Case à cocher
A quoi sert ce widget ?
Le widget Case à cocher vous permet de sélectionner une option.
Quand faut-il utiliser ce widget ?
Utilisez le widget Case à cocher lorsque :
• vous souhaitez donner plusieurs choix à l'utilisateur de l'expérience ;
• vous souhaitez présenter une liste de contrôle à l'utilisateur de l'expérience. Par exemple, s'il existe plusieurs prérequis à respecter avant qu'un technicien puisse s'occuper d'une machine, utilisez les cases à cocher pour vous assurer que le technicien se conforme à toutes les exigences nécessaires avant de commencer à travailler sur la machine ;
• vous souhaitez ajouter un paramètre ou une propriété que l'utilisateur peut activer ou désactiver.
Comporte-t-il des propriétés, services, événements ou actions spéciaux ?
Pour afficher la liste des propriétés, services et événements communs des widgets, consultez la rubrique
Propriétés, services et événements communs à plusieurs widgets.
|
Evénement
|
JavaScript
|
Description
|
|
Désélectionné
|
deselected
|
Déclenché lorsque la case à cocher est désélectionnée.
|
Fonctionnement du widget
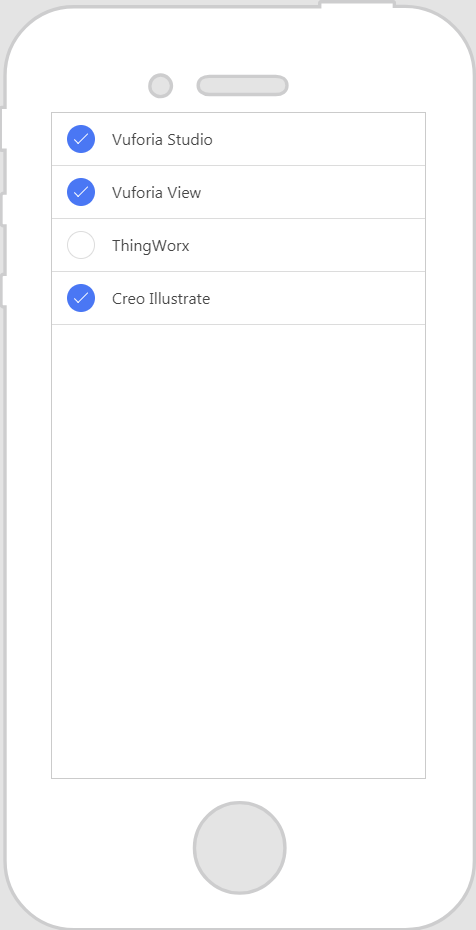
Voici un exemple de ce à quoi peut ressembler votre widget !
|
Etapes minimales requise pour l'utilisation
|
Apparence
|
|
1. Faites glisser et déposez un widget Case à cocher sur le canevas. Dans cet exemple, nous avons ajouté quatre cases à cocher dans le canevas.
2. Entrez une étiquette ou le texte que vous souhaitez afficher pour la case à cocher dans le champ Etiquette. Dans cet exemple, nous avons entré des noms de produits PTC.
|
|
Styliser le widget avec CSS
Vous pouvez utiliser CSS pour styliser le widget ! Voici un exemple de classe CSS que vous pouvez créer et appliquer :
|
|
Rappelez-vous qu'il est préférable de donner à vos classes des noms uniques afin qu'ils ne soient pas en conflit avec d'autres classes ou propriétés prédéfinies.
|
|
Exemple de CSS
|
Apparence
|
|
.ptc-checkbox {
border-width: 1px;
border-style: inset;
font-size: 18px;
font-family: Century Gothic;
color: black;
}
|
|
Pour plus d'informations sur l'implémentation des classes CSS, consultez la rubrique
Styles d'application.