En-tête
A quoi sert ce widget ?
Le widget En-tête crée un espace pouvant contenir un titre et deux boutons dans la partie supérieure de votre expérience.
Quand faut-il utiliser ce widget ?
Utilisez le widget En-tête lorsque vous souhaitez placer du contenu dans la partie supérieure d'une expérience.
Comporte-t-il des propriétés, services, événements ou actions spéciaux ?
Ce widget n'a pas de propriétés, de services ou d'événements uniques.
Pour afficher la liste des propriétés, services et événements communs des widgets, consultez la rubrique
Propriétés, services et événements communs à plusieurs widgets.
Fonctionnement du widget
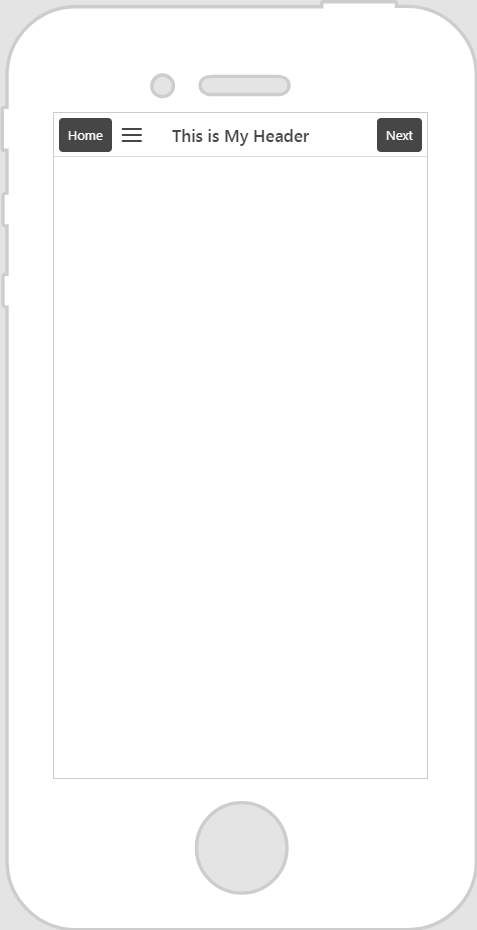
Voici un exemple de ce à quoi peut ressembler votre widget !
|
Etapes minimales requise pour l'utilisation
|
Apparence
|
|
1. Faites glisser et déposez un widget En-tête sur le canevas.
2. Faites glisser et déposez les widgets que vous souhaitez afficher sur l'en-tête. Dans cet exemple, nous avons déposé un widget Bouton sur le côté gauche de l'en-tête, un widget Etiquette au centre de l'en-tête et un autre widget Bouton sur le côté droit de l'en-tête.
|
| Dans cet exemple, nous avons utilisé le thème prédéfini button-dark pour rendre le bouton gris foncé. |
|