Pop-up
A quoi sert ce widget ?
Le widget Pop-up est un widget de conteneur de base qui peut être utilisé en tant que pop-up/superposition modal(e) ou non modal(e) pour afficher des alertes et des avertissements ou collecter les entrées utilisateur sans changer de vue.
Quand faut-il utiliser ce widget ?
Utilisez un pop-up dans les cas suivants :
• Vous souhaitez afficher des informations importantes ou des alertes à un utilisateur de l'expérience avant qu'il ne continue dans une expérience.
• Vous souhaitez inclure un bouton ou une case à cocher dans le pop-up afin de vous assurer que l'utilisateur a bien pris connaissance des informations.
• Vous souhaitez limiter le texte dans la vue de l'expérience mais que les informations restent disponibles. Dans ce cas, vous pouvez simplement utiliser un bouton "Plus d'informations" qui affichera un pop-up contenant des informations plus détaillées lorsque vous appuyez dessus.
Comporte-t-il des propriétés, services, événements ou actions spéciaux ?
Pour afficher la liste des propriétés, services et événements communs des widgets, consultez la rubrique
Propriétés, services et événements communs à plusieurs widgets.
Les tableaux suivants présentent les propriétés, les services et les événements spécifiques à ce widget.
|
Propriété
|
JavaScript
|
Type
|
Description
|
|
Type
|
type
|
string
|
Sélectionnez le type de pop-up que vous souhaitez inclure :
• Pop-up flottant
• Modal
|
|
Centré
|
centered
|
boolean
|
Lorsque cette case est cochée, la fenêtre contextuelle est centrée horizontalement et verticalement dans l'écran. Si cette case n'est pas cochée, les propriétés supplémentaires suivantes s'affichent :
• Haut (px, %, em, vh)
• Bas (px, %, em, vh)
• Gauche (px, %, em, vh)
• Droite (px, %, em, vh)
|
|
Haut (px, %, em, vh)
|
top
|
string
|
Définit l'attribut HTML style de l'élément et permet de définir une valeur haut fixe à l'aide d'unités (px, %, vw, vh, etc.).
|
|
Bas (px, %, em, vh)
|
bottom
|
string
|
Définit l'attribut HTML style de l'élément et permet de définir une valeur bas fixe à l'aide d'unités (px, %, vw, vh, etc.).
|
|
Gauche (px, %, em, vh)
|
left
|
string
|
Définit l'attribut HTML style de l'élément et permet de définir une valeur gauche fixe à l'aide d'unités (px, %, vw, vh, etc.).
|
|
Droite (px, %, em, vh)
|
right
|
string
|
Définit l'attribut HTML style de l'élément et permet de définir une valeur droite fixe à l'aide d'unités (px, %, vw, vh, etc.).
|
|
Service
|
JavaScript
|
Description
|
|
Masquer le pop-up
|
hidepopup
|
Service pouvant être lié qui masque le pop-up.
|
|
Afficher le pop-up
|
showpopup
|
Service pouvant être lié qui affiche le pop-up.
|
Ce widget permet de réaliser les actions suivantes :
• Masquer sur le canevas
• Afficher sur le canevas
Fonctionnement du widget
Voici un exemple de ce à quoi peut ressembler votre widget !
|
Etapes minimales requise pour l'utilisation
|
Apparence
|
|
|
Pour que le popup soit affiché, vous devez ajouter un widget avec un événement Clic à l'expérience (par exemple, une étiquette ou un bouton). Vous devez lier l'événement Clic de ce widget au widget Pop-up, puis sélectionner Afficher le pop-up dans la fenêtre Sélectionner une cible de liaison.
|
1. Faites glisser et déposez un widget Pop-up sur le canevas.
2. Faites glisser et déposez les widgets que vous souhaitez afficher sur le menu contextuel.
|
|
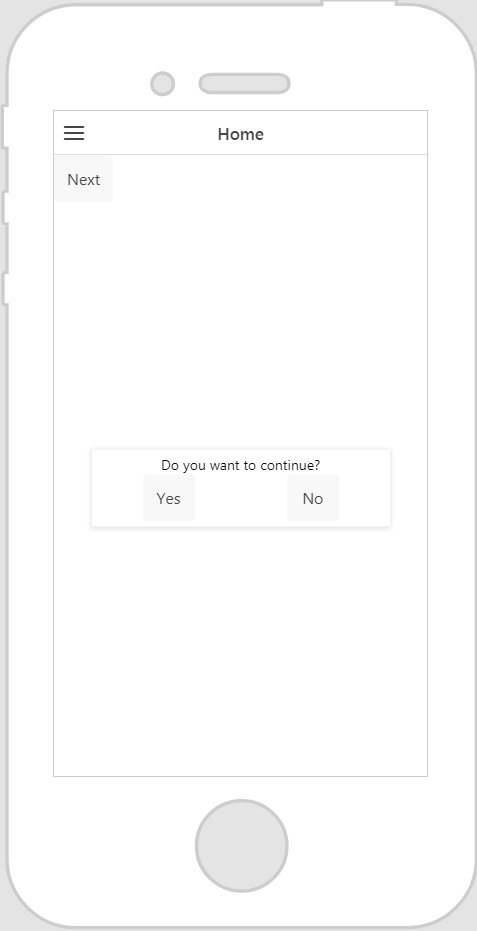
Dans cet exemple, nous avons mis en forme le pop-up en effectuant le opérations suivantes :
a. Faites glisser et déposez un widget Disposition de grille sur le pop-up.
b. Ajoutez une ligne.
c. Ajoutez une colonne à la deuxième ligne.
d. Faites glisser et déposez un widget Etiquette dans la première ligne. Entrez Do you want to continue? dans le champ Texte.
e. Faites glisser et déposez un widget Bouton dans les deux colonnes de la deuxième ligne. Nommez le premier bouton Yes et le second No.
f. Liez l'événement Clic du bouton Yes à une autre vue de l'expérience et sélectionnez Naviguer dans la fenêtre Sélectionner une cible de liaison.
g. Liez l'événement Clic du bouton No au widget Pop-up et sélectionnez Masquer le pop-up dans la fenêtre Sélectionner une cible de liaison.
|
3. Assurez-vous de créer un moyen de fermer le pop-up en ajoutant un widget avec un événement Clic au pop-up (par exemple, une étiquette ou un bouton). Vous devez lier l'événement Clic de ce widget au widget Pop-up et sélectionner Masquer le pop-up dans la fenêtre Sélectionner une cible de liaison.
|
|
Styliser le widget avec CSS
Vous pouvez utiliser CSS pour styliser le widget ! Voici un exemple de classe CSS que vous pouvez créer et appliquer :
|
|
Rappelez-vous qu'il est préférable de donner à vos classes des noms uniques afin qu'ils ne soient pas en conflit avec d'autres classes ou propriétés prédéfinies.
|
|
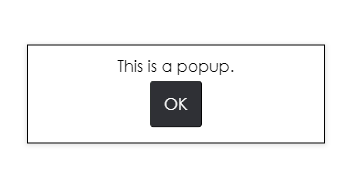
Exemple de CSS
|
Apparence
|
|
.ptc-popup {
border-width: 1px;
border-style: solid;
border-color: black;
font-size: 16px;
font-family: Century Gothic;
color: black;
}
|
|
Pour plus d'informations sur l'implémentation des classes CSS, consultez la rubrique
Styles d'application.