|
Propriété
|
JavaScript
|
Type
|
Description
|
||
|
Activer mise en forme basée sur l'état
|
enableStateFormatting
|
boolean
|
Permet de mettre en forme le widget en fonction des définitions d'état qui ont été définies dans ThingWorx.
Si la case à cocher est sélectionnée, les propriétés suivantes s'affichent :
• Champ dépendant
• Définition d'état
Par exemple, si la définition d'état d'une étiquette a la valeur error, l'étiquette devient rouge.
Pour plus d'informations sur les définitions des styles et des états dans ThingWorx, consultez la rubrique Définitions des styles et des états dans le Centre d'aide ThingWorx.
|
||
|
Champ dépendant
|
stateFormatValue
|
string
|
Cette propriété est visible si la case Activer formatage basé sur l'état est cochée. Pour plus d'informations sur les définitions des styles et des états dans ThingWorx, consultez la rubrique Définitions des styles et des états dans le Centre d'aide ThingWorx.
|
||
|
Définition d'état
|
stateFormat
|
boolean
|
Cette propriété est visible si la case Activer formatage basé sur l'état est cochée. Pour plus d'informations sur les définitions des styles et des états dans ThingWorx, consultez la rubrique Définitions des styles et des états dans le Centre d'aide ThingWorx.
|
||
|
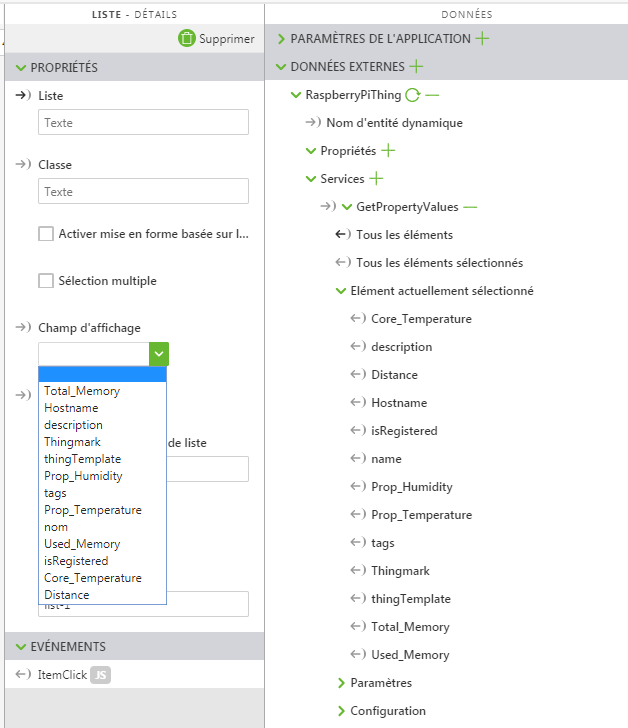
Champ d'affichage
|
label
|
string
|
Spécifie le champ qui s'affiche dans le widget Liste. En règle générale, il est identique au champ Valeur, mais il peut également être différent.
Des options sont automatiquement renseignées dans ce champ lorsque le widget est lié à des données ThingWorx.
|
||
|
Remplissage d'élément de liste
|
itempadding
|
string
|
Espace entre le contenu et le bord. Entrez un nombre suivi de l'un des formats pris en charge (par exemple, 10px) :
• px
• %
• in
• mm
• cm
• ex
• em
• pt
• pc
|