Panneau
A quoi sert ce widget ?
Le widget Panneau est un conteneur qui vous permet de placer d'autres widgets et données dans le panneau et de les déplacer en tant que groupe.
Les panneaux vous permettent également de faire défiler lorsque les lignes de données prennent plus de place que l'espace alloué sur l'appareil ne le permet.
Comment utiliser ce widget ?
Utilisez un panneau dans les cas suivants :
• Vous souhaitez regrouper les widgets et les données et les déplacer en tant que groupe.
• Vous souhaitez afficher des données qui occupent plus de place que l'espace disponible sur l'écran de l'appareil. Par exemple, si vous avez des lignes de données qui dépassent de l'écran, un widget Panneau vous permet de les faire défiler.
Comporte-t-il des propriétés, services, événements ou actions spéciaux ?
Pour afficher la liste des propriétés, services et événements communs des widgets, consultez la rubrique
Propriétés, services et événements communs à plusieurs widgets.
|
Propriété
|
JavaScript
|
Type
|
Description
|
|
Direction flexible
|
flexdirection
|
string
|
Définit l'orientation de la disposition.
|
Fonctionnement du widget
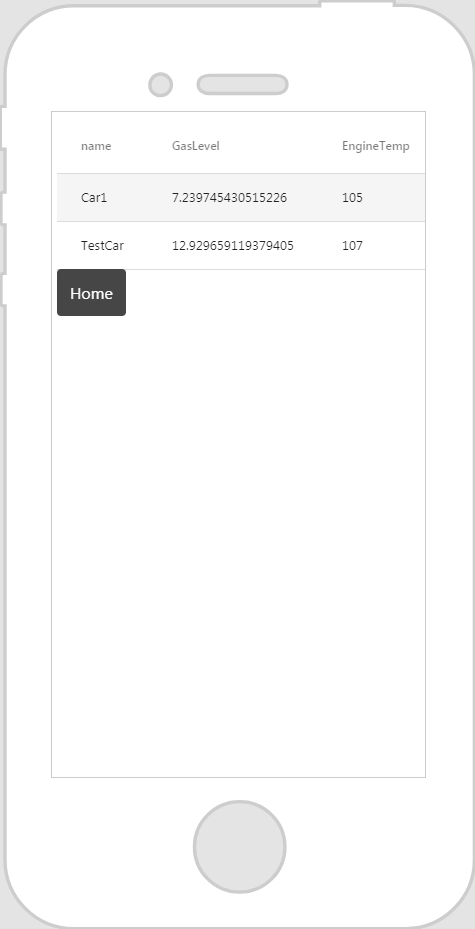
Voici un exemple de ce à quoi peut ressembler votre widget !
|
Etapes minimales requise pour l'utilisation
|
Apparence
|
|
1. Faites glisser et déposez un widget Panneau sur le canevas.
2. Faites glisser et déposez les widgets que vous souhaitez afficher sur le panneau. Dans cet exemple, nous avons déposé une Grille de données et un widget Bouton sur le panneau.
|
| Dans cet exemple, nous avons utilisé le thème prédéfini button-dark pour rendre le bouton gris foncé. |
|