Apparence
|
|
1. Faites glisser et déposez un widget Onglets sur le canevas.
2. Cliquez sur Ajouter un onglet pour ajouter des onglets autant que vous le souhaitez. Dans cet exemple, nous avons ajouté deux onglets supplémentaires.
3. Sélectionnez un onglet, puis entrez le nom d'onglet que vous souhaitez afficher dans le champ Titre.
4. Faites glisser et déposez les widgets à afficher pour cet onglet sur dans la zone Contenu de l'onglet.
|
|
Styliser le widget avec CSS
Vous pouvez utiliser CSS pour styliser le widget ! Voici un exemple de classe CSS que vous pouvez créer et appliquer :
|
|
Rappelez-vous qu'il est préférable de donner à vos classes des noms uniques afin qu'ils ne soient pas en conflit avec d'autres classes ou propriétés prédéfinies.
|
|
Exemple de CSS
|
Apparence
|
|
.ptc-tabs .tab-strip-item {
font-size: 25px;
}
|
|
Pour plus d'informations sur l'implémentation des classes CSS, consultez la rubrique
Styles d'application.