Jauge
A quoi sert ce widget ?
Le widget Jauge est une jauge à aiguille unique. Vous pouvez définir le nombre de sections ou d'intervalles que possède la jauge, ainsi que différentes palettes de couleurs pour les intervalles.
Quand faut-il utiliser ce widget ?
Utilisez le widget Jauge lorsque vous souhaitez afficher une propriété d'un objet connecté dans une jauge. Par exemple, si vous souhaitez afficher la température du moteur d'un générateur, liez tout simplement la propriété EngineTemp à la jauge.
Comporte-t-il des propriétés, services, événements ou actions spéciaux ?
Pour afficher la liste des propriétés, services et événements communs des widgets, consultez la rubrique
Propriétés, services et événements communs à plusieurs widgets.
Les tableaux suivants présentent les propriétés, les services et les événements spécifiques à ce widget.
|
Propriété
|
JavaScript
|
Type
|
Description
|
|
Activer mise en forme basée sur l'état
|
enableStateFormatting
|
boolean
|
Permet de mettre en forme le widget en fonction des définitions d'état qui ont été définies dans ThingWorx.
Si la case à cocher est sélectionnée, les propriétés suivantes s'affichent :
• Champ dépendant
• Définition d'état
Par exemple, si la définition d'état d'une étiquette a la valeur error, l'étiquette devient rouge.
Pour plus d'informations sur les définitions des styles et des états dans ThingWorx, consultez la rubrique Définitions des styles et des états dans le Centre d'aide ThingWorx. |
|
Champ dépendant
|
stateFormatValue
|
string
|
Cette propriété est visible si la case Activer formatage basé sur l'état est cochée. Pour plus d'informations sur les définitions des styles et des états dans ThingWorx, consultez la rubrique Définitions des styles et des états dans le Centre d'aide ThingWorx. |
|
Définition d'état
|
stateFormat
|
boolean
|
Cette propriété est visible si la case Activer formatage basé sur l'état est cochée. Pour plus d'informations sur les définitions des styles et des états dans ThingWorx, consultez la rubrique Définitions des styles et des états dans le Centre d'aide ThingWorx. |
|
Valeur min.
|
min
|
string
|
Valeur minimale de la jauge. Par défaut, elle est définie sur 0.
|
|
Valeur max.
|
max
|
string
|
Valeur maximale de la jauge. Par défaut, elle est définie sur 100.
|
|
Echelle décimale
|
humanFriendlyDecimal
|
number
|
Nombre de chiffres apparaissant après le séparateur décimal.
|
|
Titre de jauge
|
title
|
string
|
Titre de la jauge.
|
|
Position du titre
|
titleposition
|
string
|
Sélectionnez l'une des actions suivantes pour positionner le titre :
• Au-dessus
• En dessous
|
|
Etendue de jauge
|
donut
|
number
|
Sélectionnez l'une des actions suivantes pour définir l'étendue de la jauge :
• Demi-cercle
• Cercle complet
Si vous sélectionnez Cercle complet, la propriété Angle de début s'affiche pour vous permettre d'entrer une valeur pour l'angle de début du remplissage de valeur.
|
|
Angle de départ
|
donutstartangle
|
number
|
Angle de départ de l'effet.
|
|
Masquer l'ombre intérieure
|
hideinnershadow
|
boolean
|
Sélectionnez cette case à cocher pour masquer l'ombre intérieure de la jauge.
|
|
Couleur de police du titre
|
titlefontcolor
|
string
|
Entrez une couleur pour le titre de la jauge,. en utilisant l'un des formats suivants :
• red
• #FF0000
• rgba(255, 0, 0, 1)
|
|
Couleur de police des valeurs
|
valuefontcolor
|
string
|
Entrez une couleur pour la valeur de la jauge, en utilisant l'un des formats suivants :
• red
• #FF0000
• rgba(255, 0, 0, 1)
|
|
Couleur de remplissage des valeurs
|
valuecolor
|
string
|
Entrez une couleur pour le remplissage de valeur de la jauge, en utilisant l'un des formats suivants :
• red
• #FF0000
• rgba(255, 0, 0, 1)
|
|
Couleur d'arrière-plan des valeurs
|
backgroundcolor
|
string
|
Entrez une couleur d'arrière-plan du remplissage de valeur de la jauge, en utilisant l'un des formats suivants :
• red
• #FF0000
• rgba(255, 0, 0, 1)
|
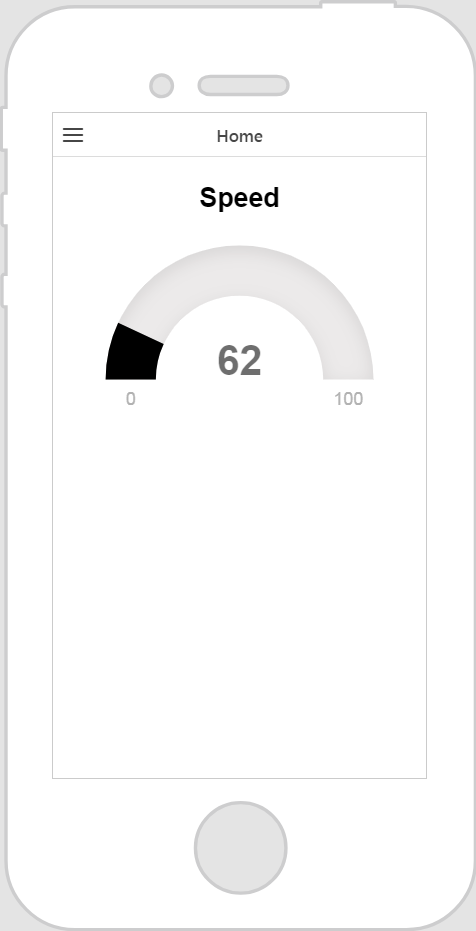
Fonctionnement du widget
Voici un exemple de ce à quoi peut ressembler votre widget !
|
Etapes minimales requise pour l'utilisation
|
Apparence
|
|
1. Faites glisser et déposez un widget Jauge sur le canevas.
2. Entrez un titre pour la jauge dans le champ Titre de jauge.
3. Dans le volet Données, recherchez une entité qui a un service avec une propriété numérique.
4. Une fois le service ajouté, faites glisser et déposez une propriété numérique sous Elément actuellement sélectionné sur le widget et sélectionnez Valeur dans la fenêtre Sélectionner une cible de liaison.
|
|
Selon la propriété que vous liez à la jauge, vous devrez peut-être ajuster les champs Valeur min. et Valeur max..
|
|
|