Sélection
A quoi sert ce widget ?
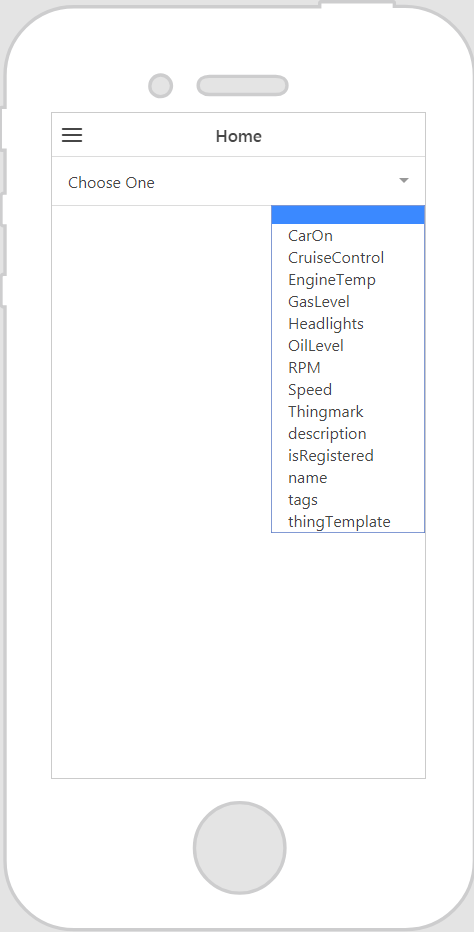
Le widget Sélection affiche un menu déroulant.
Quand faut-il utiliser ce widget ?
Utilisez le widget Sélection lorsque vous souhaitez afficher un menu déroulant avec plusieurs choix de réponses pour l'utilisateur.
Comporte-t-il des propriétés, services, événements ou actions spéciaux ?
Pour afficher la liste des propriétés, services et événements communs des widgets, consultez la rubrique
Propriétés, services et événements communs à plusieurs widgets.
Les tableaux suivants présentent les propriétés, les services et les événements spécifiques à ce widget.
|
Propriété
|
JavaScript
|
Type
|
Description
|
|
Valeur
|
value
|
string
|
Valeur du widget.
|
|
Liste
|
list
|
object
|
Cible de liaison pour les données. En règle générale, vous liez Tous les éléments d'un service à cette propriété.
|
|
Champ de valeur
|
valuefield
|
string
|
Spécifie le champ de valeur sélectionné à l'aide du widget.
Des options sont automatiquement renseignées dans ce champ lorsque le widget est lié à des données ThingWorx.
|
|
Champ d'affichage
|
displayfield
|
string
|
Spécifie le champ qui s'affiche dans le widget Sélection. En règle générale, il est identique au champ Valeur, mais il peut également être différent.
Des options sont automatiquement renseignées dans ce champ lorsque le widget est lié à des données ThingWorx.
|
|
Etiquette
|
label
|
string
|
Etiquette qui s'affiche sur le widget.
|
|
Remplissage d'élément de liste
|
itempadding
|
string
|
Remplissage autour de l'élément de liste.
|
Fonctionnement du widget
Voici un exemple de ce à quoi peut ressembler votre widget !
|
Etapes minimales requise pour l'utilisation
|
Apparence
|
|
1. Faites glisser et déposez un widget Sélection sur le canevas.
2. Entrez une étiquette pour le widget Sélection dans le champ Etiquette.
3. Dans le volet Données, ajoutez un service à partir de l'entité que vous souhaitez utiliser pour récupérer les données.
4. Liez Tous les éléments ou Tous les éléments sélectionnés au widget Sélection, puis choisissez Liste dans la fenêtre Sélectionner une cible de liaison.
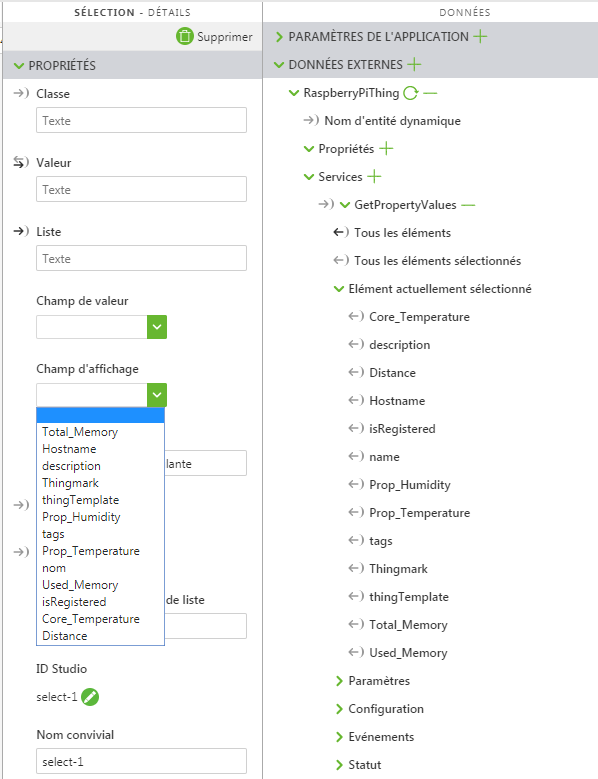
5. Sélectionnez une valeur pour la propriété Champ d'affichage.
6. Sélectionnez une valeur pour la propriété Champ de valeur.
|
|
Champs de configuration assistée après la liaison de données ThingWorx
Une fois des données ThingWorx liées au widget, certains champs sont renseignés au moyen d'options dans une liste déroulante. Par exemple, si vous liez Tous les éléments au widget Sélection et que vous sélectionnez Liste dans la fenêtre Sélectionner une cible de liaison, les options disponibles sont renseignées dans les propriétés Champ de valeur et Champ d'affichage.
Styliser le widget avec CSS
Vous pouvez utiliser CSS pour styliser le widget ! Voici un exemple de classe CSS que vous pouvez créer et appliquer :
| Rappelez-vous qu'il est préférable de donner à vos classes des noms uniques afin qu'ils ne soient pas en conflit avec d'autres classes ou propriétés prédéfinies. |
Exemple de CSS | Apparence |
.ptc-select {
border-width: 2px;
border-style: solid;
border-color: rgb(62, 151, 0);
background: rgb(221, 224, 225);
}
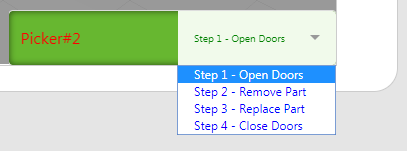
| |
.ptc-select1 {
padding:12px;
margin-top:8px;
line-height:1;
border-radius:5px;
background-color:#67b730;
-webkit-appearance:none;
box-shadow:inset 0 0 10px 0 rgba(0,0,0,0.6);
outline:none;
}
// the .input-label class within this .ptc-select1 class affects the label of the select widget (alternately can be referenced as the <div> element within the .ptc-select1 class)
.ptc-select1 .input-label{
font-size:16px;
color: red;
}
// the <select> element within .ptc-select1 class is the selected value from the list of items
.ptc-select1 select{
font-size:10px;
color: green;
background-color: rgba(241, 250, 235, 1);
}
// the .item class (alternately the <option> element) within this .ptc-select1 class applies to the list of options for the drop down list
.ptc-select1 .item{
font-size:12px;
color: blue;
} | |
Pour plus d'informations sur l'implémentation des classes CSS, consultez la rubrique
Styles d'application.