Curseur
A quoi sert ce widget ?
Le widget Curseur permet de saisir des valeurs numériques à l'aide d'un curseur.
Quand faut-il utiliser ce widget ?
Les curseurs permettent de régler facilement les paramètres qui entraînent un changement de valeur numérique. Par exemple, si vous souhaitez faire pivoter un modèle au sein d'une expérience, vous pouvez utiliser un curseur pour spécifier les incréments et degrés à appliquer à la rotation du modèle.
Comporte-t-il des propriétés, services, événements ou actions spéciaux ?
Pour afficher la liste des propriétés, services et événements communs des widgets, consultez la rubrique
Propriétés, services et événements communs à plusieurs widgets.
Le tableau suivant comporte une liste des propriétés spécifiques à ce widget.
|
Propriété
|
JavaScript
|
Type
|
Description
|
|
Icône à gauche du curseur
|
iconleft
|
string
|
Icône qui s'affiche à gauche du curseur.
|
|
Icône à droite du curseur
|
iconright
|
string
|
Icône qui s'affiche à droite du curseur.
|
|
Maximum
|
max
|
string
|
Valeur maximale acceptable pour le curseur.
|
|
Minimum
|
min
|
string
|
Valeur minimale acceptable pour le curseur.
|
|
Pas
|
step
|
string
|
Spécifie l'incrément appliqué lors de chaque déplacement du curseur dans les deux sens.
|
Fonctionnement du widget
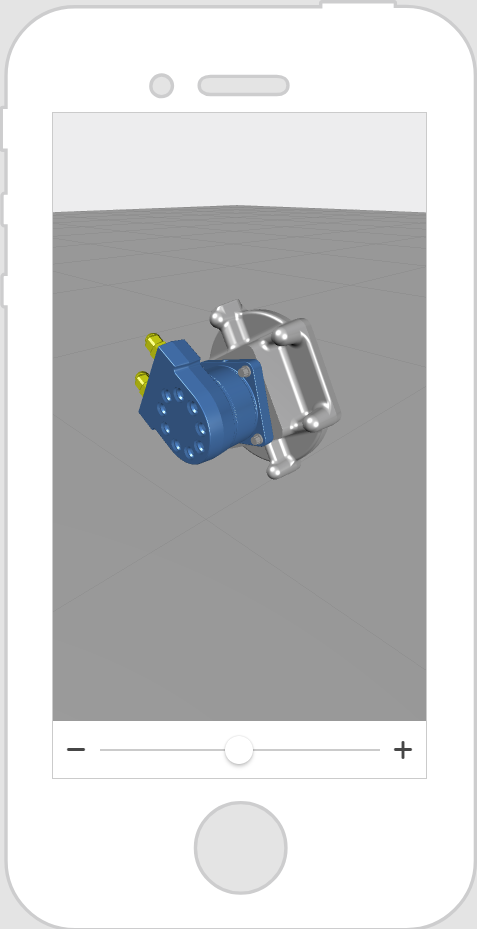
Voici un exemple de ce à quoi peut ressembler votre widget !
|
Etapes minimales requise pour l'utilisation
|
Apparence
|
|
|
Dans cet exemple, nous allons utiliser le curseur pour faire pivoter un modèle 3D.
|
1. Dans la vue 3D, faites glisser et déposez un widget Modèle sur le canevas. Ajoutez le modèle 3D à afficher dans le champ Ressource.
2. Accédez à la vue 2D, puis faites glisser et déposez un widget Curseur sur le canevas.
3. Dans le volet DETAILS du widget Curseur, définissez les propriétés suivantes :
◦ Maximum sur 360
◦ Valeur sur 0
◦ Etape sur 15
Maximum correspond à l'incrément maximal en degrés, Valeur correspond à la valeur initiale à laquelle le curseur est défini lorsque l'expérience est chargée et Etape correspond au nombre d'incréments disponibles sur le curseur. Par exemple, si vous souhaitez que votre modèle puisse pivoter sur 360 degrés et souhaitez que l'utilisateur puisse déplacer le curseur sur 15 incréments différents, définissez les propriétés comme indiqué ci-dessus. 4. Ensuite, faites glisser l'icône de liaison  en regard de la propriété Valeur et déplacez-la sur model-1 dans le volet PROJET. 5. Dans la fenêtre Sélectionner une cible de liaison, sélectionnez Rotation Y. Cette option permet de lier la valeur numérique du curseur (0-360) à l'angle de la rotation du modèle autour de l'axe Y. 6. Lorsque vous déplacez le cercle sur le curseur dans l'Aperçu, le modèle pivote sur la gauche sur la droite. |
|
Styliser le widget avec CSS
Vous pouvez utiliser CSS pour styliser le widget ! Voici un exemple de classe CSS que vous pouvez créer et appliquer :
|
|
Rappelez-vous qu'il est préférable de donner à vos classes des noms uniques afin qu'ils ne soient pas en conflit avec d'autres classes ou propriétés prédéfinies.
|
|
Exemple de CSS
|
Apparence
|
|
.ptc-slider {
border-width: 2px;
border-style: solid;
border-color: rgb(46, 50, 49);
background: rgb(72, 239, 252);
}
|
|
|
.ptc-slider2 {
height: 34px;
cursor: pointer;
border-radius: 0px
border-color: transparent;
background: transparent;
color: transparent;
}
|
|
Pour plus d'informations sur l'implémentation des classes CSS, consultez la rubrique
Styles d'application.
 en regard de la propriété Valeur et déplacez-la sur model-1 dans le volet PROJET.
en regard de la propriété Valeur et déplacez-la sur model-1 dans le volet PROJET.