|
Etapes minimales requise pour l'utilisation
|
Apparence
|
|
1. A partir du canevas 2D d'un projet pour appareil mobile ou lunettes 2D, faites glisser et déposez un widget Scanner sur le canevas.
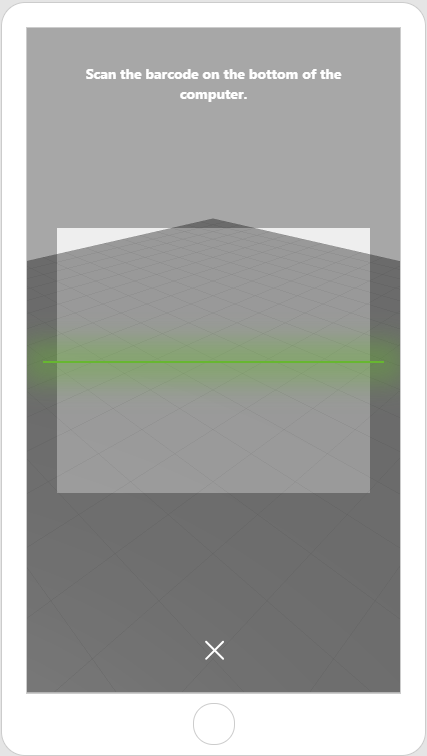
2. Saisissez le texte que vous souhaitez afficher dans la vue Scanner. Par exemple, Scan the barcode on the bottom of the computer..
3. Faites glisser et déposez un widget Bouton sur le canevas.
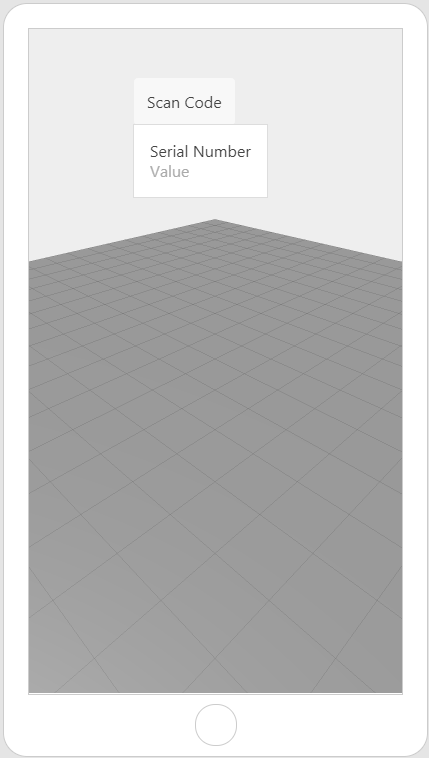
4. Saisissez le texte que vous voulez afficher sur le bouton. Par exemple, Scan Code. 5. Faites glisser et déposez l'icône  en regard de l'événement Clic du Bouton sur le widget Scanner. en regard de l'événement Clic du Bouton sur le widget Scanner.6. Sélectionnez Démarrer le scan dans la fenêtre Sélectionner une cible de liaison. 7. Faites glisser et déposez un widget Affichage de valeur sur le canevas. 8. Saisissez le texte que vous souhaitez afficher pour l'étiquette de la valeur dans le champ Etiquette. Par exemple, Nº de série. 9. Ensuite, cliquez sur le widget Scanner pour afficher les détails de la propriété. 10. Faites glisser et déposez l'icône  en regard de Valeur scannée sur le widget Affichage de valeurs. en regard de Valeur scannée sur le widget Affichage de valeurs.11. Sélectionnez Valeur dans la fenêtre Sélectionner une cible de liaison. |
Vue initiale :  Après avoir tapé sur le bouton Scan Code :  |